1.数据模板中的主要几个参数需要注意下(需要加样式可自由设置参数):
title:填入表格的内容
col:1,占一列,row: 3,占3行
align:center居中对齐,
pdL:14,padding-left:14,
bold:true,加粗
width:100,表格宽度,
type:2匹配的名称与数值间距,比如说类型1:值填在相邻的格子里,类型2:填在第二个格子里,类型3:填第三个
isNotWrite: true跳过写入,与可写入的空格区分,
2.数据模板:
data:[
[
{ title: '', col: 1, row: 3, width: 140, },
{ title: '年份', col: 1, row: 1, width: 130, align: 'center', },
{ title: '2022', col: 1, row: 1, width: 130, align: 'center', },
{ title: '调查户姓名', col: 1, row: 1, width: 130, align: 'center', },
{ title: '刘双新', col: 1, row: 1, width: 130, align: 'center', },
],
[
{ title: '规模', col: 1, row: 1, align: 'center', },
{ title: '一般户', col: 1, row: 1, align: 'center', },
{ title: '', col: 2, row: 1, },
],
[
{ title: '上年耕地面积(亩)', col: 1, row: 1, align: 'center', },
{ title: '3.50', col: 1, row: 1, },
{ title: '本年耕地面积(亩)', col: 1, row: 1, align: 'center', },
{ title: '3.50', col: 1, row: 1, },
],
]
3.表格dom ,遍历数据模板生成表格
<table id="table" class="investigation-table-normal">
<tr v-for="(item, index) in detailData" :key="index">
<td
v-for="(v, i) in item"
:key="i"
:rowspan="v.row"
:colspan="v.col"
:class="{ [v.class]: !!v.class }"
:style="{
width: v.width ? `${v.width}px` : '',
paddingLeft: v.pdL ? `${v.pdL}px` : '',
textAlign: v.align ? v.align : '',
fontWeight: v.bold ? 'bold' : '',
}"
>
{{ v.title }}
</td>
</tr>
</table>
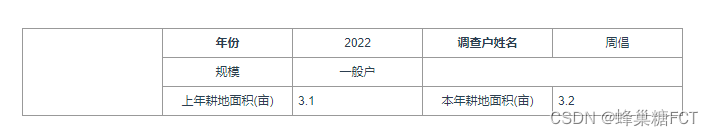
4.表格效果:

5.数据插入表格:year和name为基础数据,value1中的是指标数据
setTableData(name = 'value1') {
const res = {
year: 2022,
name: '周倡',
value1: ['一般户', 3.1, 3.2]
}
this.data.forEach((item) => {
item.forEach((v, i) => {
if (v.title === '年份' && res.year && v.isBasic) {
item[i + 1].title = res.year
}
if (v.title === '调查户姓名' && res.name && v.isBasic) {
item[i + 1].title = res.name
}
// 是否可填写并且有指标数据
if (
v.title === '' &&
!v.isNotWrite &&
res[name].length > 0 &&
!v.isBasic
) {
v.title = res[name].shift()
}
})
})
},6.插入效果: