代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#crateNum {
display: flex;
justify-content: center;
}
#ssqStyle,
#dltStyle {
border: 1px solid #ccc;
padding: 10px;
background: rgba(0, 0, 0, .5);
}
#ssqStyle>p,
#dltStyle>p {
font-size: 30px;
text-align: center;
font-weight: bold;
}
#ssqLIst,#dltList{
height: 300px;
padding: 50px;
box-sizing: border-box;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<div id="crateNum">
<div id="ssqStyle">
<p>双色球</p>
<button onclick="creatNum('ssq',1)">随机生成1组</button>
<button onclick="creatNum('ssq',5)">随机生成5组</button>
<button onclick="creatNum('ssq',10)">随机生成10组</button>
<hr>
<ul id="ssqLIst">
</ul>
</div>
<div id="dltStyle">
<p>大乐透</p>
<button onclick="creatNum('dlt',1)">随机生成1组</button>
<button onclick="creatNum('dlt',5)">随机生成5组</button>
<button onclick="creatNum('dlt',10)">随机生成10组</button>
<hr>
<ul id="dltList">
</ul>
</div>
</div>
</body>
<script>
//定义红篮球数组
let ssqArr = [], dltArr = [];
//参数说明
// classify:要产生双色球数据还是大乐透数据,因为用的一个方法,所以要区分一下
// ssq:双色球;
// dlt:大乐透
// num:产生多少组
function creatNum(classify, num) {
// 定义前后区个数
let qq = 0, //前区个数--红球数量
hq = 0, //后区个数--篮球数量
qqScope = 0, //前区每个球的数值范围---双色球是1-33,大乐透是1-35
hqScope = 0; //后区每个球的数值范围---双色球是1-16,大乐透是1-12
// 判断时ssq还是dlt
if (classify == 'ssq') {
this.ssqArr = []; //将双色球数据列表清空(避免多次点击数据叠加)
qq = 6; //双色球的前区(红球)个数为6个
hq = 1; //双色球的后区(蓝球)个数为1个
qqScope = 33; //双色球前区(红球)数值范围是1-33
hqScope = 16; //双色球后区(蓝球)数值范围是1-16
} else if (classify == 'dlt') {
this.dltArr = []//将大乐透数据列表清空(避免多次点击数据叠加)
qq = 5; //大乐透的前区(红球)个数为5个
hq = 2; //大乐透的后区(蓝球)个数为2个
qqScope = 35; //大乐透前区(红球)数值范围是1-35
hqScope = 12; //大乐透后区(蓝球)数值范围是1-12
}
// 外层循环表示需要产生多少组随机数字
for (let i = 0; i < num; i++) {
//定义前后区(红蓝球)数组
let redBall = [];
let blueBall = [];
let blueBallNum = '';
//获取一组前区(红球)数据
for (let j = 0; j < qq; j++) {
