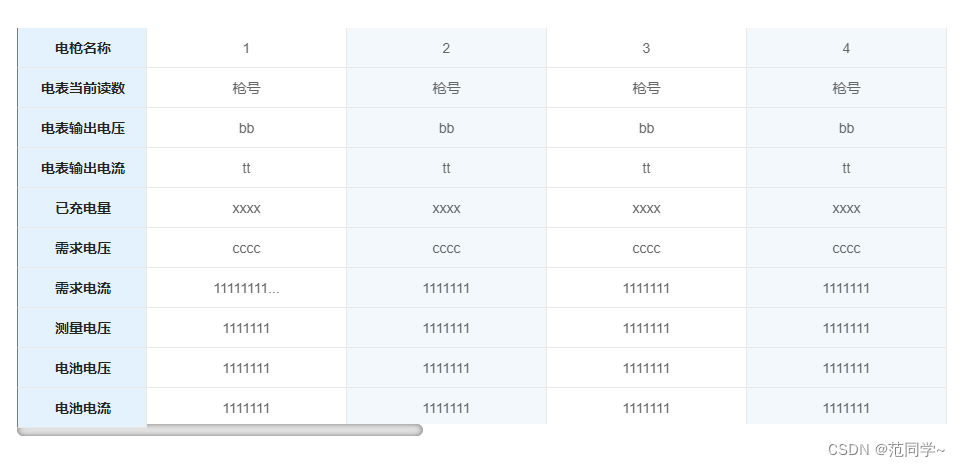
先上图

思路:使用element ui 自带的栅格,通过控制el-col 的span 属性来设置每行展示多少行(竖着的字段),超过就自动换行;
content1 是表头
content2是返回的数据
getTable()函数是将返回的正常数据进行处理,和表格字段相对应
表格样式在代码中有注释
代码:
<template>
<div>
<el-drawer
title="对比"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose"
size="1000px"
>
<div style="margin:31px;">
<div style="height:408px;overflow-x: auto;overflow-y: hidden;">
<el-col :span="howWidth" v-for="(item, index) in columns" :key="index">
<div class="box">
<div class="content1">
<div style="width:130px">{{ item.label }}</div>
</div>
<div v-for="(itC,itN) in item.value" :key="itN" class="content2">
<div
:title=" itC.length > 8 ?itC:''"
>{{ itC.length > 8 ? itC.slice(0,8)+'...' : itC }}</div>
</div>
</div>
</el-col>
</div>
</div>
</el-drawer>
</div>
</template>
<script>
export default {
data() {
return {
drawer: false,
direction: "rtl",
howWidth: 13,
columns: [
{
prop: "gunName",
label: "电枪名称",
width: "200"
},
{
prop: "gunMeter",
label: "电表当前读数",
width: "200"
},
{
prop: "gunOutVolt",
label: "电表输出电压",
width: "200"
},
{
prop: "gunOutElec",
label: "电表输出电流",
width: "200"
},
{
prop: "gunCharged",
label: "已充电量",
width: "200"
},
{
prop: "gunNeedVolt",
label: "需求电压",
width: "200"
},
{
prop: "gunNeedElec",
label: "需求电流",
width: "200"
},
{
prop: "gunSurveyVolt",
label: "测量电压",
width: "200"
},
{
prop: "gunBtrVolt",
label: "电池电压",
width: "200"
},
{
prop: "gunBtrElec",
label: "电池电流",
width: "200"
}
]
};
},
methods: {
open() {
this.drawer = true;
this.getTable();
},
getTable() {
let tableData = [
{
gunName: "1",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "111111111111111111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
},
{
gunName: "2",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "1111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
},
{
gunName: "3",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "1111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
},
{
gunName: "4",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "1111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
},
{
gunName: "5",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "1111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
},
{
gunName: "6",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "1111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
},
{
gunName: "7",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "1111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
},
{
gunName: "8",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "1111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
},
{
gunName: "9",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "1111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
},
{
gunName: "10",
gunMeter: "枪号",
gunOutVolt: "bb",
gunOutElec: "tt",
gunCharged: "xxxx",
gunNeedVolt: "cccc",
gunNeedElec: "1111111",
gunSurveyVolt: "1111111",
gunBtrVolt: "1111111",
gunBtrElec: "1111111"
}
];
this.columns.forEach(item => {
item.value = [];
for (let i in tableData) {
for (let j in tableData[i]) {
console.log("j", j);
if (item.prop == j) {
item.value.push(tableData[i][j]);
}
}
}
});
console.log("this.columns[item]", this.columns);
},
handleClose() {
this.drawer = false;
}
}
};
</script>
<style lang="less" scoped>
.box {
width: 100%;
height: 40px;
display: flex;
.content1 {
width: 130px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: #e7f2fd;
border-right: 1px solid #e9e9e9;
border-bottom: 1px solid #e9e9e9;
border-left: 1px solid #409eff;
color: #252525;
font-size: 14px;
font-weight: 700;
position: absolute; //表头固定
}
.content2:nth-child(odd) { //对奇数列样式进行设置
min-width: 200px;
height: 40px;
line-height: 40px;
text-align: center;
background: #f4f8fc;
color: #666666;
border-right: 1px solid #e9e9e9;
border-bottom: 1px solid #e9e9e9;
font-size: 14px;
}
.content2:nth-child(2) {
margin-left: 130px !important; //表头固定后,数据内容的第一列需要设置左边距空出表头的宽度
}
.content2:nth-child(even) { //对偶数列样式进行设置
min-width: 200px;
height: 40px;
line-height: 40px;
text-align: center;
background: #fff;
color: #666666;
border-right: 1px solid #e9e9e9;
border-bottom: 1px solid #e9e9e9;
font-size: 14px;
}
}
</style>