本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了一些基础内容,包括了自定义组件、样式隔离、数据、方法和属性等等内容,下面一起来看一下,希望对大家有帮助。
1、自定义组件
1.1、创建组件
-
在项目的根目录中,鼠标右键,创建 components -> test 文件夹
-
新建的 components -> test 文件夹上,鼠标右键,点击新建 Component
-
键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js、.json、.wxml 和 .wxss
1.2、引用组件
-
局部引用:组件只能在当前被引用的页面内使用
-
全局引用:组件可以在每个小程序页面中使用
1.3、局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做局部引用。示例代码如下:
# 在页面的 .json 文件中,引入组件
{
"usingComponents": {
"my-test": "/components/test/test"
}
}
# 在页面的 .wxml 文件中,使用组件
<my-test></my-test>1.4、全局引用组件
在 app.json 全局配置文件中引用组件的方式,叫做全局引用。示例代码如下:
# 在 app.json 文件中,引入组件
{
"usingComponents": {
"my-test": "/components/test/test"
}
}
1.5、全局引用 VS 局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
-
如果某组件在多个页面中经常被用到,建议进行全局引用
-
使用某组件只在特定的页面中被用到,建议进行局部引用
1.6、组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
-
组件的 .json 文件中需要声明 "component": true 属性
-
组件的 .js 文件中调用的是 Component() 函数
-
组件的事件处理函数需要定义到 methods 节点中
2、样式隔离
2.1、组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构。
防止外界的样式影响组件内部的样式
防止组件的样式破坏外界的样式
2.2、组件样式隔离的注意点
app.wxss 中的全局样式对组件无效
只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离影响
在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器
2.3、修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式。此时,可以通过 stylelsolation 修改组件的样式隔离选项,用法如下:
# 在组件的 .js 文件中新增如下配置
Component({
options: {
stylelsolation: 'isolated'
}
})
# 或在组件的 .json 文件中新增如下配置
{
"stylelsolation": "isolated"
}
2.4、stylelsolation 的可选值
| 可选值 | 默认值 | 描述 |
| isolated | 是 | 表示启用样式隔离 | 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会互相影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件 |
3、数据、方法和属性
3.1、data 数据
在小程序组件中,用于组件模板渲染和私有数据,需要定义到 data 节点中,示例如下:
Component({
<!-- 组件的初始数据 -->
data: {
count: 0
}
})
3.2、methods 数据
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:
Component({
<!-- 组件的方法列表 -->
methods: {
<!-- 事件处理函数 -->
addCount() {
this.setData({count: this.data.count + 1});
<!-- 通过 this 直接调用自定义方法 -->
this._showCount()
},
<!-- 自定义方法建议以 _ 开头 -->
_showCount() {
wx.showToast({
title: 'count值为:' + this.data.count,
icon: 'none'
})
}
}
})
3.3、properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:
Component({
<!-- 属性定义 -->
properties: {
<!-- 完整定义属性的方式 -->
max: {
type: Number,
value: 10
},
<!-- 简化定义属性的方式 -->
max: Number
}
})
3.4、data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
-
data 更倾向于存储组件的私有数据
-
properties 更倾向于存储外界传递到组件中的数据
Component({
methods: {
showInfo() {
<!-- 结果为 true,证明 data 数据和 properties 属性本质上是一样的,都是可读可写的 -->
console.log(this.data === this.properties)
}
}
})
3.5、使用 setData 修改 properties 的值
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值,示例代码如下:
# 在组建的 .wxml 文件中使用 properties 属性的值
<view>max属性的值为:{{max}}</view>
Component({
properties: { max: Number },
methods: {
addCount() {
this.setData({ max: this.properties.max + 1 })
}
}
})
4、数据监听器
4.1、什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
Component({
observers: {
'字段A, 字段B': function(字段A的心智, 字段B的新值) {
}
}
})4.2、数据监听器的基本用法
Component({
data: { n1: 0, n2: 0, sum: 0 },
methods: {
addN1() { sthis.setData({ n1: this.data.n1 + 1 })},
addN2() { sthis.setData({ n2: this.data.n2 + 1 })}
},
observers: {
'n1, n2': function(n1, n2) {
this.setData({sum: n1 + n2})
}
}
})4.3、监听对象属性的变化
# 数据监听器支持监听对象中单个或多个属性的变化,示例代码如下:
Component({
observers: {
'对象.属性A, 对象.属性B': function(属性A的新值, 属性B的心智){}
}
})
# 监听对象中所有属性的变化
Component({
observers: {
'obj.**': function(obj){}
}
})
5、纯数据字段
5.1、什么是纯数据字段
纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合备设置为储数据字段
好处:纯数据字段有助于提升页面更新的性能
5.2、使用规则
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
Component({
options: {
<!-- 指定所有 _ 开头的数据字段为纯数据字段 -->
pureDataPattern: /^_/
},
data: {
a: true, // 普通数据字段
_b: true // 纯数据字段
}
})
6、组件的生命周期
