功能介绍:
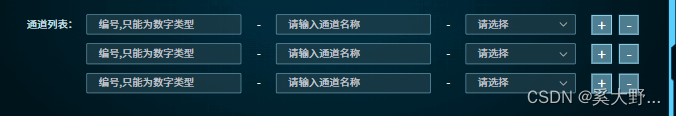
默认为一列,当点击右侧"+" 号,增加一列;点击 “-” 号,将当前列删除;
功能截图:

功能代码:
//HTML
<el-col :span="24">
<el-form-item label="通道列表:" prop="mobile">
<div class="passStreamList">
<div class="container" v-for="(item,key) in formDialog.form.passStreamList">
<el-input v-model="item.code" type="text" class="dialogFormInputStyle dmzcode" clearable placeholder="编号,只能为数字类型"></el-input>
<div class="span"> - </div>
<el-input v-model="item.name" type="text" class="dialogFormInputStyle dmzname" clearable placeholder="请输入通道名称"></el-input>
<div class="span"> - </div>
<el-select v-model="item.type" class="dialogFormInputStyle dmztype" style="width:20%">
<el-option v-for="item1 in formDialog.dmzType" :key="item1.id" :label="item1.type" :value="item1.id" placeholder="站类型">
<span style="float: left;font-size: 12px">{{item1.type}}</span>
</el-option>
</el-select>
<div class="dmzbutton">
<span class="add" @click="passStreamAdd">+</span>
<span class="reduce" @click="passStreamReduce(key)">-</span>
</div>
</div>
</div>
</el-form-item>
</el-col>
//css
.passStreamList{
width:100%;
.container{
width:100%;
display:flex;
flex-direction: row;
justify-content: space-between;
.dmzcode,.dmzname{
width:28%;
cursor: pointer;
}
div.span{
color:#fff;
}
.dmztype{
width:20%;
cursor: pointer;
}
.dmzbutton{
display:flex;
justify-content: space-around;
align-items: center;
span{
width:25px;
height:25px;
font-size:20px;
background:rgba(155,226,254,0.5);
border: 1px solid #9BE2FE;
cursor: pointer;
color:#fff;
text-align:center;
line-height:25px;
}
span:last-child{
margin-left:10px;
}
}
}
}
data(){
return {
formDialog:{
form:{
passStreamList:[{}],
}
}
}
},
//增加
passStreamAdd(){
this.formDialog.form.passStreamList.push({})
},
//减少
passStreamReduce(index){
let newArr = [];
//为一层时禁止减
if(this.formDialog.form.passStreamList.length == 1){ return; }
if(index == 0){
//为首
newArr = this.formDialog.form.passStreamList.slice( 1,this.formDialog.form.passStreamList.length)
}else if(index == this.formDialog.form.passStreamList.length-1){
//为尾
newArr = this.formDialog.form.passStreamList.slice( 0,this.formDialog.form.passStreamList.length-1)
}else{
//为中
let arr1 = this.formDialog.form.passStreamList.slice( 0,index)
let arr2 = this.formDialog.form.passStreamList.slice( index+1, this.formDialog.form.passStreamList.length)
newArr = arr1.concat(arr2)
}
this.formDialog.form.passStreamList = [].concat(newArr);
},