企业网上订货管理系统APP|订单管理软件介绍
订货系统可解决,不同客户不同价格,客户登录订货端后即可通过订货端设置好的类型打折方式进行显示订货的客户应该看到的订货价格。
系统主要用于公司和订货商建立订货关系,绑定订货商 属于是 经销商订货软件、供货商订货系统。
通过企业订货管理系统这把利器可以帮助企业打通线上线下业务,实现进销存管理+客户管理+业务员管理+营销分销拓客一体化管理,实现全渠道数字化运营。
一:订货系统的组成(网页订货系统,网络版订货软件)
系统支持电脑端后台,电脑订货端(订货端用于客户、代理商、批发商等需要在公司订货的客户)、手机端后台 、订货端手机版本(手机版本支持微信、APP、小程序 )
商家管理后台是给企业员工使用的,比如用来管理商品资料信息、客户信息、处理订单、装修前端商城、库存管理、营销活动等核心模块。
端订货端是给下游客户使用,客户登录自己的订货账号进入后台即可开始浏览商品价格以及库存以及商品图文详情,并根据自己的需求下单。
订货系统手机版本登录页面展示:

二:公司订货系统和商城的区别
I. 简介
公司订货系统和手机商城的定义
手机商城基于移动智能手机为硬件基础,让消费者在移动智能手机端进行消费的网上商城系统。一般有w a p端、app端、微信端、小程序端等多个端口。
