文章目录
- 1 引言
- 2 购买云耀云服务器
- 2.1 华为账号
- 2.2 华为云耀云服务器L实例
- 3 登录云服务器
- 3.1 重置密码
- 3.2 远程登录
- 4 安装Node.js
- 4.1 下载
- 4.2 解压
- 4.3 环境配置
- 4.4 确认Node版本
- 4.5 其他
- 5 部署经典小游戏battle-city坦克大战
- 5.1 下载
- 5.2 安装
- 5.3 启动游戏服务
- 6 在线访问battle-city坦克大战
- 6.1 开放安全组端口
- 6.2 安装apache
- 6.3 打包并拷贝网站文件
- 6.4 启动apache服务
- 6.5 浏览器访问小游戏
- Reference
1 引言
大家好,我是ZPILOTE,最近看到有华为云云耀云服务器L实例评测的活动,果断参与,本文就是在云耀云服务器L实例上部署经典小游戏battle-city坦克大战。
云耀云服务器L实例是新一代开箱即用、面向中小企业和开发者打造的全新轻量应用云服务器。云耀云服务器L实例提供丰富严选的应用镜像,实现应用一键部署,助力客户便捷高效的在云端构建电商网站、Web应用、小程序、学习环境、各类开发测试等。

2 购买云耀云服务器
2.1 华为账号
在购买云耀云服务器之前,首先需要先有一个华为账号,可以手机注册就好,如果用过华为手机,可直接登录,其次是要实名认证,这个也可以在登录账号后,微信扫码实名认证即可,实测秒通过。

2.2 华为云耀云服务器L实例
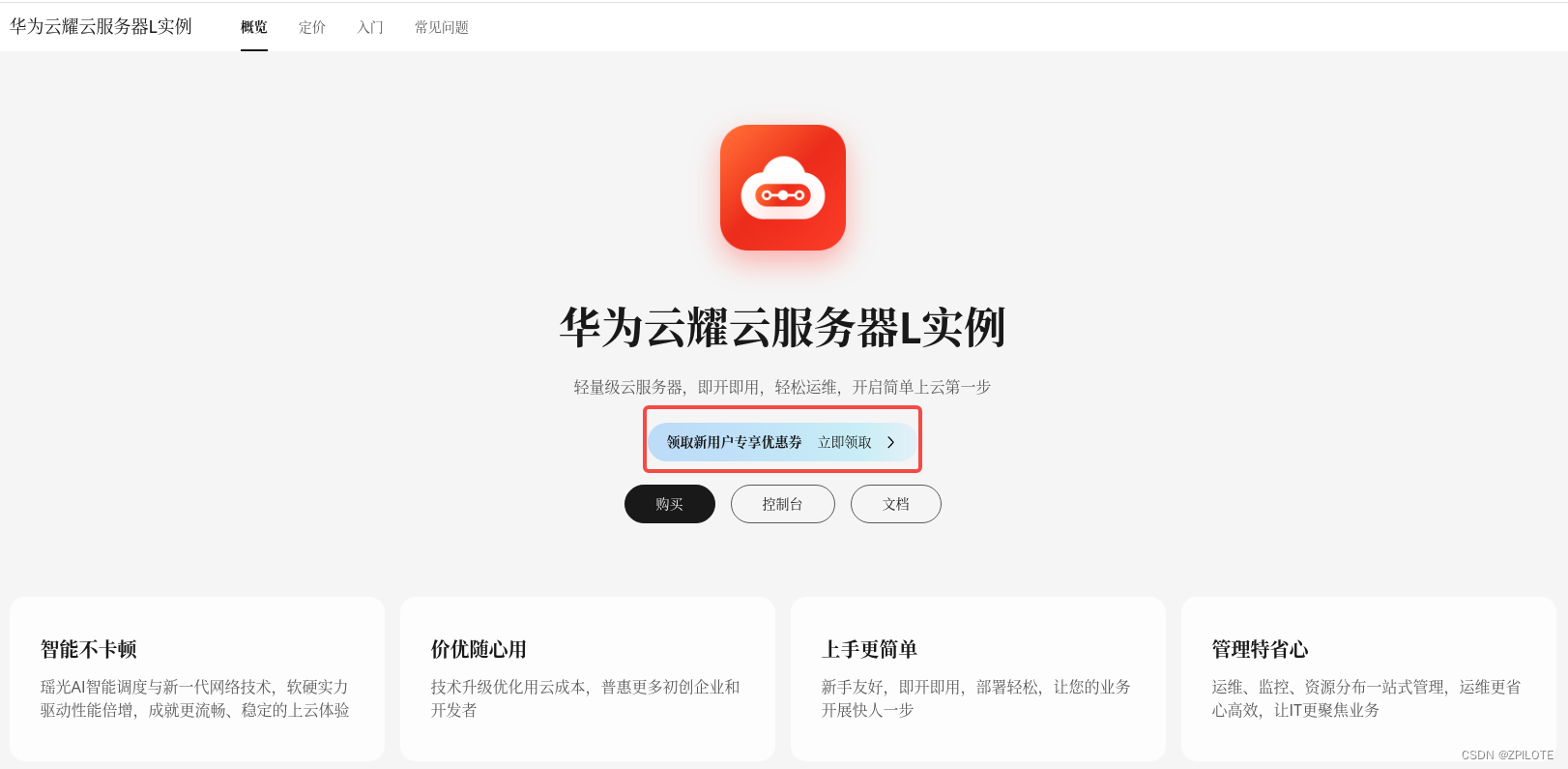
👉 首先打开华为云耀云服务器L实例,然后如下图,点击购买:

👉 其次选取区域、应用镜像,实例规格是默认的,并创建实例名称:


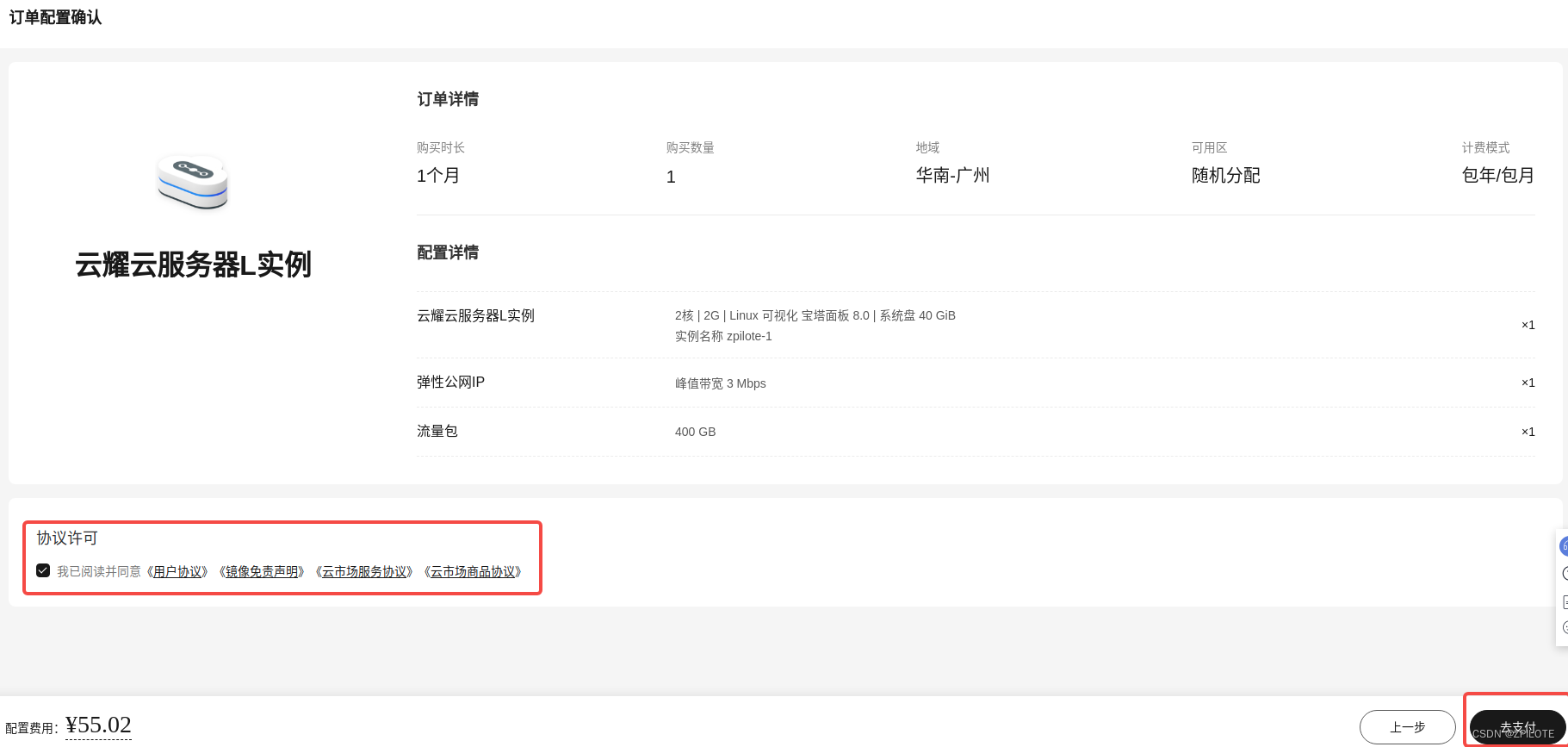
👉 确认后,进入到订单配置确认页面,确认无误后,先勾选协议许可,再点击去支付:

