在使用 NetworkImage 组件加载外部图片时,提示 Failed host lookup: '[图片host]' 错误。
排查方向
1、清理缓存
解决方案:
- 尝试
flutter clean清空缓存后 - 重新安装依赖
flutter pub get - 重新构建项目
flutter create .
走完上述三个步骤后,再次启动app,发现图片就能正常加载。
2、检查设备网络
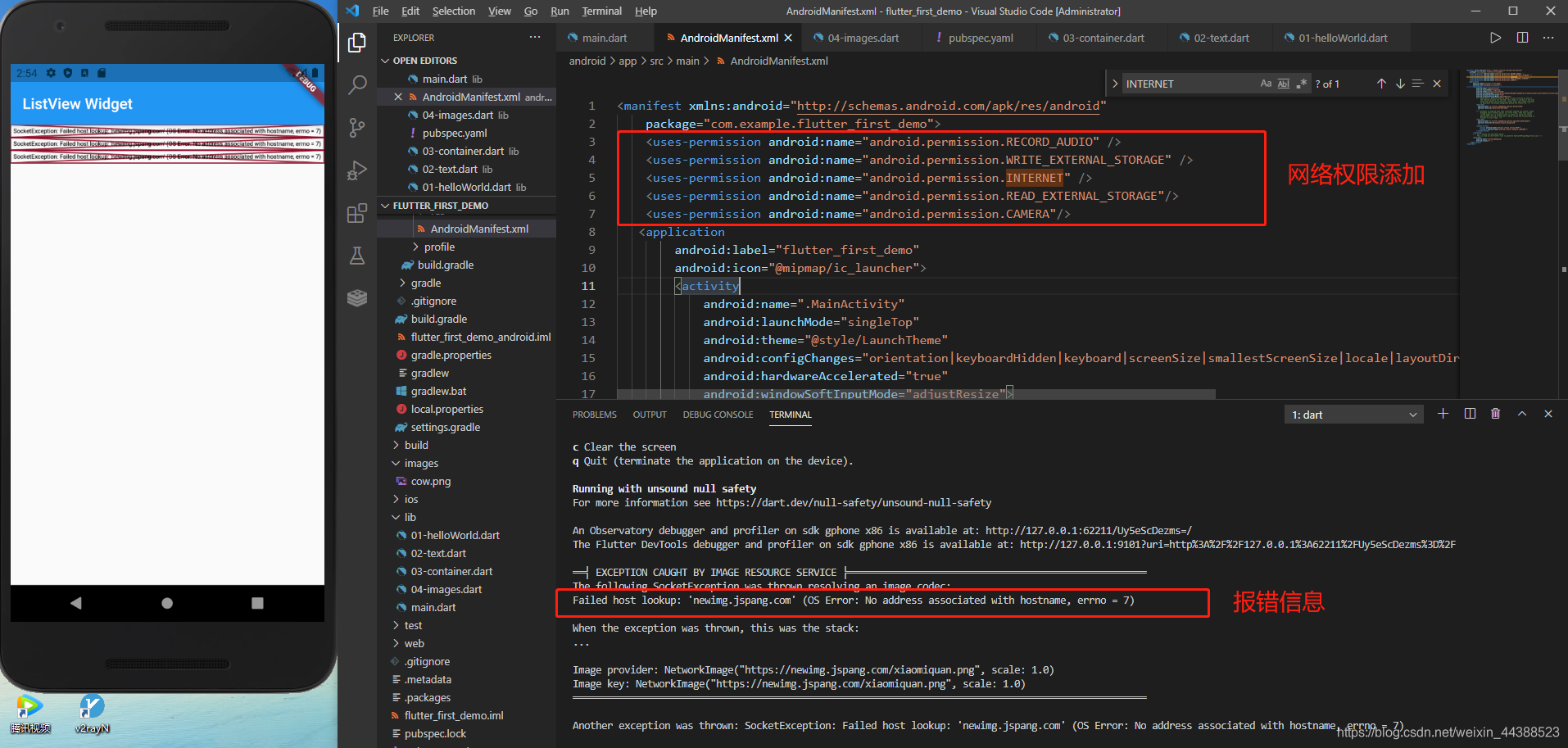
3、没有配置网络权限
在android/src/main/AndroidManifest.xml中manifest标签中配置一下权限:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />

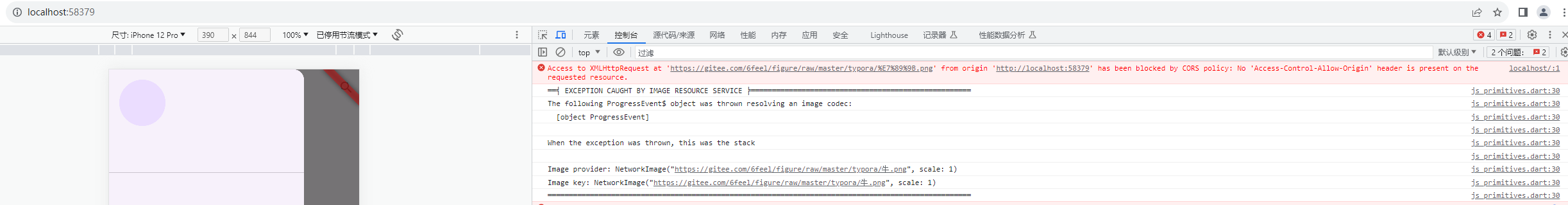
4、图片支持跨域
如果项目时运行在Chrome中,确认图片所在的域名是否支持跨域。
大家可能会疑惑,图片资源正常都是浏览器直接使用img标签,或者css中使用background设置背景图片,这些场景浏览器不启用同源策略,所以不用考虑跨域的问题。
但是flutter中的图片资源是组件通过xhr请求获取的,所以需要确保xhr获取图片资源的方式,是否被服务器支持。

上面的例子,是把app部署到chrome上,我们可以看到,图片资源是通过xhr请求获取。
5、使用本地图片替换
例如:要在 UserAccountsDrawerHeader 中使用本地图片作为头像,你可以按照以下步骤操作:
- 将图片文件放入项目目录:首先,将你的本地图片文件复制或移动到Flutter项目的合适位置。通常,你可以将图片文件放在项目根目录的子文件夹中,例如
assets/images/。 - 在
pubspec.yaml文件中配置图片路径:打开项目的pubspec.yaml文件,并在其中配置图片路径。添加一个assets部分,将图片文件的路径添加到其中,如下所示:
flutter:
assets:
- assets/images/your_image.png
- 在
UserAccountsDrawerHeader中使用 Image.asset 小部件来显示本地图片。
以下是一个示例,演示如何在 UserAccountsDrawerHeader 中使用本地图片作为头像:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Drawer Example'),
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
accountName: Text('John Doe'),
accountEmail: Text('john.doe@example.com'),
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/images/your_image.png'),//--here
),
),
ListTile(
title: Text('Item 1'),
onTap: () {
// Handle item 1 tap
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
// Handle item 2 tap
},
),
// Add more list items as needed
],
),
),
),
);
}
}