订货系统是专为贸易型或生产型企业开发的新一代实时网上订货管理平台,该平台基于互联网,实现分销商(经销商/代理商)与下级零售商,或生产厂家与下级分销商之间实时高效的订货、收货、发货管理、清晰明了的收付款对帐管理、便捷的物流信息查询、安全可靠的在线支付管理,以及方便快捷的订单短信通知等全方位、高效的订货流程管理。全面提升企业管理竞争力。
II. 目的和功能
订货系统就是一套系统软件,由商家管理后台和客户前端订货商城两部分组成。
通过订货系统这把利器可以帮助企业打通线上线下业务,实现进销存管理+客户管理+业务员管理+营销分销拓客一体化管理,实现全渠道数字化运营。
III. 使用对象
公司订货系统和商城的使用对象的差异
公司订货系统主要服务于公司内部员工
商城主要服务于消费者
IV. 订购方式
公司订货系统和商城的订购方式的差异
公司订货系统通常限制订购人员,有着明确的订货流程和审批流程
商城则开放给消费者自主选择商品和支付方式
V. 商品范围
公司订货系统和商城的商品范围的差异
公司订货系统通常用于企业内部的采购,商品种类和品牌受到限制
商城则以销售商品为主,商品种类和品牌相对丰富
VI. 安全性
公司订货系统和商城的安全性的差异
公司订货系统通常有着更为严格的安全措施,以保证公司信息的安全性
商城则需要保证消费者的支付和个人信息的安全性
VII. 结论
公司订货系统和商城的区别有着明显的使用对象、商品范围、安全性等方面的差异,各自有着各自的优势和适用范围。

三:订货系统的作用:
订货系统又名:订单管理系统,订单管理系统分为销售订单和订货订单。这里的订货系统信息管理用于厂家的客户进行订货。并非商城。客户可通过订货端机型订货。
通过订货系统这把利器可以帮助企业打通线上线下业务,实现进销存管理+客户管理+业务员管理+营销分销拓客一体化管理,实现全渠道数字化运营。
四:订货系统支持的版本
订货系统(订单信息管理系统)支持电脑端(网页端),手机端(微信端(扫码即可登录使用)),微信小程序端,APP端
订单订货系统软件的作用包含
1:管理订货订单
2:管理客户(客户包含散客,代理,加盟商,批发商)
3:管理财务(财务包含公司流水,支持收入,订单收入)、
4:欠款信息统计
5:管理不同客户不同打折价格
客户订货管理软件的构架(怎么样搭建,微信订单管理系统)
订货系统由:
1:电脑后台,
2:电脑订货端,
3:微信手机端后台,
4:微信手机端订货端,
5:小程序订货后台,
6:小程序订货端,
7:APP订货订单管理软件
五:APP订货软件企业版和商城的区别
手机商城和企业订货系统是两种完全不同的软件系统,它们的设计目标和应用场景也有很大的不同。下面我将分别介绍它们的区别。

企业订货订单系统的作用
订货系统就是一套系统软件,由商家管理后台和客户前端订货商城两部分组成。
通过订货系统这把利器可以帮助企业打通线上线下业务,实现进销存管理+客户管理+业务员管理+营销分销拓客一体化管理,实现全渠道数字化运营。
手机商城的作用
基于移动智能手机为硬件基础,让消费者在移动智能手机端进行消费的网上商城系统。一般有w a p端、app端、微信端、小程序端等多个端口。
六:订货系统功能列表
一后台功能列表 (后台支持手机版本 订货APP,管理订单的APP)
后台登陆
后台首页
订单模块
新建订单 作用:通过订单订货系统的后台,直接创建订货订单。通过选择客户(订货商)和相应产品进行直接下单。(详见请参照新建订单操作说明)
订单列表 作用:通过后台打开此功能管理整个公司企业的订单,可通过条件进行查询,查询后可进行相应的操作。(操作内容有:订单详情,删除,订单详情的发货,付款,等数据)。
未发货订单 作用:查询企业的未发货订单
已发货订单 作用:查询企业的已发货订单
未付款订单 作用:查询订单系统中的未付款(欠款)订单信息。这里的未付款订单意思是指一分未付的订单。
部分付款订单 作用:查询订货系统中的所有部分付款订单的订单信息。这里的部分付款订单指的是只付了一部分货款未付全款。
全额付款订单 作用:通过订单管理系统查询和管理全额付款订单。
订货商中心模块
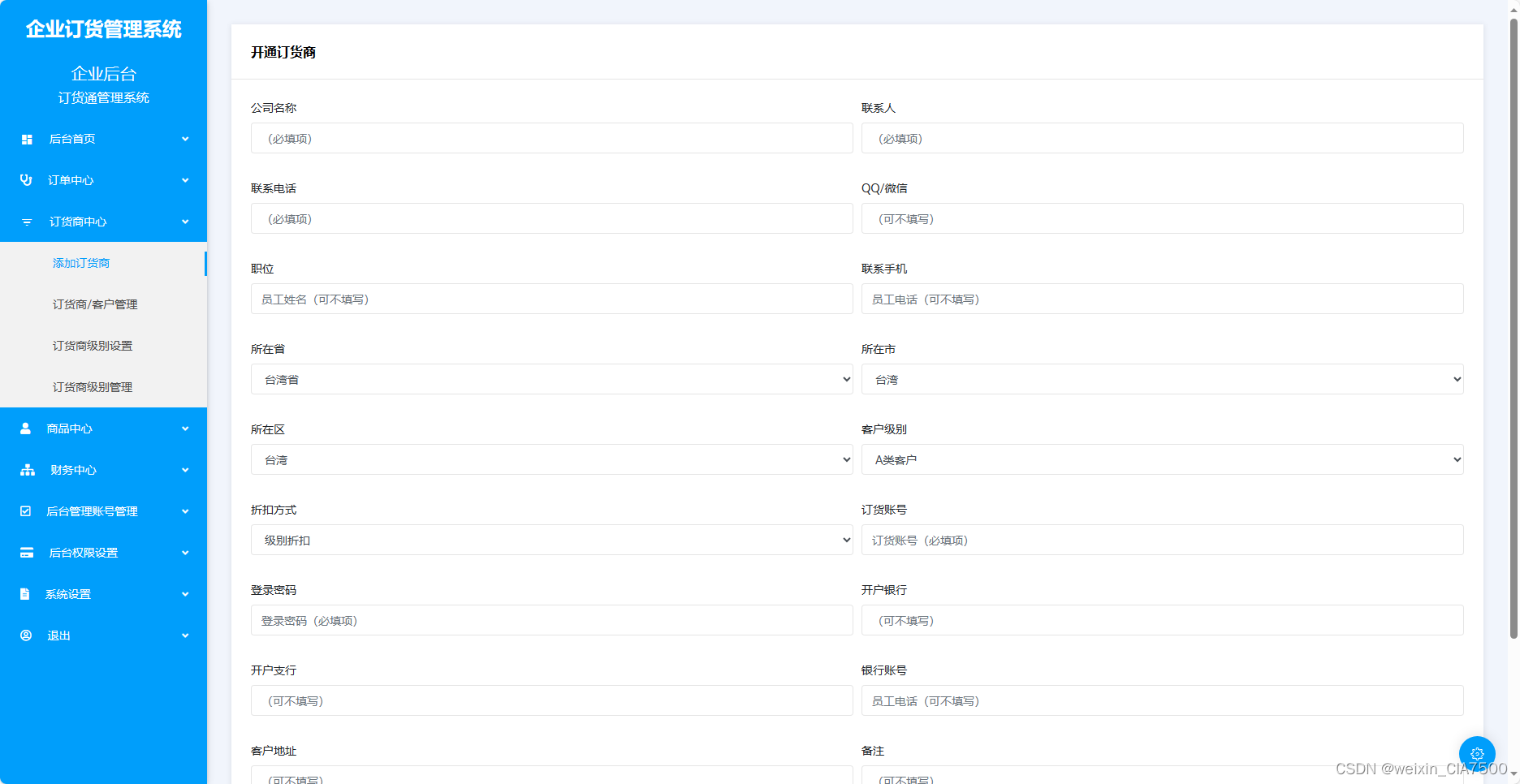
添加订货商 作用:添加企业公司的客户,客户包含散客,代理商,批发商,加盟商等。
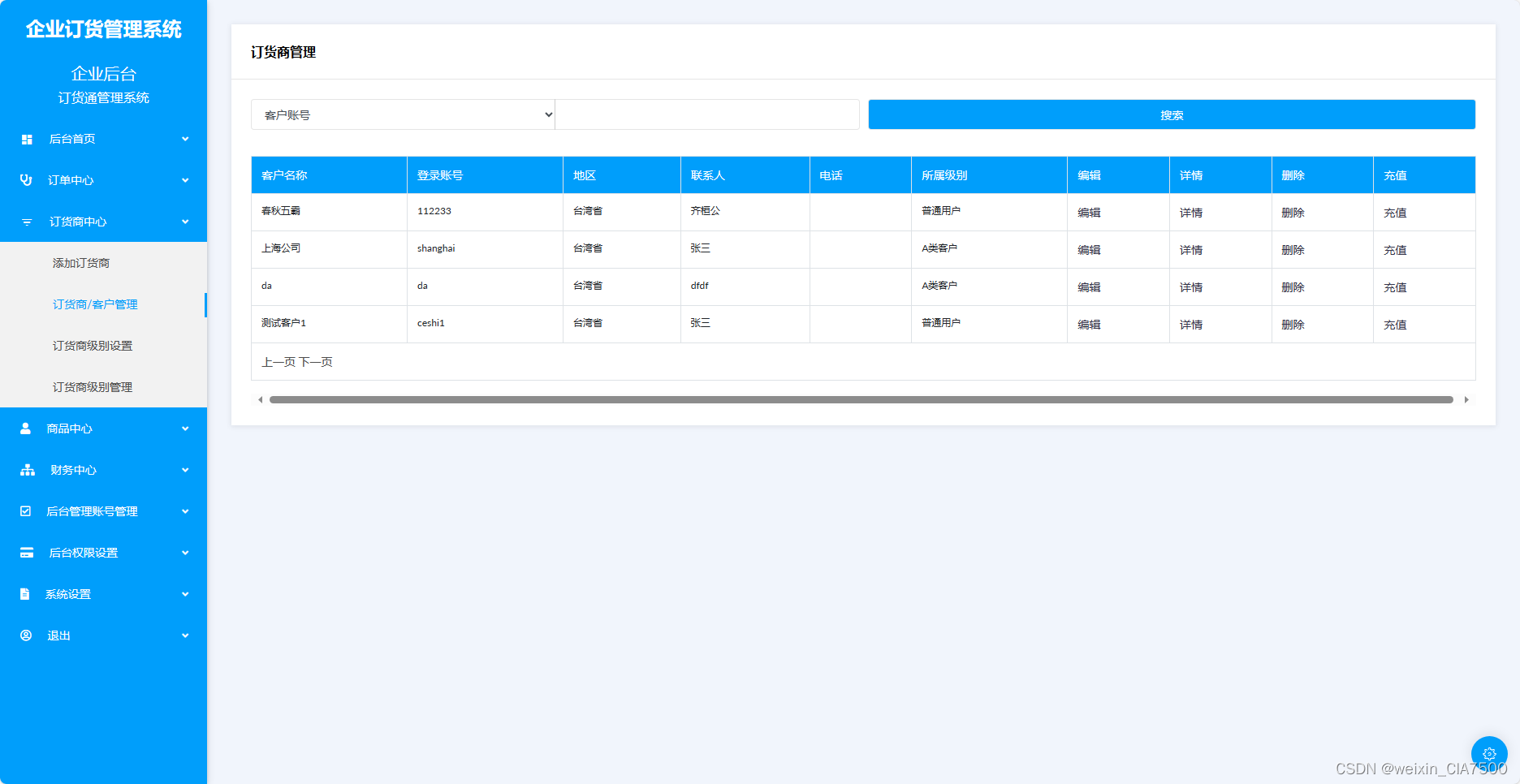
订货商/客户管理 作用:可通过多条件进行查询和管理用户,查看用户详情,删除用户等操作。可通过编辑用户编辑客户信息,编辑客户的客户类型级别。
订货商级别设置 可以设置不同级别订货商
