最近有个需求是要做首页展示,为了减少前端工作量,利用采购的帆软FineReport来实现,记录过程,方便备查。
需求
做个Tab页,实现多个页切换。
方案一、利用帆软自带切换
帆软自带的有Tab控件,可实现切换,但样式似乎有点丑。从编辑栏,拖动Table块到编辑区。

选中Table的主体区域,点击右上角的加号,即可添加table页签。

点击预览,在浏览器中查看默认效果。

选中Tabpane 面板,在右侧模式模版可选择不同的样式,如卡片式、书签式、菜单式等。

效果如下图所示。该实现方案虽能调整Table页签按钮的位置,如靠右排列,并非水平居右。

方案二、自定义按钮切换
第一步、添加表格控件
添加报表控件作为按钮的载体,即在报表的表格中添加按钮。在相应的区域,输入文字作为按钮的名字。

点击 文字 添加 JavaScript脚本,即编写获取控件的事件。

原理:获取tableplane的控件,利用 showCardByIndex方法控制其显示,注意其从0开始,即0表示第一个页签。分别对三个按钮添加事件,如第一个页签 按订单按钮 添加的内容如下所示。
_g().getWidgetByName("tabpane0").showCardByIndex(0);
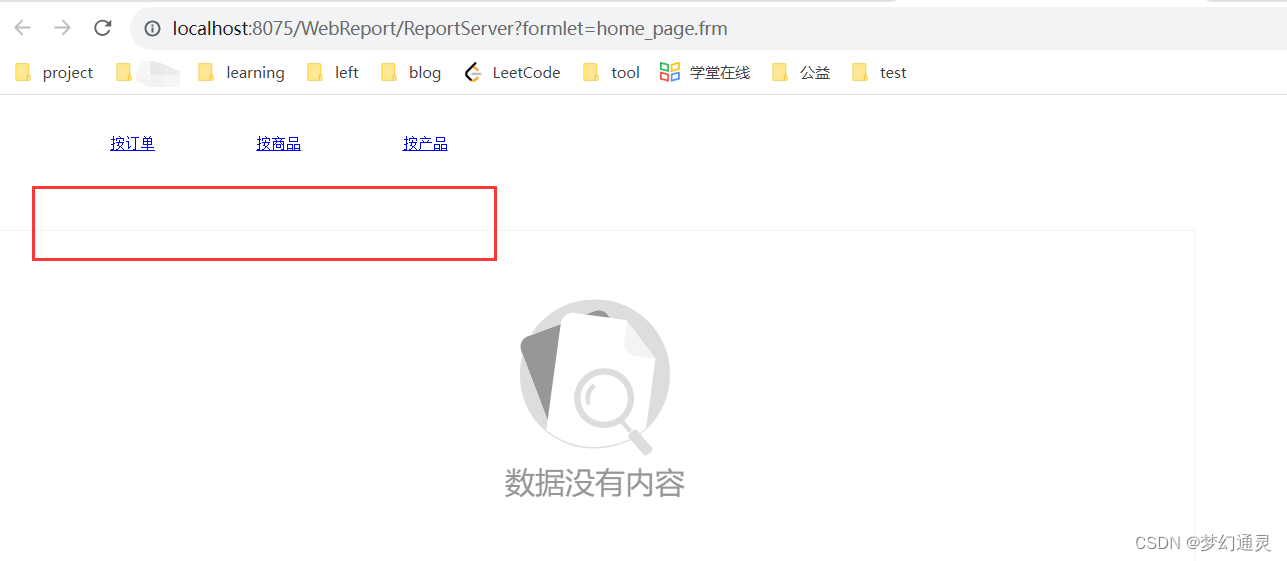
预览后,点击对应的按钮,下方自带的Table页签会跟着变动。

原有页签的隐藏,只需选中 tablepane控件,在右侧 修改控件大小为0即可。

页面预览,原有的页签便已经隐藏。报表控件的位置可以根据需要自由移动,弥补自带的页签无法右对齐的缺点。

以上即两种Table页签的实现方式,根据不同的需要使用即可。