最近在学习QT,也初探到qml 做ui 的灵活性与强大,于是手痒痒,做个demo 记录下学习成果
主要内容是如何自己编写一个按钮以及qml多窗口。
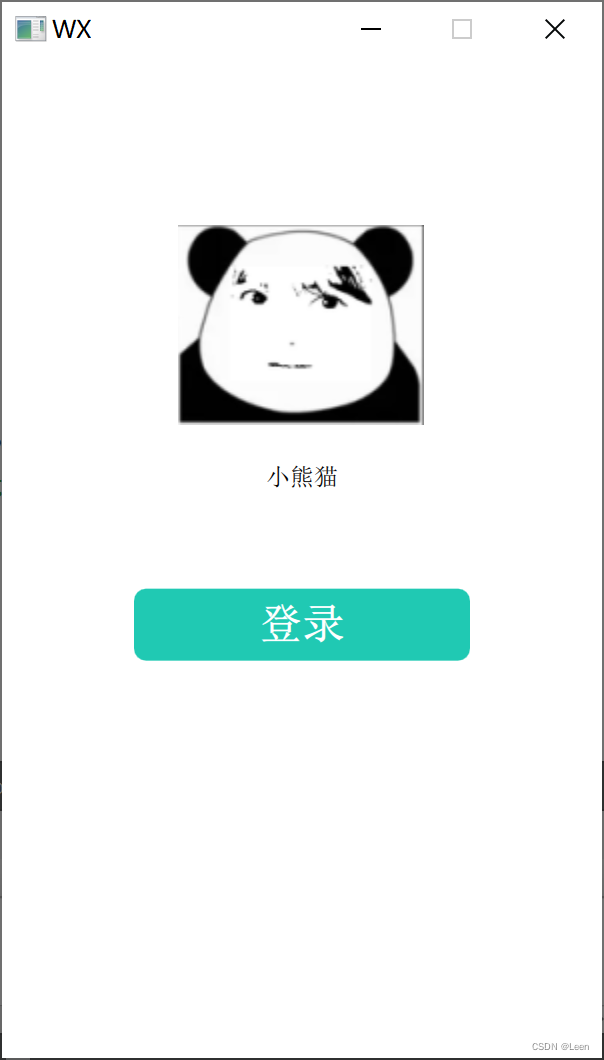
参考WX桌面版,做一个登录界面,这里面按钮是写的一个组合控件,有 按下,释放,以及正常 三种状态。
import QtQuick 2.0
import QtQuick.Controls 2.4
Rectangle
{
id:root
width:400
height:50
radius:6
property alias text:rect_text.text
property alias tip_text:btn_tip.text
state: rect_mouse.pressed ? "pressed" : (rect_mouse.containsMouse ? "hovered" : "normal")
//使用方可以处理这个信号来相应按钮点击
signal btnclicked
Text
{
id:rect_text
font.pointSize: 16
font.bold: true
color:"#ffffff"
anchors.horizontalCenter:parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
anchors.verticalCenterOffset: 0
}
ToolTip
{
id:btn_tip
font.pointSize: 14
delay: 500
timeout: 2000
x:parent.width/2
y:parent.height
}
states: [
State {
name: "pressed"
PropertyChanges { target: root; color: "#01968c" }
},
State {
name: "normal"
PropertyChanges { target: root; color: "#00beac" }
},
State {
name: "hovered"
PropertyChanges { target: root; color: "#20c9b3" }
}
]
MouseArea
{
id:rect_mouse
anchors.fill: parent
hoverEnabled: true //是否处理悬浮事件,默认false,只有按下鼠标键时才处理鼠标事件,为true时即使没有按下鼠标键也会作相应的处理
preventStealing:true//默认为false,为true时可以防止当前鼠标事件被其它对象拦截。
propagateComposedEvents:true//默认为 false,当设置为 true 时,就可以将事件传递给重叠的其他鼠标区域了
enabled: true
cursorShape: Qt.PointingHandCursor
onPressed:
{
rect_text.anchors.verticalCenterOffset = 2
state = "pressed"
}
onEntered:
{
if(btn_tip.text != "")
{
btn_tip.x = mouseX
btn_tip.y = mouseY
btn_tip.open()
console.log(btn_tip.x,btn_tip.y)
}
state = "hovered"
}
onReleased:
{
if(rect_mouse.containsMouse)//鼠标在按钮范围才有效
root.btnclicked()
rect_text.anchors.verticalCenterOffset = 0
state = "hovered"
}
onExited://鼠标离开时关闭
{
btn_tip.close()
state = "normal"
}
// onClicked: {
// //btnclicked()
// }
}
}
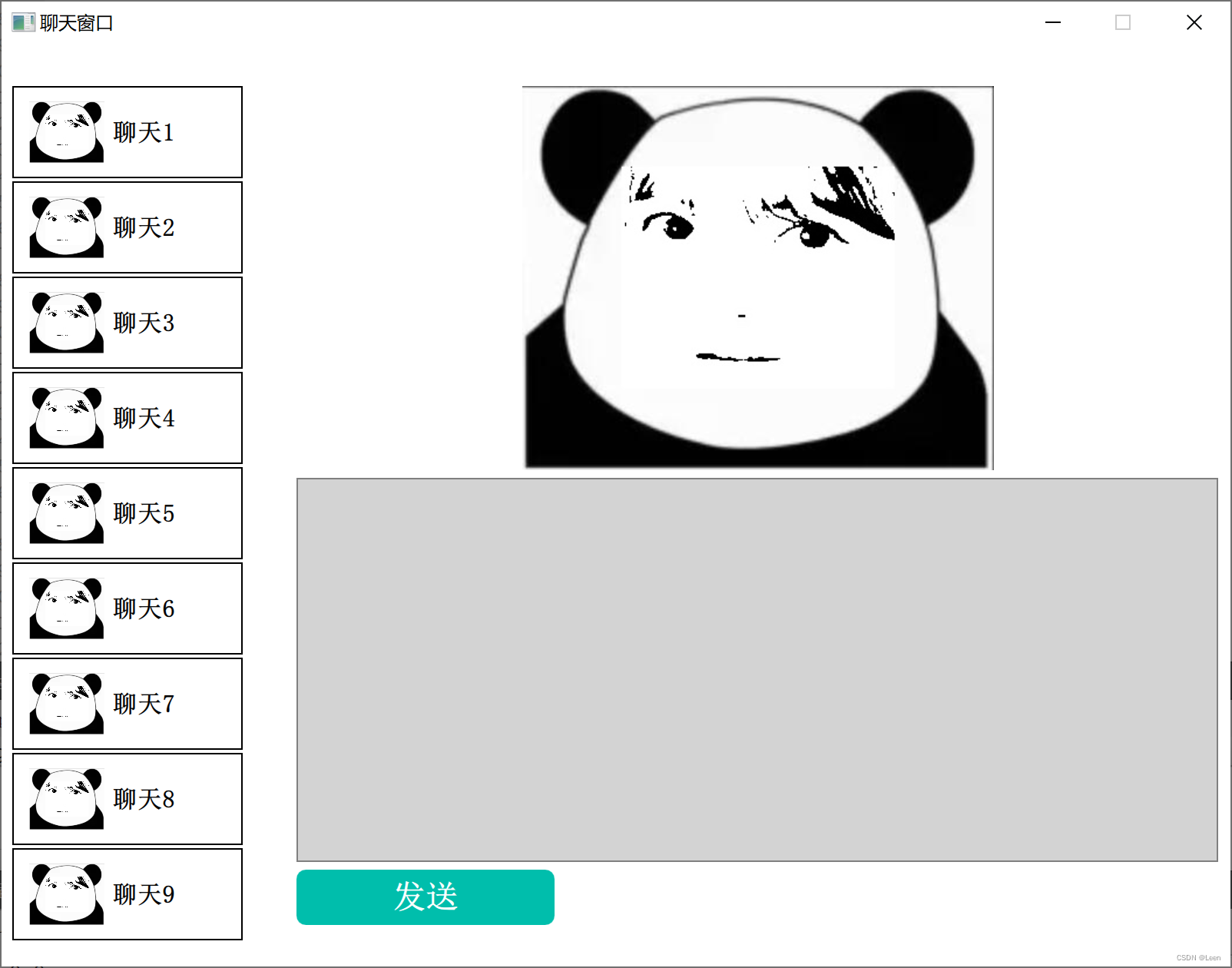
然后在新增一个ChatDlg.qml文件,里面写一个window 当作是登陆后的主界面
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.9
Window {
id: chatWindow
visible: true
width: 800
height: 600
minimumWidth: 250
minimumHeight: 150
maximumWidth: 1000
maximumHeight: 600
