博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W+,Csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
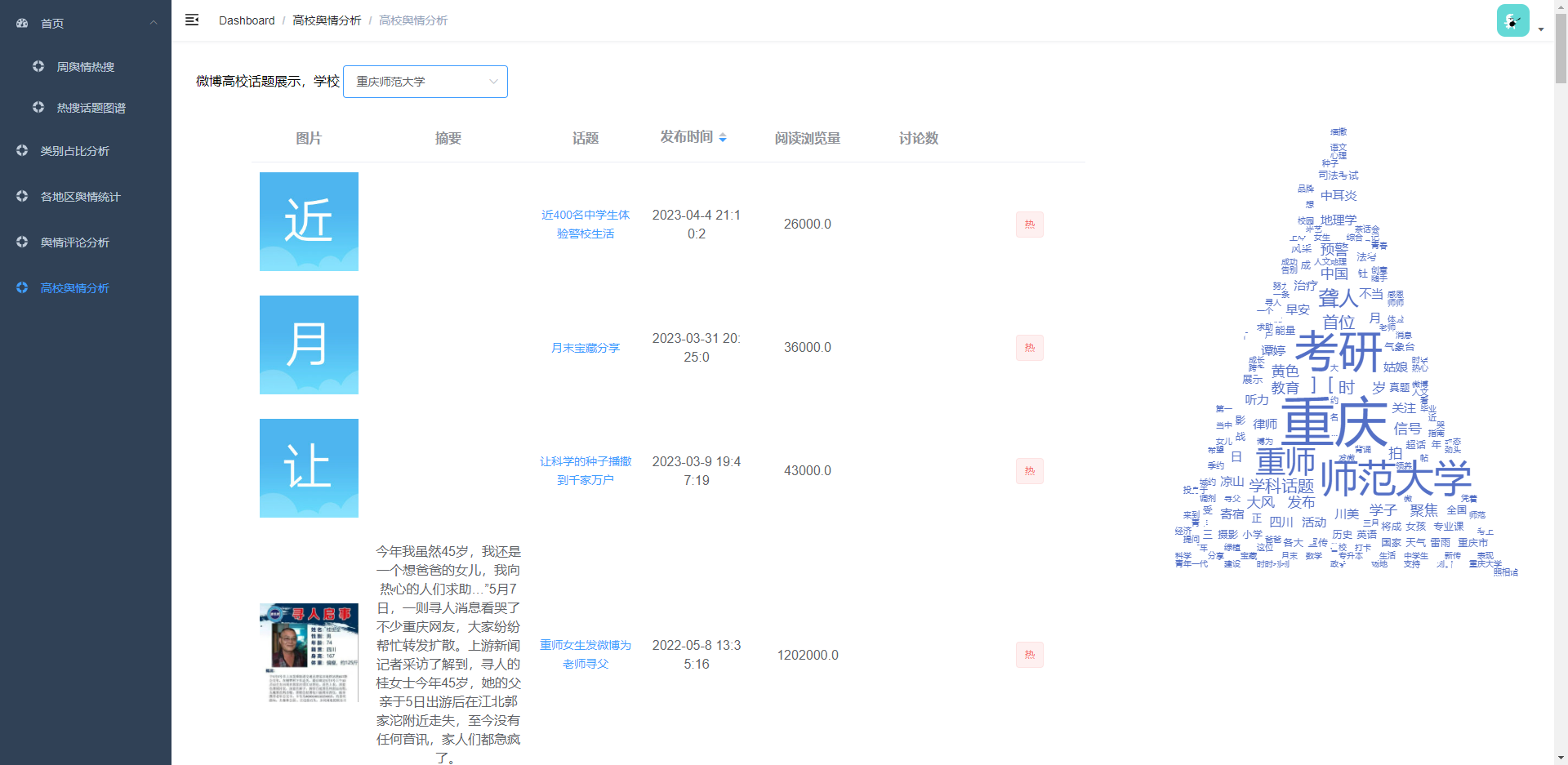
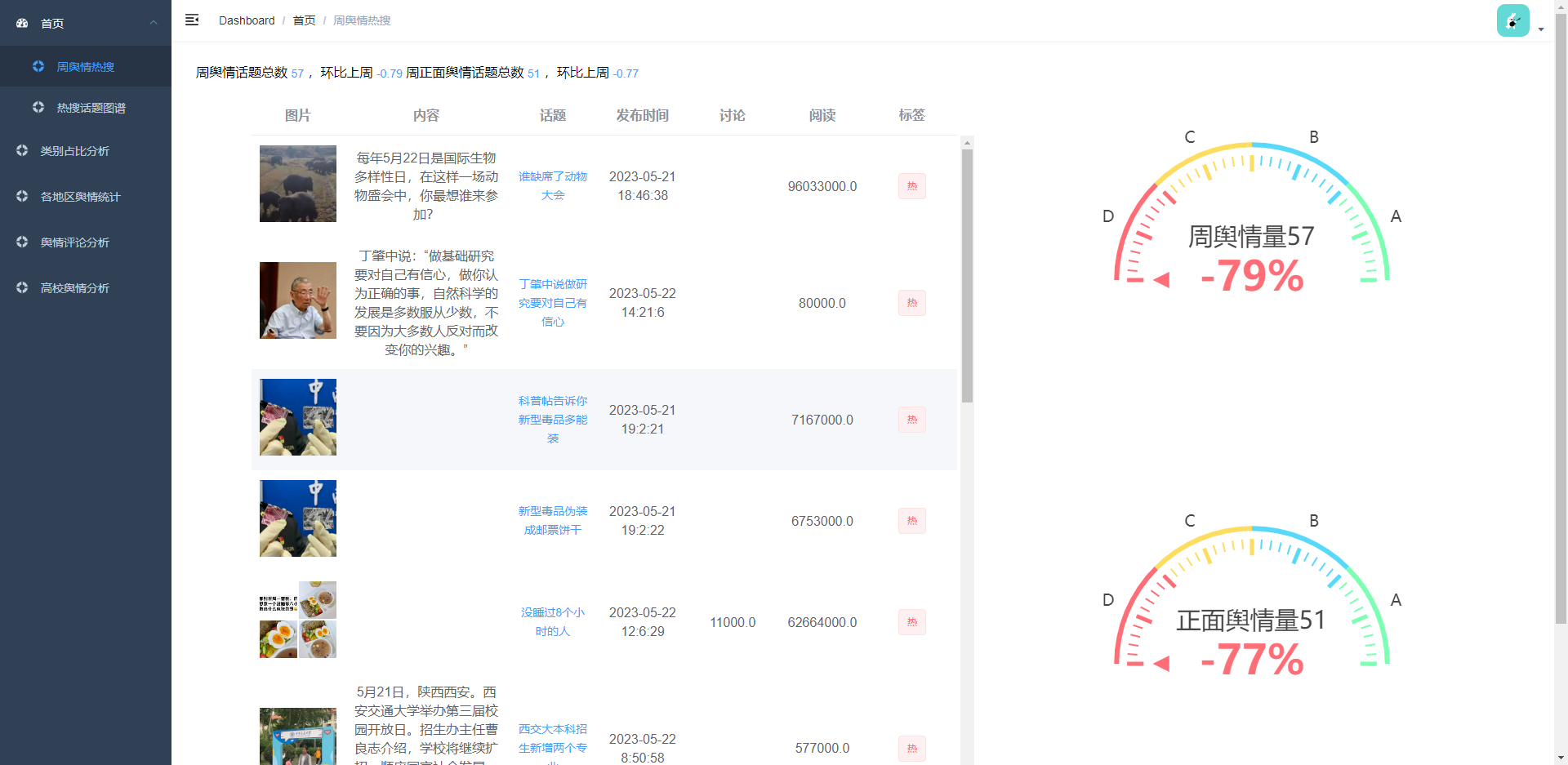
运行效果图
基于Python的微博大数据舆情分析,舆论情感分析可视化系统
系统介绍
微博舆情分析系统,项目后端分爬虫模块、数据分析模块、数据存储模块、业务逻辑模块组成。
先后进行了数据获取和筛选存储,对存储后的数据库数据进行提取分析处理等操作,得到符合需要的结构化数据,将处理后的数据根据需要进行分析,得到相关的可视化数据,然后提供对应的接口给前端页面,显示在项目的前端页面中。
使用flask进行整个项目框架的构建,爬虫部分模块使用requests官方依赖库进行数据获取,根据微博公开的api接口获取结构化json数据,然后使用pandas对数据进行筛选,处理和分析。
部分效果图