订货商级别管理 作用:作用1:分类客户。作用2:用于设置订货商的商品下单折扣。
商品中心模块
添加商品 添加商品,客户可通过登录订货端进行订货。添加商品内容有:产品名称,产品分类,产品封面图,产品详情和产品详情图,成本价格和销售价格
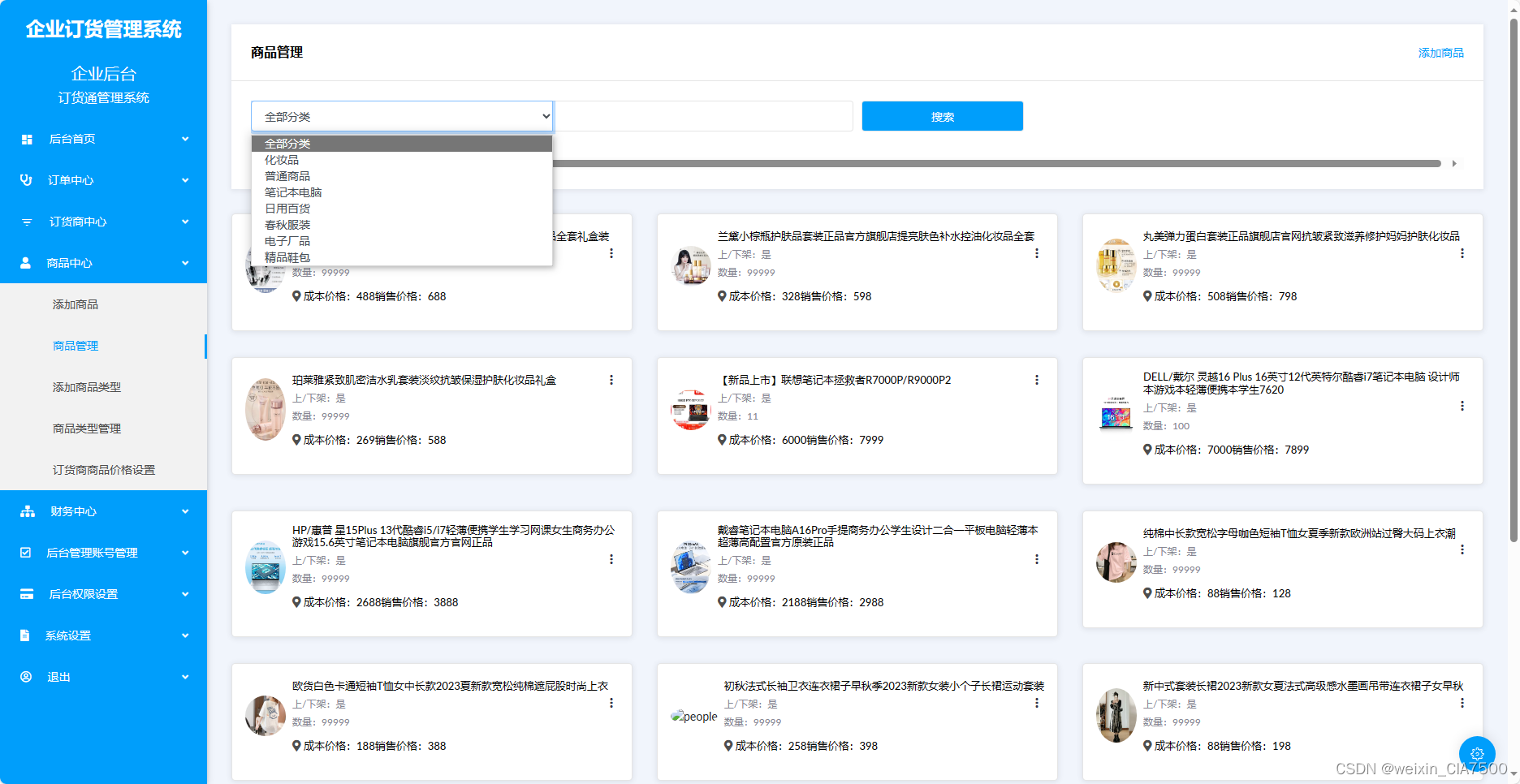
商品管理 管理整个公司订单软件中的产品
添加商品类型 添加商品分类类型
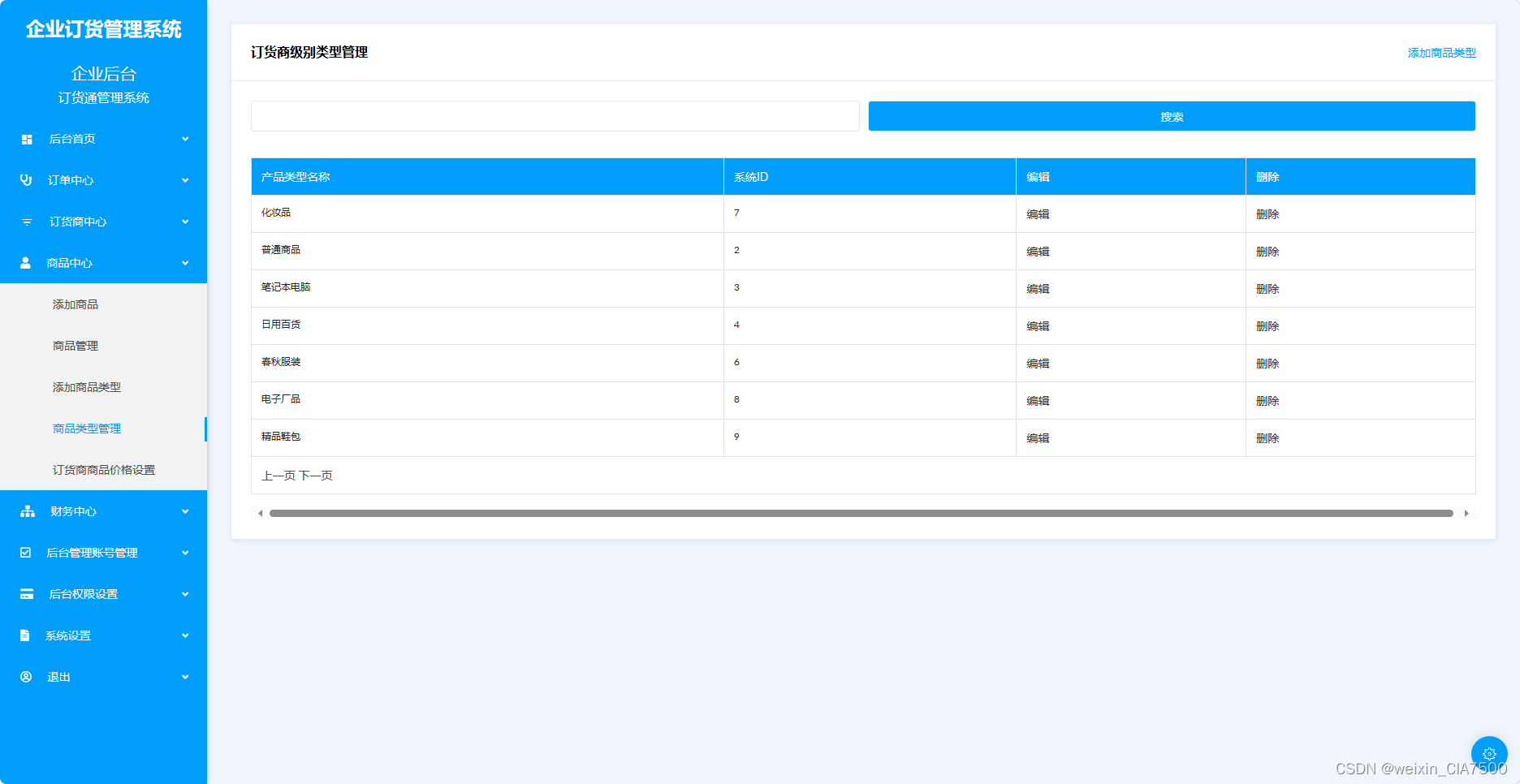
商品类型管理 编辑和修改管理商品类型
财务中心模块
收款账号设置 通过订货软件系统的后台设置收款账号,用于设置收款账号
收款账号管理 管理收款账号,编辑修改等
新建收款单 新建流水收款单,付款公司,联系人,电话,付款金额日期等
财务收款报表 统计财务收款,单号,付款时间,付款金额,收款方,收款银行,收款账号,付款状态等
商品销售统计 统计场频销售情况,订货单量,订货数量,订单金额等
产品利润统计
后台账号管理
添加后台管理账号 可以添加新的后台管理账号,须填写登录账号密码,员工姓名,用户组和员工电话等
后台账号管理配置 管理后台所有账号,增加,删除,修改,查看
后台权限设置
添加用户组 增加管理账号的用户组
用户组权限设置 为用户组添加修改分配使用权限
系统设置
公司信息设置 公司信息设置填写:公司名称,网址,省市地区,联系人,联系方式等。
改当前密码 修改当前后台登录密码信息
当前系统状态
退出