

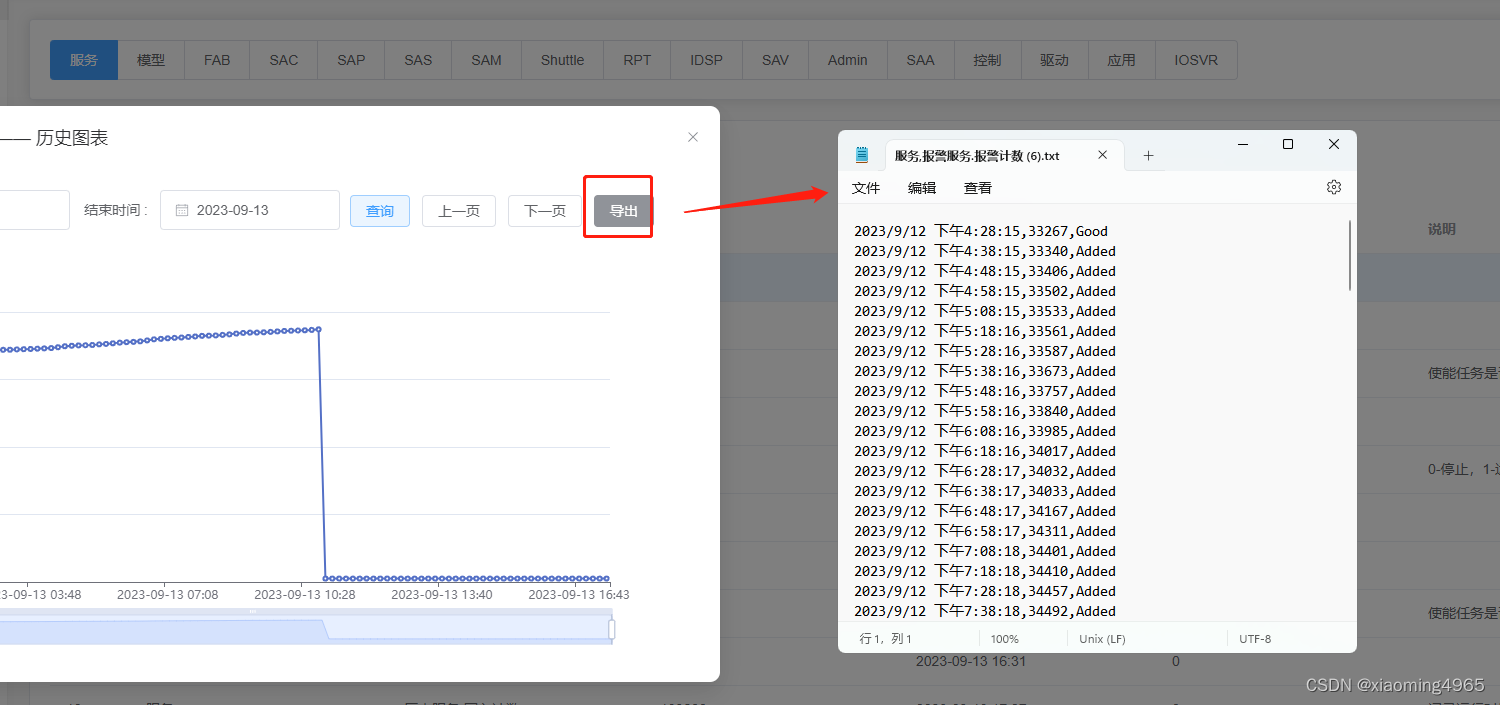
<el-button type="info" @click="exportClick" size="default">导出</el-button>
接口方法:getExportList
import { tmUseDictApi } from '/@/api/dict';
const getExportList = tmUseDictApi().getExportList //初始化数据
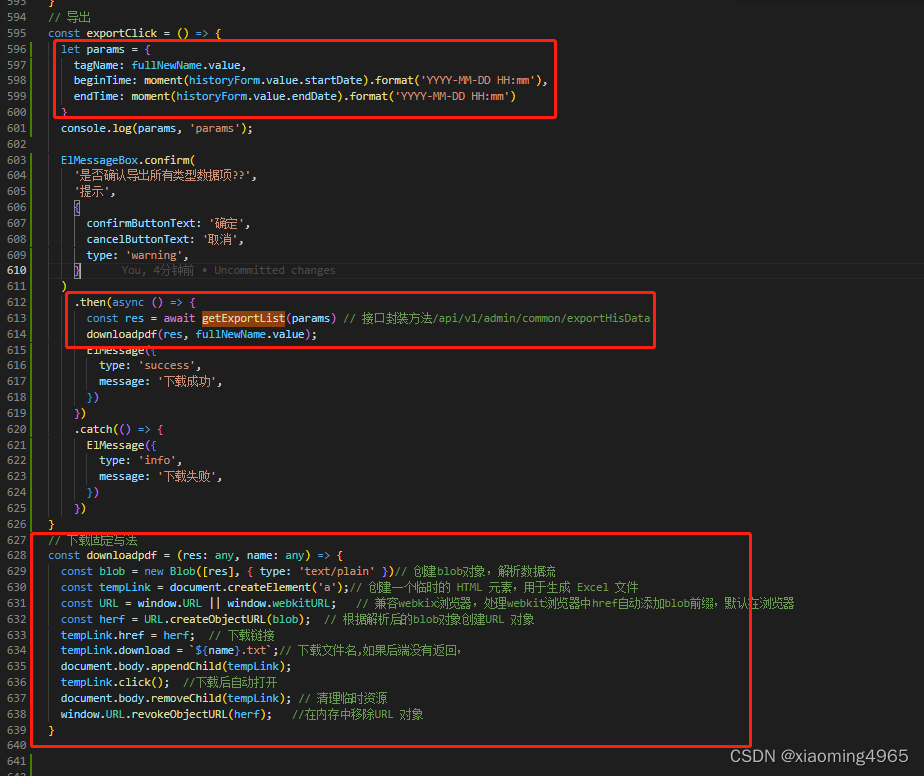
// 导出
const exportClick = () => {
let params = {
tagName: fullNewName.value,
beginTime: moment(historyForm.value.startDate).format('YYYY-MM-DD HH:mm'),
endTime: moment(historyForm.value.endDate).format('YYYY-MM-DD HH:mm')
}
console.log(params, 'params');
ElMessageBox.confirm(
'是否确认导出所有类型数据项??',
'提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(async () => {
const res = await getExportList(params) // 接口封装方法/api/v1/admin/common/exportHisData
downloadpdf(res, fullNewName.value);
ElMessage({
type: 'success',
message: '下载成功',
})
})
.catch(() => {
ElMessage({
type: 'info',
message: '下载失败',
})
})
}
// 下载固定写法
const downloadpdf = (res: any, name: any) => {
const blob = new Blob([res], { type: 'text/plain' })// 创建blob对象,解析数据流
const tempLink = document.createElement('a');// 创建一个临时的 HTML 元素,用于生成 Excel 文件
const URL = window.URL || window.webkitURL; // 兼容webkix浏览器,处理webkit浏览器中href自动添加blob前缀,默认在浏览器
const herf = URL.createObjectURL(blob); // 根据解析后的blob对象创建URL 对象
tempLink.href = herf; // 下载链接
tempLink.download = `${name}.txt`;// 下载文件名,如果后端没有返回,
document.body.appendChild(tempLink);
tempLink.click(); //下载后自动打开
document.body.removeChild(tempLink); // 清理临时资源
window.URL.revokeObjectURL(herf); //在内存中移除URL 对象
}