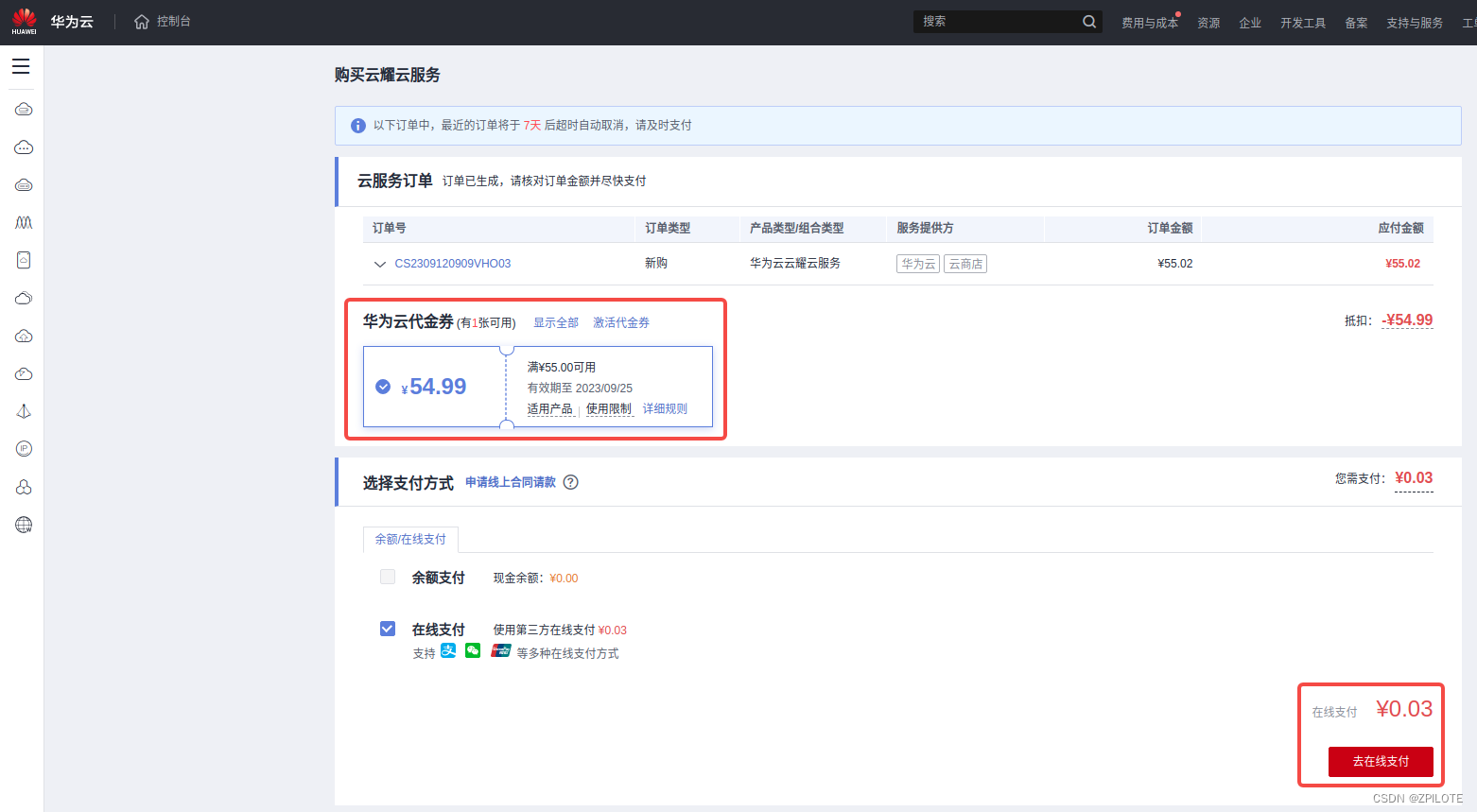
👉 然后勾选华为云代金券,一个月的价格就只需付0.03元,再点击去在线支付:

👉 最后,支付成功后,可以点击进入到订单详情页面,同时手机短信也会收到通知,等待片刻,即可成功创建华为云耀云服务器L实例。

3 登录云服务器
3.1 重置密码
👉 新购买的云服务器,一般需要重置密码,首先进入到自己的云服务器控制台,然后点击更多,点击重置密码,设置密码即可,这个密码是后续登录云服务器的密码。

3.2 远程登录
👉 首先点击云服务器L实例,然后选择远程登录:

👉 如下图,在终端需要先输入账户名(短信也有提醒,右侧状态栏也写有登录用户名root),然后输入章节3.1设置的登录密码:

⚠️ ⚠️ ⚠️ 但是官网的远程登录后,终端用起来不是很方便,比如使用云服务器过程中,经常会复制粘贴命令,不能直接快捷键粘贴,需要多一步操作。
👉 由于我本地用的是Ubuntu系统,所以直接在本地终端通过SSH连接云服务器更加方便,如果是Windows的话,需要用Xshell会比较方便。
# IP替换成云服务器的弹性公网IP
ssh root@IP
# 第一次连接输入yes后,再输入密码即可

4 安装Node.js
4.1 下载
👉 在终端执行如下命令来下载Node:
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz

4.2 解压
👉 下载后执行如下命令解压Node压缩包:
tar -xvf node-v16.17.0-linux-x64.tar.xz

4.3 环境配置
👉 首先复制二进制文件到系统/usr/local/bin目录下:
cp -a /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
cp -a /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
👉 然后用vim编辑器在/etc/profile文件末尾处中新增如下的两行环境变量命令:
# vim编辑文件
vim /etc/profile
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
👉 新增后,esc退出vim编辑,:wq保存,然后执行如下命令使其生效:
source /etc/profile
4.4 确认Node版本
👉 执行如下两条命令确认Node版本:
node -v
# v16.17.0
npm -v
# 8.15.0
4.5 其他
👉 还需要用到yarn,可以直接使用npm来安装:
npm install -g yarn

5 部署经典小游戏battle-city坦克大战
5.1 下载
👉 直接执行如下命令下载battle-city源码包:
git clone https://github.com/shinima/battle-city.git
⚠️ ⚠️ ⚠️ git clone用起来不是那么顺畅,试了三次才成功。

5.2 安装
👉 首先进入到battle-city源码包目录下:
cd battle-city/
👉 然后执行安装命令:
yarn install

5.3 启动游戏服务
👉 直接执行如下命令,启动游戏服务:
yarn start

6 在线访问battle-city坦克大战
6.1 开放安全组端口
👉 首先登录自己的华为云耀云服务器L实例,然后如下图,点击配置安全组中的配置规则:

👉 其次,如下图,继续点击添加规则:

👉 然后,如下图设置优先级(1-100)和协议端口(这里设置为80):

6.2 安装apache
👉 首先新开一个终端,同样用SSH连接,连接后更新源:
apt update
👉 然后执行安装命令:
apt install apache2 -y
6.3 打包并拷贝网站文件
👉 首先进入到battle-city源码包目录下:
cd battle-city/
👉 然后执行打包命令,输出在dist文件夹下:
yarn build

👉 打包后,将dist文件夹下的网站文件拷贝到/var/www/html下:
cp -r ./dist/* /var/www/html/
6.4 启动apache服务
👉 首先由于华为云耀云服务器L实例的Portainer应用镜像默认已安装nginx服务,会与apache的80端口冲突,需要停止nginx服务:
systemctl stop nginx && systemctl disable nginx
👉 然后启动apache服务:
systemctl start apache2 && systemctl enable apache2
6.5 浏览器访问小游戏
访问地址:http://弹性公网IP

👉 开始游戏后,如下图能正常play:

Reference
- 华为云耀云服务器L实例
- Node.js下载
- battle-city源码库
⭐️👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍🌔