很多网站都有广告轮播功能,可使用bootstrap4中的carousel组件非常简单的实现。
目录
下载bootstrap4
轮播功能实现
简单实现轮播组件
增加标识图标
增加标题和说明
切换淡入淡出
设置数据间隔
总结
下载bootstrap4
下载 Bootstrap · Bootstrap v4 中文文档 v4.6 | Bootstrap 中文网
轮播功能实现
简单实现轮播组件
需要引入bootstrap.css和bootstrap.js文件,因为需要依赖jquery还需要引入jquery。
功能实现:可以自动切换幻灯片和左右控制按钮切换。
内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页轮播组件</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
</head>
<body>
<div id="carousel" class="carousel slide" data-ride="carousel">
<!--幻灯片-->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="./images/1.jpg" class="d-block w-100" alt="1">
</div>
<div class="carousel-item">
<img src="./images/2.jpg" class="d-block w-100" alt="2">
</div>
<div class="carousel-item">
<img src="./images/3.jpg" class="d-block w-100" alt="3">
</div>
</div>
<!--幻灯片-->
<!--控制按钮-->
<button class="carousel-control-prev" type="button" data-target="#carousel" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carousel" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
<!--控制按钮-->
</div>
<script src="./js/jquery-3.2.1.js"></script>
<script src="./js/bootstrap.bundle.min.js"></script>
</body>
</html>说明:在上面的结构中,carousel类定义轮播包含框,在指示器包含框中,data-target="#carousel"属性指定目标包含容器为<div id="carousel">。
carousel-inner类定义轮播图片包含框,carousel-control-prev类和carousel-control-next类定义两个控制按钮,用来控制播放行为。
其中data-ride="carousel"属性用于定义轮播在页面加载时就开始动画播放,data-slide="prev"和data-slide="next"属性用于激活按钮行为,active类定义轮播的活动项,slide类定义动画效果。
其中图片引用了.d-block和.w-100样式,以修正浏览器预设的图像对齐带来的影响。
在轮播图片包含框中,carousel-item类定义轮播项包含框。
效果:

增加标识图标
carousel-indicators类定义轮播指示器包含框,使用data-slide-to="0"定义播放顺序的下标,效果为在轮播图中心下方增加图标切换。
内容如下:
<div id="carousel" class="carousel slide" data-ride="carousel">
<!--标识图标-->
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<!--标识图标-->
<!--幻灯片-->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="./images/1.jpg" class="d-block w-100" alt="1">
</div>
<div class="carousel-item">
<img src="./images/2.jpg" class="d-block w-100" alt="2">
</div>
<div class="carousel-item">
<img src="./images/3.jpg" class="d-block w-100" alt="3">
</div>
</div>
<!--幻灯片-->
<!--控制按钮-->
<button class="carousel-control-prev" type="button" data-target="#carousel" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carousel" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
<!--控制按钮-->
</div>效果:

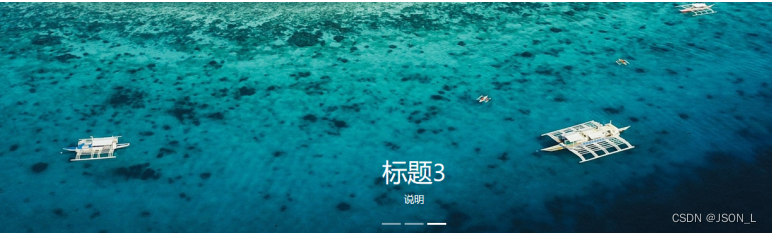
增加标题和说明
使用carousel-caption类定义轮播图的标题和说明。
内容如下:
<div class="carousel-item">
<img src="./images/3.jpg" class="d-block w-100" alt="3">
<div class="carousel-caption">
<h1>标题3</h1>
<p>说明</p>
</div>
</div>效果:

切换淡入淡出
轮播图切换效果改为淡入淡出可以使用添加.carousel-fade类。
内容如下:

设置数据间隔
可以通过data-interval=""添加到carousel-item元素上,设置每个图片切换数据间隔。
内容如下:
<div class="carousel-inner">
<div class="carousel-item active" data-interval="5000">
<img src="./images/1.jpg" class="d-block w-100" alt="1">
<div class="carousel-caption">
<h1>标题1</h1>
<p>说明</p>
</div>
</div>
<div class="carousel-item" data-interval="2000">
<img src="./images/2.jpg" class="d-block w-100" alt="2">
<div class="carousel-caption">
<h1>标题2</h1>
<p>说明</p>
</div>
</div>
<div class="carousel-item" data-interval="3000">
<img src="./images/3.jpg" class="d-block w-100" alt="3">
<div class="carousel-caption">
<h1>标题3</h1>
<p>说明</p>
</div>
</div>
</div>效果是切换数据间隔,截图也看不出效果,就不截图了。
总结
使用bootstrap来做轮播图,只需要按照固定格式,并设置相应封装好的类,js脚本都不用写,就可以很快的实现轮播图功能。如果网站要求不高,就直接使用三方来实现可以节省时间。