一、系统开发的可行性分析
(一)系统背景.必要性及意义
随着社会经济的迅速发展和科学技术的全面进步,计算机事业的飞速发展,以计算机与通信技术为基础的信息系统正处于蓬勃发展的时期。随着经济文化水平的显著提高,人们对生活质量及工作环境的要求也越来越高。书籍作为人类的精神食粮,在现代社会中越来越受到重视,大量的书籍出现在市场上,人们有了各种各样不同的选择。与此同时,为了管理大量的图书,图书的管理问题也就提上了日程。随着图书的大量增加,其管理难度也越来越大,如何提高图书管理效率也就成为了一个大众化的课题。
很多地方的地方图书馆积累了数万册图书,但由于还没有形成可综合利用的数据库,也没有一套计算机管理系统,致使图书的检索、查阅都很不方便,图书的编目、借阅、管理还停留在原始的手工劳动阶段。在计算机飞速发展的今天,将计算机这一信息处理器应用于图书馆和图书馆的日常管理已是势必所然,而且这也将带来前所未有的改变,它可以带来意想不到的效益,同时也会为企业的飞速发展提供无限潜力。采用计算机管理信息系统已成为图书管理科学化和现代化的重要标志,它给企业管理来了明显的经济效益和社会效益。主要体现在:极大提高了图书管理的工作效率,大大减少了以往入、出、存流程繁琐,杂乱,周期长的弊端。随着我国改革开放的不断深入,经济飞速的发展,企业要想生存、发展,要想在激烈的市场竞争中立于不败之地,没有现代化的管理是万万不行的,图书管理的全面自动化、信息化则是其中极其重要的部分。为了加快图书管理自动化的步伐,提高图书的管理业务处理效率,建立图书管理系统已变得十分重要。因此,建立图书计算机管理系统既是信息化时代发展的需要,也是当地管理自动化、科学化的需要。

在上述背景下,很多地方的校图书馆也充分认识到网络化的重要性,也考虑使用网络来实现校图书馆的图书查询。但从人才培养和学校自身发展需要,决定
开发一个适合自己使用的,有自己特色的图书管理系统软件,开发成功之后,在此基础上还要不断完善其功能和性能,使其软件能最终走向市场。通过对图书管理日常工作的详细调查,搜集了大量的资料,从系统结构的组织,功能的实现,技术的要求以及可行性等多方面进行考虑,认为本课题是一个适应现今图书馆图书管理需求的计算机信息管理系统,具有一定的实际开发价值和使用价值。
(二)可行性分析
1、技术可行性分析
图书管理系统是典型的管理信息系统(M工S),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。对于前者要求建立起数据一致性、完整性强和数据安全性好的库,而对于后者则要求应用程序功能完备、易使用等特点。根据开放式图书馆的要求,主要完成对图书管理系统的需求分析、功能模块划分、数据库模式分析,并由此设计了数据库结构和应用程序。本文对数据库应用系统开发和图书管理系统进行了简明的介绍,并分析了开发图书管理系统所应进行的工作。在此基础上,利用C++Builder作为开发工具,SQL建立数据库,实现了工作人员借阅、归还图书、查询借阅图书情况和历史信息,普通人员查询馆内图书情况,借阅者查询自己的借阅信息的功能,并成功实现了页面智能跳转的功能。本系统采用了SQL作为后台,有效的保证了数据的完整性和有效性,系统的安全性得到提高,并使系统维护更加简便;前台采用C++Builder技术,使整个系统的功能以用户的需求为主,使用方便。设计充分利用C++Builder、 SQL数据库技术的强大力量,提高了编程效率和可靠性。系统运行结果证明,所设计的图书管理系统可以满足图书馆工作人员、普通人员、借阅者三方面人员的需要。
本系统以模拟人工登记、统计和计算为主,操作人员易于贯穿软件思想并掌握使用方法。系统在执行时每一步都有相应的提示,有时还会弹出对话框。只要根据提示进行相应的操作即可,十分便捷。本系统是一套较完整的应用管理程序,功能比较齐全、完善。因此,开发此管理系统在技术上是可行的。

本系统用户平台直接面向普通用户,界面简单、明了,采用可视化界面,普通用户只需用鼠标就可以完成相应的数据操作,系统各部分数据输入均是由系统管理员完成的。对于初次使用此系统的用户,不必经过复杂的培训和学习就可以掌握系统的操作流程。由此可见,开发此软件在操作运行上是可行的。
2、管理可行性分析
图书馆作为一种信息资源的集散地,图书借阅频繁,用户管理多变,包含大量的信息数据。对于这些数据的管理,我们需要一个完善的信息管理系统来帮助我们实现对图书和用户的实时管理。以前的人工处理阶段,经常出现图书丢失,用户借阅资料不全等现象,对于小型的图书馆而言,损失比较小。但是,对于一个大型的图书馆来说,损失往往是不可估量的,由于一本书的丢失,会导致整个图书馆的瘫痪,重新整理更加难上加难。如果使用一个规范化、系统化、程序化的信息系统—图书馆管理系统,这些问题就可以迎刃而解。
本系统的主要任务就是对图书、读者、借阅信息、查询进行统一管理,满足各类用户的需求。其开发主要包括后台数据库的建立和维护以及前端的应用程序的开发两个方面。对于前者要求建立数据的一致性和完整性,对于后者则要求应用程序功能的完备、易用等特点。基于上述考虑,首先本系统利用Borland C++Builder作为前端的应用开发工具,BorlanC++Builder是Borland公司推出的全新32位Windows开发工具。其很好的继承了Delphi使用简便、功能强大、效率高等特点。而且它还结合了C++语言的所有优点,不仅支持传统的软件开发方法,更重要的是还能支持面向对象、可视化的开发风格。其次利用SQL Server 2000作为后台的数据库,数据库在一个信息管理系统中占有非常重要的地位,数据库结构设计的好坏将直接对应用系统的效率以及实现的效果产生影响。合理的数据库结构设计可以提高数据存储的效率,保证数据的完整和一致。本文充分利用了C+Builder和SQL Server 2000的优点,通过对管理系统模块的研究,提出一套构造图书信息管理系统模块的方法,并利用数据库、信息系统分析所学的知识,结合其它图书管理业务方面的常识,建立相关数据模型,利用面向对象开发工具对其进行设计与开发,在WINDOWS_XP系统平台上,使系统更加完善。

计算机代替人类来进行高速度和高效率的图书借、还流程等管理势在必行。同时这也是图书馆发展的必然趋势,本系统具有相当的实用功能。在读者管理、图书管理和流通管理三者之间建立了良好的链接关系,某一部份的修改均会自动引发系统对与其相关的部分进行连锁修改。具有适时信息更新的功能,且极大的满足了信息量大,流通频率高的图书馆管理方面的需求。建立一套有效的图书信息管理系统,可以减少工作量,将管理工作科学化、规范化。提高图书馆管理的工作质量和工作效率。
3、经济可行性分析
随着我国改革开放的不断深入,经济飞速的发展,企业要想生存、发展,要想在激烈的市场竞争中立于不败之地,没有现代化的管理是万万不行的,图书管理的全面自动化、信息化则是其中极其重要的部分。图书馆的图书应根据科学技术的发展和教学工作的需要及时添加和更新,然而由于藏书数量及图书种类越来越多,加上自然损耗,人为破坏,使图书的统计工作难以及时完成,藏书的更新也就很难有针对性地进行,藏书的知识结构得不到良好地控制。
本系统开发需求较低,加上成熟的软硬件环境、目标系统并不是十分复杂和开发周期较短,人员经济支出有限。开发完成运行后,为使用者带来便利,为系统的进一步推广创造了条件,经济收益将远超过投资。还能避免手工处理数据所带来的工作量大,出错率高,出错后不易更改等缺陷。
作为图书馆这样的商业性质较小的场所,其经济成分比重相对较少,主要是支出的费用:其中包括设备购置费、软件开发费用、管理和维护费、人员工资和培训费等。由于各个图书馆实行统一操作,系统共享,其设备购置,人员工资,维护费用相对较少,前期的资金投入主要集中于购置图书上。建立信息中心,可将来自各方面的信息集中管理,提高图书管理的计划性和预见性,快速地反馈市场信息。因此,从经济角度考虑,此系统开发可行。