6.1、组件的全部生命周期函数

6.2、组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点如下:
-
组件实例刚被创建好的时候,created 生命周期函数会被触发
此时还不能调用 setData
通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
-
在组建完全初始化完毕、进入页面节点树后,attached 生命周期函数会被触发
此时,this.data 已被初始化完毕
这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行
-
组件离开页面节点树后,detached 生命周期函数会被触发
退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
此时适合做一些清理性质的工作
6.3、lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
Component({
<!-- 推荐用法 -->
lifetimes: {
attached() {}, // 在组件实例进入页面节点树时执行
detached() {}, // 在组件实例被从页面节点树移除时执行
},
<!-- 以下是旧的定义方式 -->
attached() {}, // 在组件实例进入页面节点树时执行
detached() {}, // 在组件实例被从页面节点树移除时执行
})
6.4、什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期

6.5、pageLifetimes 节点
# 组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中
Component({
pageLifetimes: {
show: function() {}, // 页面被展示
hide: function() {}, // 页面被隐藏
resize: function(size) {} // 页面尺寸变化
}
})
7、插槽
7.1、什么是插槽
在自定义组件的 wxml 结构中,可以提供一个 slot 节点(插槽),用于承载组件使用者提供的 wxml 结构。
7.2、单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 slot 进行占位,这种个数上限制叫做单个插槽
<!-- 组件的封装者 -->
<view class="wrapper">
<view>这里是组件的内部节点</view>
<!-- 对于不准确的内容,可以使用 slot 进行展位 -->
<slot></slot>
</view>
<!-- 组件的使用者 -->
<component>
<view>这里是插入到组件slot中的内容</view>
</component>
7.3、启用多个插槽
在小程序的自定义组件中,需要使用多个 slot 插槽是,可以在组件的 .js 文件中,通过如下方式进行启用,示例代码如下:
Component({
options: {
multipleSlots: true // 在组件定义时,启用多个 slot 支持
}
})
7.4、定义多个插槽
可以在组件的 .wxml 中使用多个 slot 标签,以不同的 name 来区分不同的插槽。示例代码如下:
<!-- 组件模板 -->
<view class="wrapper">
<!-- name 为 before 的第一个 slot 插槽 -->
<slot name="before"></slot>
<view>这是一段固定的文本内容</view>
<!-- name 为 after 的第二个 slot 插槽 -->
<slot name="after"></slot>
</view>
7.5、使用多个插槽
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 slot 中。示例代码如下:
<!-- 引用组件的页面模板 -->
<component>
<!-- 这部分内容将被放置在组件 <slot name="before"></slot> 的位置上 -->
<view slot="before">这里是插入到组件 slot name="before"中的内容</view>
<!-- 这部分内容将被放置在组件 <slot name="after"></slot> 的位置上 -->
<view slot="after">这里是插入到组件 slot name="after"中的内容</view>
</component>
8、父子组件之间的通信
8.1、父子组件之间的通信的 3 种方式
属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
事件绑定
用于子组件向父组件传递数据,可以传递任意数据
获取组件实例
父组件还可以通过 this.selectComponent() 获取子组件实例对象
这样旧可以直接访问子组件的任意数据和方法
8.2、属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
<!-- 父组件的 data 节点 -->
data: {
count: 0
}
<!-- 父组件的 wxml 结构 -->
<my-child count="{{count}}"></my-child>
<!-- 子组件的 properties 节点 -->
properties: {
count: Number
}
<!-- 子组件的 wxml -->
<view>子组件种,count值为:{{count}}</view>8.3、事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
<!-- 在父组件定义 syncCount 方法,将来传递给子组件,供子组件进行调用 -->
syncCount() {
console.log('syncCount')
}在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
<!-- 使用bind:自定义事件名称(推荐:结构清晰) -->
<my-test count="{{count}}" bind:sync="syncCount"></my-test>
<!-- 使用bind后面直接协商自定义事件名称-->
<my-test count="{{count}}" bindsync="syncCount"></my-test>在子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称',{参数对象}),将数据发送到父组件
<!-- 子组件的 wxml 结构 -->
<text>子组件中,count:{{count}}</text>
<button type="primary" bindtap="addCount">+1</button>
# 子组件的 js 代码
methods: {
addCount() {
this.setData({
count: this.properties.count + 1
})
this.triggerEvent('sync', { value: this.properties.count })
}
}在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
syncCount(e) {
this.setData({
count: e.detail.value
})
}
8.4、获取组件实例
可在父组件里调用 this.selectComponent('id 或 class 选择器'),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。
<my-component count="{{count}}" bind:sync="syncCount" class="test" id="test"></my-component>
<button bindtap="getChild">获取子组件实例</button>
<!-- 按钮的 tap 事件处理函数 -->
getChild() {
<!-- 可以传递 id选择器,也可以传递 class 选择器 -->
const child = this.selectComponent('.test')
<!-- 调用子组件的 setData 方法 -->
