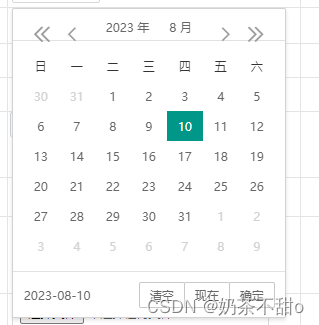
1.效果

2.文档
https://layui.gitee.io/v2/docs/
3.引入
官网地址:
https://layui.gitee.io/v2/
引入(在官网下载,)jquery-1.7.2.min.js,layui/layui.js
**<link href="js/layui/css/layui.css" rel="stylesheet" type="text/css" />**
4.使用

<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
});
</script>
5.不同场景
支持回调

6.注意
多次引入jq,会导致报错。