let redBallNum = this.random(1, qqScope);
//位数补齐--0-9不足两位的在前面补“0”
redBallNum = redBallNum.toString().padStart(2, "0");
//判重添加
//如果不存在(false),就添加
if (redBall.indexOf(redBallNum) == -1) {
redBall.push(redBallNum);
} else {
//反之j--重新循环
j--;
}
}
//前区数字从大到小排序
redBall.sort((a, b) => {
return a - b
})
//获取一组后区(蓝球)数据
for (let k = 0; k < hq; k++) {
let blueBallNum = this.random(1, hqScope);
//位数补齐--0-9不足两位的在前面补“0”
blueBallNum = blueBallNum.toString().padStart(2, "0");
//判重添加
//如果不存在(false),就添加
if (blueBall.indexOf(blueBallNum) == -1) {
blueBall.push(blueBallNum);
} else {
//反之k--重新循环
k--;
}
}
//后区数字从大到小排序
blueBall.sort((a, b) => {
return a - b
})
if (classify == 'ssq') {
//合并添加到ssqArr(双色球数据列表)中
this.ssqArr[i] = (redBall.toString() + "-----" + blueBall.toString());
} else if (classify == 'dlt') {
//合并添加到dltArr(大乐透数据列表)中
this.dltArr[i] = (redBall.toString() + "-----" + blueBall.toString());
}
}
//操作标签部分
// 获取ul标签,方便后面往里填数据
let ssqLIst = document.querySelector('#ssqLIst')
let dltList = document.querySelector('#dltList')
// 判断选的随机产生双色球数据还是大乐透数据
if (classify == 'ssq') {
// 清空原先的内容
ssqLIst.innerHTML = ''
//将数据循环添加到dom中
for (let s = 0; s < this.ssqArr.length; s++) {
var li = document.createElement("li");
li.innerText = this.ssqArr[s];
ssqLIst.appendChild(li);
}
} else if (classify == 'dlt') {
// 清空原先的内容
dltList.innerHTML = ''
for (let d = 0; d < this.dltArr.length; d++) {
var li = document.createElement("li");
li.innerText = this.dltArr[d];
dltList.appendChild(li);
}
}
}
//获取随机数
function random(min, max) {
//Math.random()获取0-1中的随机数
//随机数需要取整parseInt(),向下取整 Math.floor()
return parseInt(Math.random() * (max - min) + min);
}
</script>
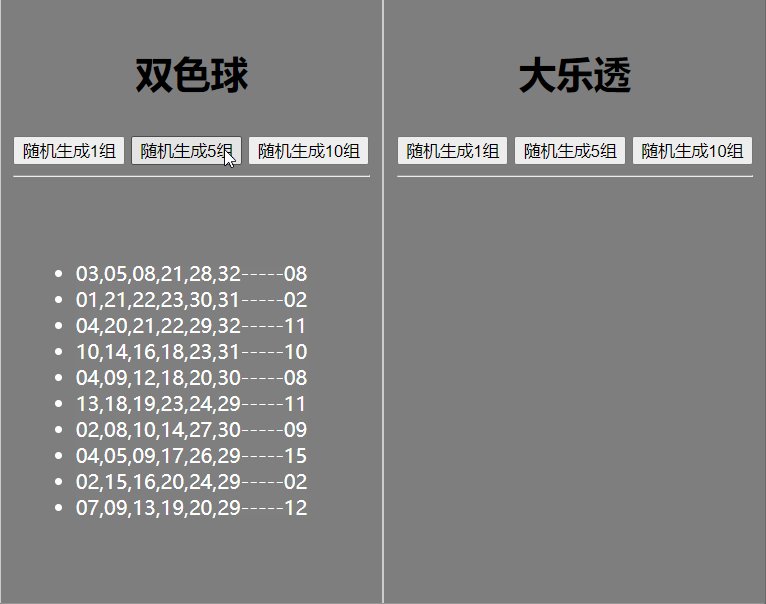
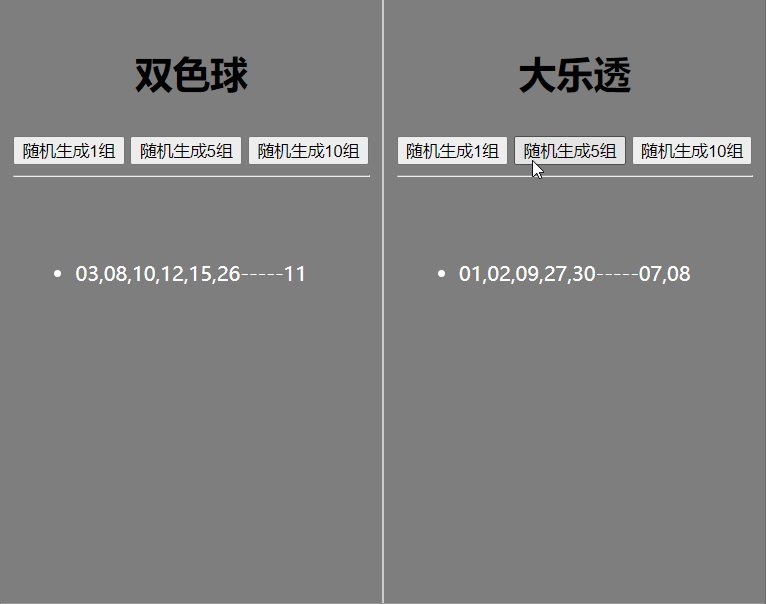
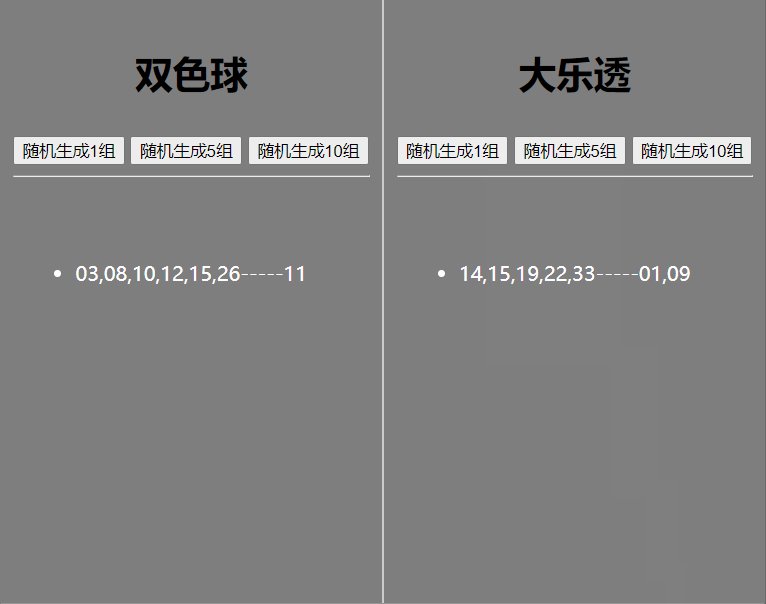
</html>效果如下:

没咋写过原生,可能里面的方法有待优化。