我是 头部是筛选的条件,,更换不同的状态,显示不同的列表数据,比如 审批中数据是 对的,触底分页也是对的,如果我切换一个状态的话,总共是 15条数据,但是 切换了状态只显示第一页的数据(我设置的是一页十条数据)
我一开始看了几篇文章 都是通过 document.documentElement.scrollTop,document.documentElement.clientHeight,document.documentElement.scrollHeight 来做的判断
这种写法 有的浏览器支持,有的浏览器不支持,一开始以为是 浏览器内核的原因
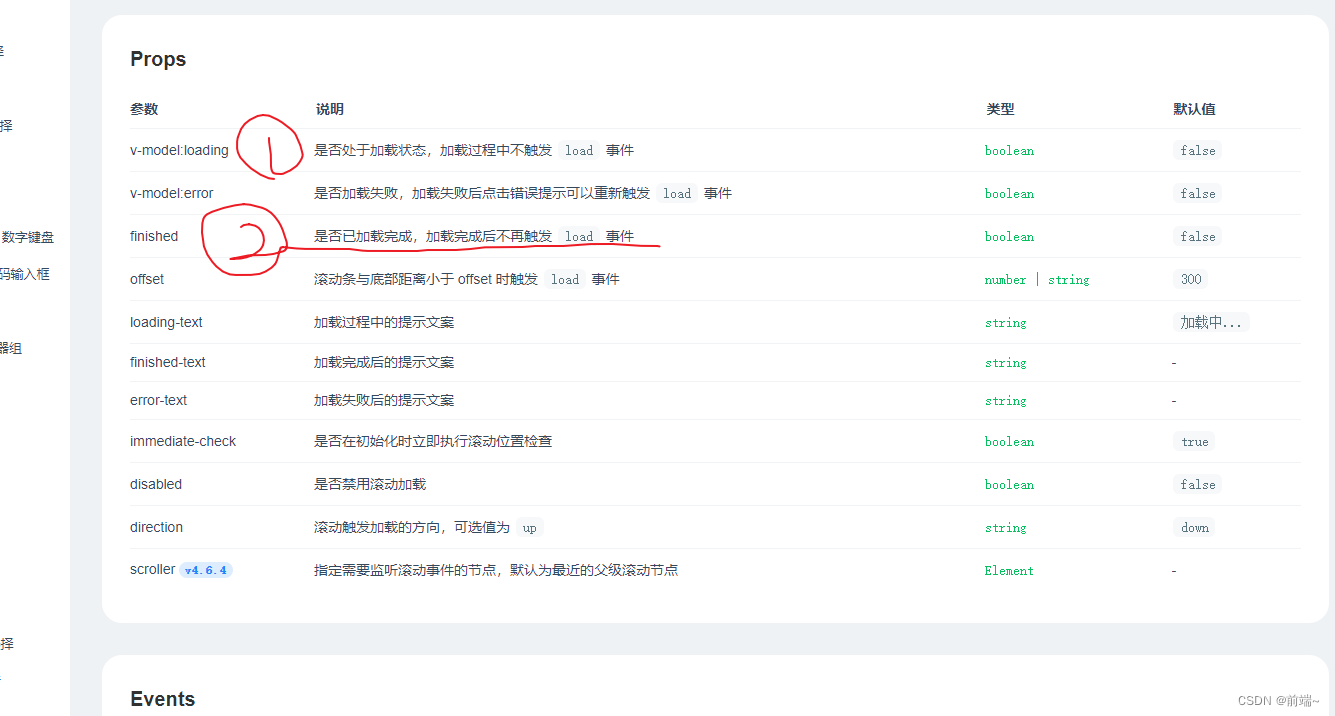
<van-list :offset="50">
</van-list>
首先 ,加上 offect 属性就可以 判断是不是触底了
 getSelectDetail 是获取列表数据的接口
getSelectDetail 是获取列表数据的接口
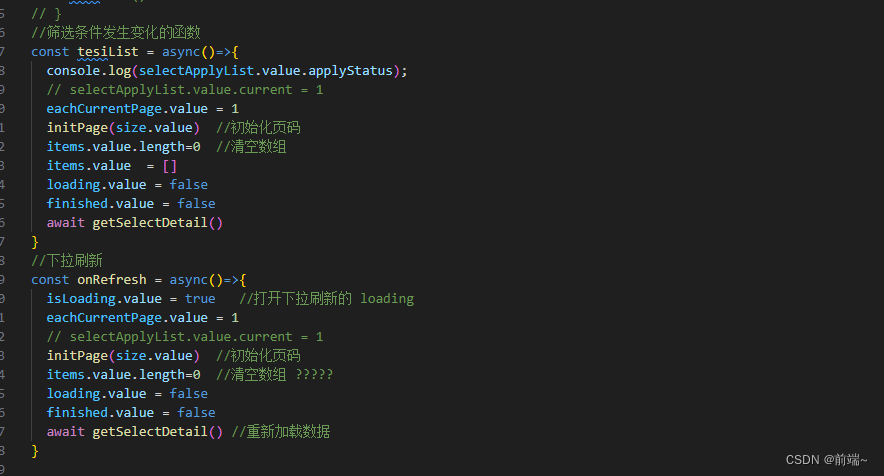
解决触底事件只监听一遍的方法: 就是给 切换搜索条件以及 下拉刷新函数加如下两行代码
loading.value = false
finished.value = false
loading 设置为false 是因为 加载过程中 也就是 loading 是true的时候,不触发load 事件