1.代码
<template>
<view class="container">
<view class="container_circle" v-for="(v,i) in circleList" :key="i"
:style="{'top':v.topCircle+'rpx','left':v.leftCircle+'rpx','background-color':(i%2 ==0)?oneCircleColor:twoCircleColor}">
</view>
<view class="container_content">
<view class="content_out" v-for="(v,i) in prizeList" :key="i" :style="{'top':v.topAward+'rpx','left':v.leftAward+'rpx',
'background': (i==indexSelect)?prizeCheckColor:prizeDefaultColor,
'background-size':' 400%',
'animation': 'animatebox 3s linear infinite'
}">
<image class="award_image" :src="v.imgList"></image>
</view>
<view class="content_btn" @tap="handleStart" :style="{'background-color':isRunning?'#55ffff':'#f7f7f7'}">开始
</view>
</view>
<view class="container_num">剩余抽奖次数{{luckDrawNum}}</view>
</view>
</template>
<script>
export default {
data() {
return {
circleList: [], // 圆圈数组
prizeList: [], // 奖品数组
oneCircleColor: '#29f5ff', // 圆圈颜色1
twoCircleColor: '#aaaaff', // 圆圈颜色2
prizeDefaultColor: '#FFF', // 奖品的默认颜色
prizeCheckColor: 'linear-gradient(72.5deg, #aa0000, #ff0000, #ff00ff, #550000, #ffaaff, #aa0000, #ff0000)', // 奖品的选中颜色
indexSelect: 0, //被选中的奖品index
isRunning: false, //是否正在抽奖
//奖品图片数组
imgList: [
'https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202209261921_a1b840c267bd26bcf4dc654d52f259e5.png?w=800&h=800',
'https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/0bcd64f412dfb5e15695fa96d21ecb23.png?w=800&h=800',
'https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202208111030_e3554c41e0484da99b16bb9e02142e68.png?w=800&h=800',
'https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/pms_1653393310.29013051.png',
'https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202209261921_a1b840c267bd26bcf4dc654d52f259e5.png?w=800&h=800',
'https://cdn.cnbj0.fds.api.mi-img.com/b2c-shopapi-pms/9E253411E26FD16C7215D7E74321FA45.png',
'https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/cc0be95d45d0063b0aa8bb541be22c77.png?w=800&h=800',
'https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/0c4b5e30d14ca8b51dc6fa6917295ff5.png?w=800&h=800'
],
luckDrawNum: 2, //剩余抽奖次数
repeat: true
};
},
onLoad() {
//圆点设置
let topCircle = 7.5;
let leftCircle = 7.5;
let circleList = [];
for (let i = 0; i < 24; i++) {
if (i == 0) {
topCircle = 15;
leftCircle = 15;
} else if (i < 6) {
topCircle = 7.5;
leftCircle += 102.5;
} else if (i == 6) {
topCircle = 15;
leftCircle = 620;
} else if (i < 12) {
topCircle += 94;
leftCircle = 620;
} else if (i == 12) {
topCircle = 565;
leftCircle = 620;
} else if (i < 18) {
topCircle = 570;
leftCircle -= 102.5;
} else if (i == 18) {
topCircle = 565;
leftCircle = 15;
} else if (i < 24) {
topCircle -= 94;
leftCircle = 7.5;
} else {
return;
}
circleList.push({
topCircle,
leftCircle
});
}
this.circleList = circleList;
//圆点闪烁
setInterval(() => {
if (this.oneCircleColor == '#29f5ff') {
this.oneCircleColor = '#aaaaff';
this.twoCircleColor = '#29f5ff';
} else {
this.oneCircleColor = '#29f5ff';
this.twoCircleColor = '#aaaaff';
}
}, 500)
let prizeList = [];
//间距,怎么顺眼怎么设置吧.
