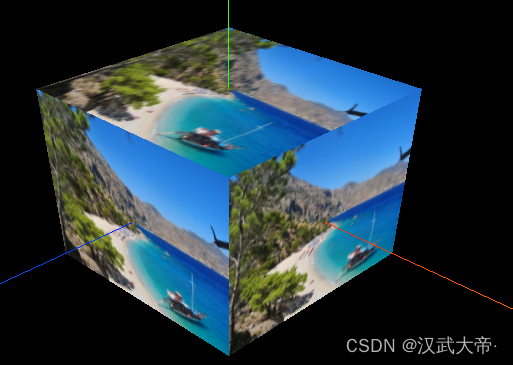
效果:

解决方法:主要是将一些构建网格对象的操作放在了textureLoader.load()方法中,加载图片也用了require
init() {
// 1, 创建场景对象
this.scene = new this.$three.Scene();
// 2, 创建立方缓冲几何体
this.geometry = new this.$three.BoxGeometry(100, 100, 100);
// 3,创建纹理贴图加载器对象
const textureLoader = new this.$three.TextureLoader();
const texture = textureLoader.load(require("../../assets/a.png"), () => {
// 4,创建网格材质对象
// const material = new this.$three.MeshLambertMaterial({
const material = new this.$three.MeshBasicMaterial({
map: texture, // map 表示材质的颜色贴图属性
});
// 5, 创建网格对象
this.mesh = new this.$three.Mesh(this.geometry, material);
this.scene.add(this.mesh);
// 6,创建辅助坐标轴对象
const axesHelper = new this.$three.AxesHelper(200);
this.scene.add(axesHelper);
// 6.1 创建环境光对象
const light = new this.$three.AmbientLight(0xffffff);
this.scene.add(light);
// 7,创建透视投影相机对象
this.camera = new this.$three.PerspectiveCamera(60, 1, 0.01, 1000);
this.camera.position.set(200, 200, 200);
this.camera.lookAt(0, 0, 0);
// 8,创建渲染器对象
this.renderer = new this.$three.WebGLRenderer();
this.renderer.setSize(1000, 800);
this.renderer.render(this.scene, this.camera);
document
.getElementById("threejs")
.appendChild(this.renderer.domElement);
});
const controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.addEventListener("change", () => {
this.renderer.render(this.scene, this.camera);
});
},