Linux安装免费Https证书,过期自动更新
acme.sh这个服务可以友好地帮助我们获取免费的证书以及过期实现自动更新操作
官方网站:https://github.com/acmesh-official/acme.sh
介绍
嗨!今天我要和大家聊聊关于使用acme.sh和Nginx结合生成HTTPS证书的方法。
首先,让我给你简单介绍一下acme.sh。acme.sh 是一个开源的证书申请和管理工具,它可以帮助您轻松获取和自动更新 HTTPS 证书。它是基于 Unix Shell 脚本编写的,因此非常易于使用和部署。它是一个非常方便的证书申请和管理工具,可以帮助我们轻松获取并自动更新HTTPS证书。它支持各种证书颁发机构,包括Let’s Encrypt、阿里云、DigiCert等。
安装 acme.sh
进入home目录
cd ~
获取脚本文件
curl https://get.acme.sh | sh -s email=my@example.com
国内可能访问GitHub受限,关注wx公众号:一颗星宇宙,发送:免费证书获取
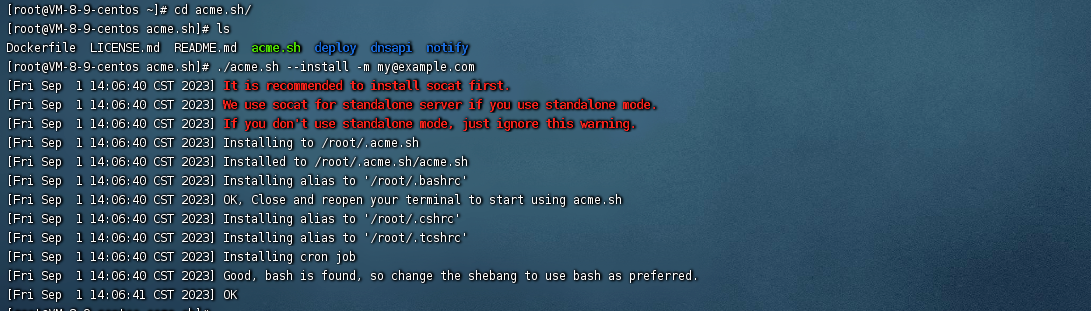
进入目录
cd acme.sh
下载
./acme.sh --install -m my@example.com

创建快捷命令方式
alias acme.sh=~/.acme.sh/acme.sh
这样就可以直接在服务器直接使用acme.sh命令了
生成证书,采用Nginx方式生成
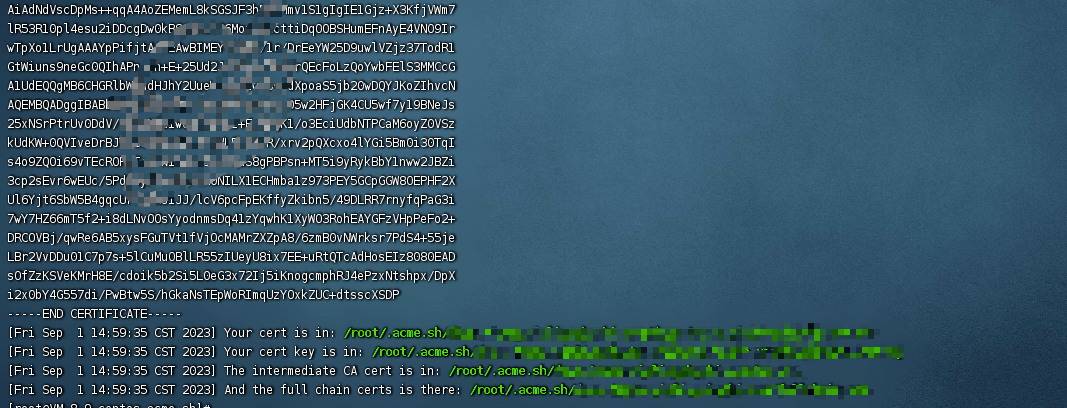
生成证书
acme.sh --issue -d mydomain.com --nginx
ginx conf文件无法自动找到,您可以指定一个:
acme.sh --issue -d example.com --nginx /etc/nginx/nginx.conf
mydomain.com是自己的域名,二级或者一级域名等

生成完成的证书文件地址在/root/.acme.sh/mydomain.com/目录下面
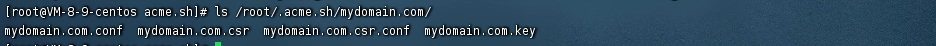
查看生成的证书
ls /root/.acme.sh/mydomain.com/

生成证书完成后 Copy/复制到指定目录
前面证书生成以后, 接下来需要把证书 copy 到真正需要用它的地方.
注意, 默认生成的证书都放在安装目录下: ~/.acme.sh/, 请不要直接使用这个目录下的文件, 例如: 不要直接让 nginx/apache 的配置文件使用这下面的文件.这里面的文件都是内部使用, 而且目录结构可能会变化.
正确的使用方法是使用 --install-cert 命令,并指定目标位置, 然后证书文件会被copy到相应的位置, 例如:
Nginx示例:
acme.sh --install-cert -d example.com \
--key-file /path/to/keyfile/in/nginx/key.pem \
--fullchain-file /path/to/fullchain/nginx/cert.pem \
--reloadcmd "service nginx force-reload"
(一个小提醒, 这里用的是 service nginx force-reload, 不是 service nginx reload, 据测试, reload 并不会重新加载证书, 所以用的 force-reload)
Nginx 的配置 ssl_certificate 使用 /etc/nginx/ssl/fullchain.cer ,而非 /etc/nginx/ssl/<domain>.cer ,否则 SSL Labs 的测试会报 Chain issues Incomplete 错误。
--install-cert命令可以携带很多参数, 来指定目标文件.并且可以指定 reloadcmd, 当证书更新以后, reloadcmd会被自动调用,让服务器生效.
访问
已经成功啦

实际配置是安全的连接哦!