let topAward = 25;
let leftAward = 25;
for (let j = 0; j < 8; j++) {
if (j == 0) {
topAward = 25;
leftAward = 25;
} else if (j < 3) {
topAward = topAward;
//166.6666是宽.15是间距.下同
leftAward = leftAward + 166.6666 + 15;
} else if (j < 5) {
leftAward = leftAward;
//150是高,15是间距,下同
topAward = topAward + 150 + 15;
} else if (j < 7) {
leftAward = leftAward - 166.6666 - 15;
topAward = topAward;
} else if (j < 8) {
leftAward = leftAward;
topAward = topAward - 150 - 15;
}
let imgList = this.imgList[j];
prizeList.push({
topAward,
leftAward,
imgList
});
}
this.prizeList = prizeList;
},
methods: {
// 点击开始
handleStart() {
if (this.isRunning) return;
if (this.luckDrawNum > 0) {
this.luckDrawNum--
} else {
uni.showModal({
title: '提示',
content: '分享获取抽奖次数',
showCancel: false,
success: (res) => {
if (res.confirm) {}
}
});
this.indexSelect = 0
return
}
this.isRunning = true;
let indexSelect = 0;
let i = 0;
let timer = setInterval(() => {
indexSelect++;
i += 30;
let randomNum = 1000 + Math.ceil(Math.random() * 1000) //控制奖品
if (i > randomNum) {
//去除循环
clearInterval(timer);
//获奖提示
uni.showModal({
title: '恭喜您',
content: '获得了第' + (this.indexSelect + 1) + '个奖品',
showCancel: false,
success: (res) => {
if (res.confirm) {
this.isRunning = false;
}
}
});
}
indexSelect = indexSelect % 8;
this.indexSelect = indexSelect;
}, 200 + i)
}
}
}
</script>
<style lang="scss">
.container {
position: relative;
height: 600rpx;
width: 650rpx;
margin: 100rpx auto;
border-radius: 40rpx;
background: linear-gradient(72.5deg, #e9f78c, #ffffb9, #cc55e5, #ef9bcb, #e5b8d8, #ffb140, #f7ed54);
background-size: 400%;
animation: animatebox 3s linear infinite;
@keyframes animatebox {
0% {
background-position: 0%;
}
50% {
background-position: 100%;
}
100% {
background-position: 0%;
}
}
.container_circle {
position: absolute;
display: block;
border-radius: 50%;
height: 20rpx;
width: 20rpx;
}
.container_content {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 580rpx;
height: 530rpx;
background-color: #b375ff;
border-radius: 40rpx;
margin: auto;
background: linear-gradient(72.5deg, #ef499c, #cc55e5, #ffb140, #f7ed54, #ffb140, #cc55e5, #ef499c);
background-size: 400%;
animation: animate1 3s linear infinite;
@keyframes animate1 {
0% {
background-position: 0%;
}
50% {
background-position: 100%;
}
100% {
background-position: 0%;
}
}
.content_out {
position: absolute;
height: 150rpx;
width: 166.6666rpx;
background-color: #f5f0fc;
border-radius: 15rpx;
box-shadow: 0 5px 0 #d87fde;
.award_image {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 140rpx;
width: 130rpx;
}
}
.content_btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 15rpx;
height: 150rpx;
width: 166.6666rpx;
background-color: #ffe400;
box-shadow: 0 5rpx 0 #e7930a;
color: #b375ff;
text-align: center;
font-size: 55rpx;
font-weight: bolder;
line-height: 150rpx;
background: linear-gradient(72.5deg, #f7a0ec, #ffb140, #e58da0, #ef7ecb, #ab9ae5, #ffec8a, #f6f7a6);
background-size: 400%;
animation: animate 3s linear infinite;
@keyframes animate {
0% {
background-position: 0%;
}
50% {
background-position: 100%;
}
100% {
background-position: 0%;
}
}
}
}
.container_num {
position: absolute;
top: -60rpx;
left: 50%;
transform: translateX(-50%);
background-image: -webkit-linear-gradient(left, #083a96, #e63609 25%, #083a96 50%, #e63609 75%, #083a96);
-webkit-text-fill-color: transparent;
background-clip: text;
background-size: 200% 100%;
animation: masked-animation 3s infinite linear;
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}
}
}
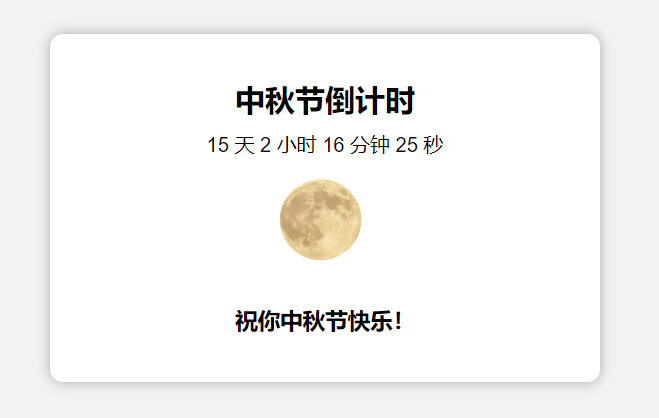
</style>2.运行界面





![element UI table横向树结合checkbox进行多选,实现各个节点的[全选,半选,不选]状态附带模拟数据](https://img-blog.csdnimg.cn/709a4433e1fe492c9e22d7735c0d63b4.png)