child.setData({ count: child.properties.count + 1 })
<!-- 调用子组件的 addCount 方法 -->
child.addCount()
}
9、behaviors
9.1、什么是 behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 mixins
9.2、behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、属性和方法会被合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior
9.3、创建 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用
# 调用 Behavior() 方法,创建实例对象
# 并使用 module.exports 将 behavior 实例对象共享出去
module.exports = Behavior({
# 属性节点
properties: {},
# 私有数据节点
data: {},
# 事件处理函数和自定义方法节点
methods: {}
})
9.4、导入并使用 behavior
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:
# 使用 require() 导入需要自定义 behavior 模块
const myBehavior = require('my-behavior')
Component({
<!-- 将导入的 behavior 实例对象,挂载到 behaviors 数组节点中即可生效 -->
behaviors: [myBehavior]
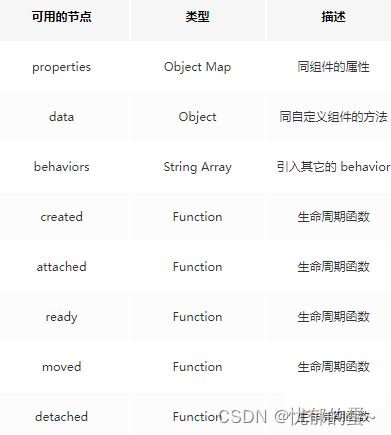
})9.5、behavior 中所有可用的节点

10、使用 npm 包
10.1、小程序对 npm 的支持与限制
目前,小程序已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
-
不支持依赖于 Node.js 内置库的包
-
不支持依赖于浏览器内置对象的包
-
不支持依赖于 C++ 插件的包
10.2、API Promise 化
-
基于回调函数的异步 API 的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方式调用:
wx.request({
method: '',
url: '',
data: {},
success: () => {}
})
缺点:容易造成回调地狱的问题,代码的可读性、维护性差
-
什么是 API Promise 化
API Promise 化,指定是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性、避免回调地狱的问题
-
实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 minprogram-api-promise 这个第三方的 npm 包。它的安装和使用步骤如下:
npm install --save minprogram-api-promise
# 在小程序入口文件中(app.js),只需要调用一次 promisifyAll() 方法
import { promisifyAll } from 'minprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx, wxp)调用 Promise 化之后的异步 API
# 页面的 .wxml 结构
<button bindtap="getInfo">vant按钮</button>
# 在页面的 .js 文件中,定义对应的 tap 事件处理函数
async getInfo() {
const { data: res } = await wx.p.request({
method: 'GET',
url: '',
data: {}
})
}
11、全局数据共享
11.1、什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题
开发中常用的数据共享方案有:Vuex、Redux、MobX 等
11.2、小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
-
mobx-miniprogram 用来创建 Store 实例对象
-
mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
安装 MobX 相关的包
# 在项目运行如下的命令,安装MobX相关的包
npm install --save mobx-miniprogram mobx-miniprogram-bindings
注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm
创建 MobX 的 Store 实例
import { observable, action } from 'mobx-miniprogram'
export const store = observable({
// 数据字段
numA: 1,
numB: 2,
//计算属性
get sum() {
return this.numA + this.numB
},
// actions 方法,用来修改 store 中的数据
updateNumA: action(function(step) {
this.numA += step
}),
updateNumB: action(function(step) {
this.numB += step
}),
})将 Store 中的成员绑定到页面中
# 页面的 .js 文件
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from './store'
Page({
onLoad() {
this.storeBindings = createStoreBindings(this, {
store,
fields: ['numA', 'numB', 'sum'],
actions: ['updateNumA']
})
},
<!-- 生命周期函数--监听页面卸载 -->
onUnload() {
this.storeBindings.destroyBindings()
}
})在页面上使用 Store 中的成员
# 页面的 .wxml
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler" data-step="{{1}}">numA + 1</van-button>
<van-button type="primary" bindtap="btnHandler" data-step="{{-1}}">numA - 1</van-button>
<!-- 按钮 tap 事件的处理函数 -->
btnHandler(e) {
this.updateNumA(e.target.dataset.step)
}将 Store 中的成员绑定到组件中
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from './store'
Component({
behaviors: [storeBindingsBehavior],
storeBindings: {
store,
fields: {
numA: () => store.numA,
numB: (store) => store.numB,
sum: 'sum'
},
actions: {
updateNumA: 'updateNumA'
}
}
})在组件中使用 Store 中的成员
# 组件的 .wxml 结构
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler" data-step="{{1}}">numA + 1</van-button>
<van-button type="primary" bindtap="btnHandler" data-step="{{-1}}">numA - 1</van-button>
<!-- 按钮 tap 事件的处理函数 -->
btnHandler(e) {
this.updateNumA(e.target.dataset.step)
}