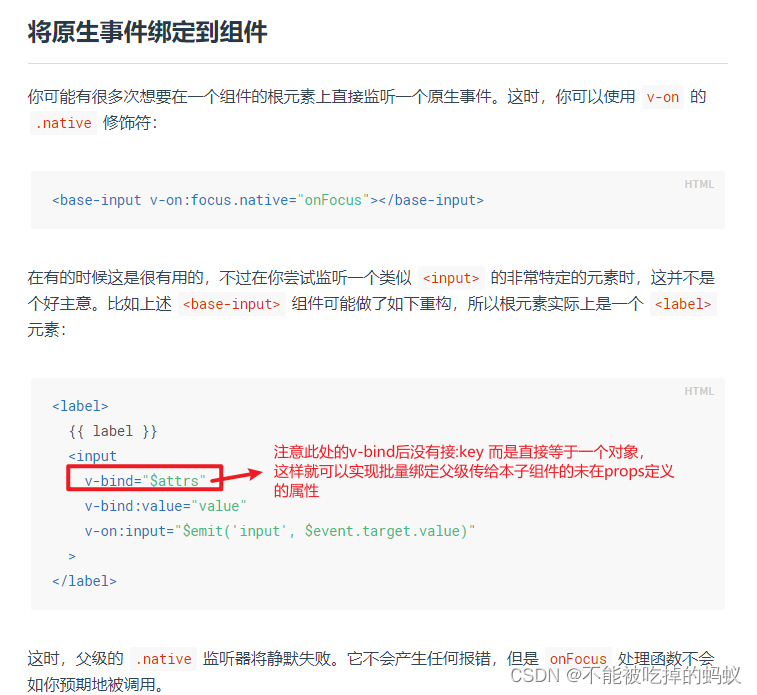
再vue官方文档 将原生事件绑定到组件 中有如下代码描述:

1. v-bind=“$attrs”
以html原生属性的形式批量绑定父组件传过来的属性到任意位置,
例如,一些ui组件或者原生input标签需要一些属性来完成某些功能,例如
<input type="text" />
其中的type和text就可以是$attrs对象中的一对key和value。
a
t
t
r
s
是一个对象,是在子组件中获取的,父组件传给其的
p
r
o
p
传参(但是必须未经子组件实例对象中的
p
r
o
p
s
定义才会出现在
attrs是一个对象,是在子组件中获取的,父组件传给其的prop传参(但是必须未经子组件实例对象中的props定义才会出现在
attrs是一个对象,是在子组件中获取的,父组件传给其的prop传参(但是必须未经子组件实例对象中的props定义才会出现在attrs中)
**
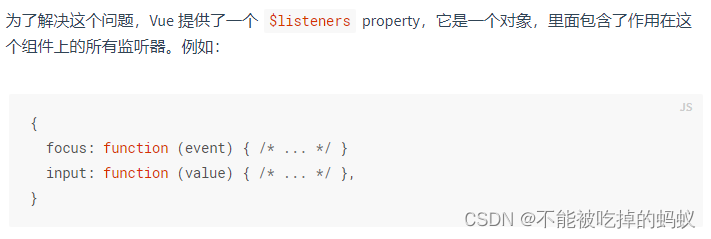
2. $listeners
**









![[附源码]计算机毕业设计Python的校园报修平台(程序+源码+LW文档)](https://img-blog.csdnimg.cn/604be1a758e848a8afd33e01c3ca0a46.png)



![[附源码]计算机毕业设计Python的在线作业批改系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/6f5c04c4d42047e9b1575fad0206b6a9.png)