color: "white"
title: qsTr("聊天窗口")
Row{
id: layoutR
anchors.centerIn: parent
spacing: 5 //行或列的像素间隔
Column {
ListView {
id: chatGroup
width: 180
height: 500
//anchors.verticalCenter: parent.verticalCenter
model: ["聊天1","聊天2","聊天3","聊天4","聊天5","聊天6","聊天7","聊天8","聊天9","聊天10","聊天11"]
spacing: 2
delegate: MyIconButton {
btn_txt: modelData
}
}
}
Column {
id: layoutC
//anchors.centerIn: parent
spacing: 5 //行或列的像素间隔
Image {
id: m_Logo
width: 600
height: 250
anchors.left: chatGroup.right
fillMode: Image.PreserveAspectFit //保持宽高比
source: "/new/img/048.jpg.emoji.jpg"
//anchors.verticalCenter: parent.verticalCenter
}
Rectangle {
width: 600
height: 250
color: "lightgrey"
border.color: "grey"
TextEdit {
id: m_Input
width: 600
height: 250
//color: "#20c9b3"
//anchors.top: m_Logo.bottom
//anchors.horizontalCenter: parent.horizontalCenter
//anchors.verticalCenter: parent.verticalCenter
//anchors.left: chatGroup.right
//anchors.leftMargin: 5
}
}
//登录按钮
MyButton {
id: btnSend
width: 168
height: 36
text: "发送"
//tip_text: ""
enabled: true
onBtnclicked: {
//showAni.start()
}
}
}
}
}
登录窗口设计如下:

import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.4
Window {
id: mainWind
visible: true
width: 300
height: 500
minimumWidth: 250
minimumHeight: 150
maximumWidth: 1000
maximumHeight: 600
color: "white"
title: qsTr("WX")
//头像
Image {
id: m_Logo
sourceSize.height: 100
sourceSize.width: 100
fillMode: Image.PreserveAspectFit //保持宽高比
source: "/new/img/048.jpg.emoji.jpg"
anchors.horizontalCenter: parent.horizontalCenter
y: parent.height/6
}
Text {
id: name
text: qsTr("小熊猫")
anchors.horizontalCenter: parent.horizontalCenter
anchors.top: m_Logo.bottom
anchors.topMargin: 20
}
//登录后弹出聊天主界面
ChatDlg {
id: chatDialog
visible: false
}
//登录按钮
MyButton {
id: btn1
width: 168
height: 36
text: "登录"
tip_text: "Login your account"
anchors.horizontalCenter: parent.horizontalCenter
anchors.top: name.bottom
anchors.topMargin: 50
onBtnclicked: {
chatDialog.visible = true
mainWind.visible = false
//showAni.start()
}
}
}按下登录按钮后弹出主界面,隐藏登录界面

你学废了吗?