综述,通过对现有系统的调查分析,以及相关的辅助工作,我们认为此系统的开发能够满足当今信息化社会下人们对图书馆的需求,能够为图书管理者提供高效工作模式,为借阅者查找翔实、全面的图书信息,使图书管理工作简单化。可行性分析的结果给我们提供了有效开发的依据,所以我们将按照此方案进行系统开发。
二、系统分析
(一)组织与功能分析
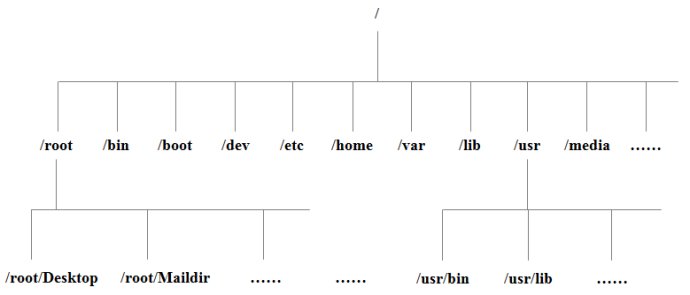
1、组织结构分析 (如下图1所示)
该图书馆设有图书管理部、采编部、流通借阅部、电子网络部、档案管理室等多个部门,而这些部门下属又根据具体职能划分为多个小的部门科室,如流通借阅部下面有借书室和还书室。各部门之间既独立又相互联系。馆长对各部门进行统一管理,并且主要管理财务部和档案室,档案室与其他各部门有较多的联系,图书管理部与采编部有较多的信息交流,财务部与新书采购部和网上图书馆中心联系密切除电子网络部外,其他部门的网络应用主要集中在图书馆信息网内部,网络建设形成局域网的互联,这样将方便各部门之间的信息交流和数据处理。
二)部分功能操作模块代码
1.系统界面的主要代码
主要功能:帮助用户了解图书馆功能,对用户访问图书馆提供帮助,漂亮的访问界面给用户一种清新的感觉。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<style type="text/css"><!--
#Layer1 {position:absolute;left:9px;top:12px;width:604px;height:437px;z-index:1;
border-left-style: solid;border-style: double;border-width: 2;border-color: #0000FF;}
#Layer2 {position:absolute;left:9px;top:14px;width:602px;height:159px;z-index:2;
border-right-style: double;border-style: double;border-bottom-color: #0000FF;
border-left-color: #0000FF;border-right-color: #0000FF;border-top-color: #0000FF;border-width:1;background-image:url(file:///D|/My%20Documents/p_large_b8EZ_6bf400013d602d14.jpg);}
#Layer3 {
position:absolute;left:331px;top:183px;width:273px;height:253px;z-index:3;
border-color: #000000;border-bottom-style: inset;border-style: inset;
background-color:#E9F7FC;background-image:url(file:///D|/My%20Documents/ 1245345768XATS0JhB.jpg);}
#Layer4 {

position:absolute;left:12px;top:183px;width:119px;height:263px;z-index:4;
background-color: #FF6600;}
#Layer5 {
position:absolute;left:140px;top:187px;width:177px;height:60px;z-index:5;
border-bottom-style: groove;border-style: groove;border-color: #0000FF;}
#Layer6 {
position:absolute;left:141px;top:262px;width:177px;height:61px;z-index:6;
border-left-style: groove;border-style: groove;border-color: #0000FF}-->
</style></head> <body> <div id="Layer1"> </div>
<div id="Layer2"align="center"><font color="#0000FF" size="+4"><br><b>图 书 馆</b></font></div> <div id="Layer3"></div>
<div id="Layer4" align="center"><font color="#0000CC" size="+4" ><br>
<b>欢<br>迎<br>您</b></font></div>
<div id="Layer5" align="center"><font color="#000000" size="+2"><br><b>图书馆简介</b></font></div>
<div id="Layer6" align="center"><font color="#000000" size="+2"><br><b>访问帮助</b></div> </body> </html>
2用户登录模块的主要代码
确认操作:检验用户名和密码,并完成权限的分配。
在输入用户号的时候,首先查询是否有该用户,如果有该用户,则显示出该用户名。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>图书管理系统</title>
<style type="text/css">

<!--
#Layer1 {position:absolute;left:38px;top:37px;width:599px;height:420px;z-index:1;
border-color: #FF3300;border-top-style: ridge;border-bottom-style: ridge;
border-style: ridge;}
#Layer2 {position:absolute;left:42px;top:175px;width:1px;height:2px;z-index:2;}
#Layer3 {position:absoluteleft:42px;top:175px;width:42px;height:289px;z-index:3;background-color: #FF6600;
}
#Layer4 {position:absoluteleft:596px;top:175px;width:2px;height:0px;z-index:4;}
#Layer5 {position:absolute;left:602pxtop:175px;width:40px;height:287px;z-index:4;background-color: #FF6600;}
#Layer6 {position:absolute;left:86px;top:176px;width:116px;height:284px;z-index:5;background-color: #FFFFFF;border-color: #FF6600;border-right-color: #FF6600;border-right-style: double;
}
#Layer7 {position:absolute;left:237px;top:176px;width:339px;height:273px;z-index:6;}
-->
</style>
</head>
<body>
<div id="Layer1">

<table background="file:///D|/My Documents/p_large_uXM2_7691000147ff2d12.jpg" width="600" height="134" bordercolor="#000000"><td align="center"><font color="#0000CC" size="+6"c= ><b> 图书管理系统</b></font></td></table>
</div>
<div id="Layer2"></div>
<div id="Layer3"></div>
<div id="Layer5"></div>
<div id="Layer7"><td><br><br><br><font color="#000000" size="+1"> 用户名 <input type="text" size="17" height="16"></font></td><br><br><font color="#000000" size="+1"><td> 密码 <input type="text" size="17"></td><br><br><br> <input type="submit" value="登陆系统"> <input type="submit" value="退出系统"></div>
</body>
</html>