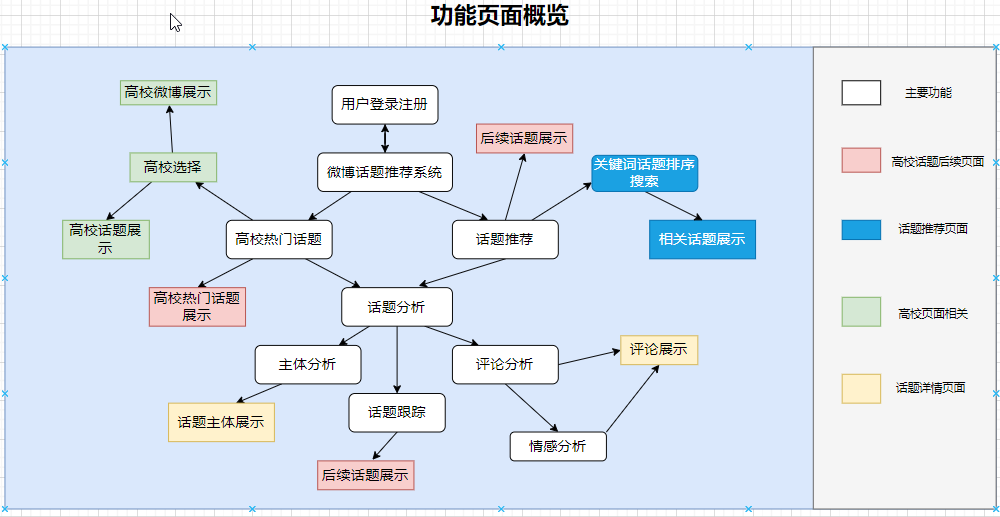
功能图示
- 功能页面路径图
从前端页面的角度,对系统的功能路径做一个概览,主要的功能路径可以直接在图里看到,图中不同的颜色块代表不同的模块功能和页面,规范的软件uml有条件再上。

使用技术概览
-
python3,flask框架,hanlp做文字符号处理,numpy、pandas做数据分析处理,sqlite,mysql数据库,SQLAlchemy用作ORM框架,snownlp自然语言情绪值分析
-
vue3,vue-template开发
后端代码文件结构记录
使用的主要依赖包
- beautifulsoup4
- requests
- Flask
- hanlp
- pandas
- numpy
- PyMySQL
- SQLAlchemy
- snownlp
- jieba
xlrd操作文件相关的库不在使用
文件结构 /weibo_sentiment
- 数据分析计算模块 /analysis
- 数据库配置模块 /database
- 爬虫模块 /scrapy
- ORM的model模块 /model
- 前后端交互控制器 app app.py
- 静态资源 /static
- 使用帮助 help.md
- 项目依赖 requirements.txt
前端代码文件结构记录
- 使用的技术
vue全家桶之部分vue技术,在vue-template的基础上进行的开发,不必重复造轮子,可以节省大量的开发时间,提高开发效率。
vue主要应用的技术:
- axios
- echarts
- element-ui
- vue
- vue-router
前端部分重要文件结构
- /node_modules 依赖文件管理库
- /public 公共静态资源存放文件夹
- /src 核心文件
- /api 前端的api接口请求方法
- /components 页面复用组件
- /router 页面路由面板
- /styles 页面引用的样式库
- /utils 工具库
- /views 视图页面
- /static 静态资源文件
- /tests 测试模块文件
- package.json vue项目的配置文件
- vue.config.js vue项目代理、路由等配置文件
源码下载
伸手党勿扰