文章目录
- 一、Django
- 二、搭建步骤
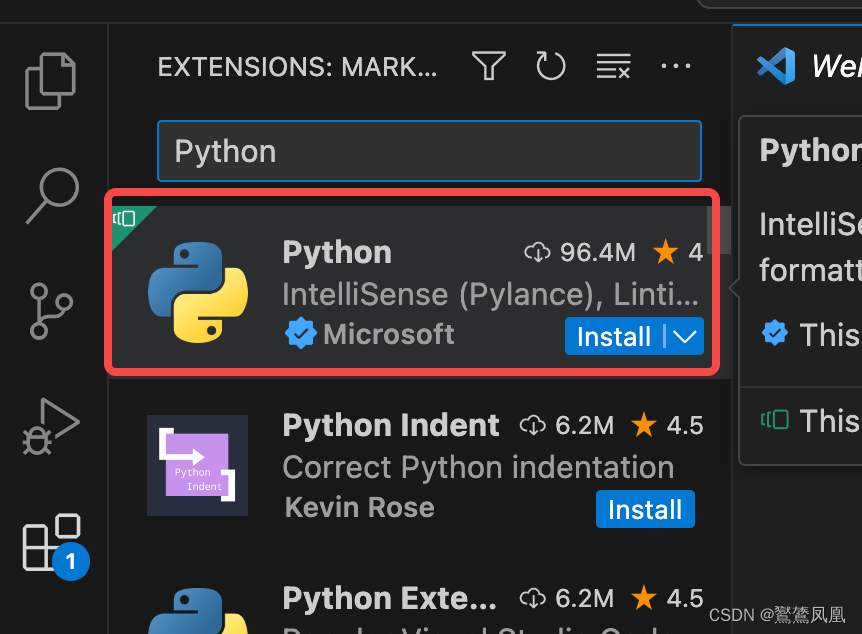
- 1. 安装python和VSCode,安装插件
- 2. VSCode打开项目文件夹
- 3. 终端中键入命令:建立虚拟环境
- 4. 选择Python的解释器路径为虚拟环境
- 5. 在虚拟环境中安装Django
- 6.创建Django项目
- 7. 创建app应用
- 8. 运行应用
- 9. 修改配置中文显示
- 三、Django模板
- 1. 新建模版
- 2. 把myapp添加到settings
- 3. 写一个视图
- 4. 把访问路径写进urls.py
- 5. 在setting中配置templates的路径
- 6. 显示结果
一、Django
Django 是一个高级 Python Web 框架,它鼓励快速开发和简洁、实用的设计。它由经验丰富的开发人员构建,解决了 Web 开发的大部分麻烦,因此您可以专注于编写应用程序,而无需重新发明轮子。它是免费和开源的。
二、搭建步骤
1. 安装python和VSCode,安装插件

2. VSCode打开项目文件夹
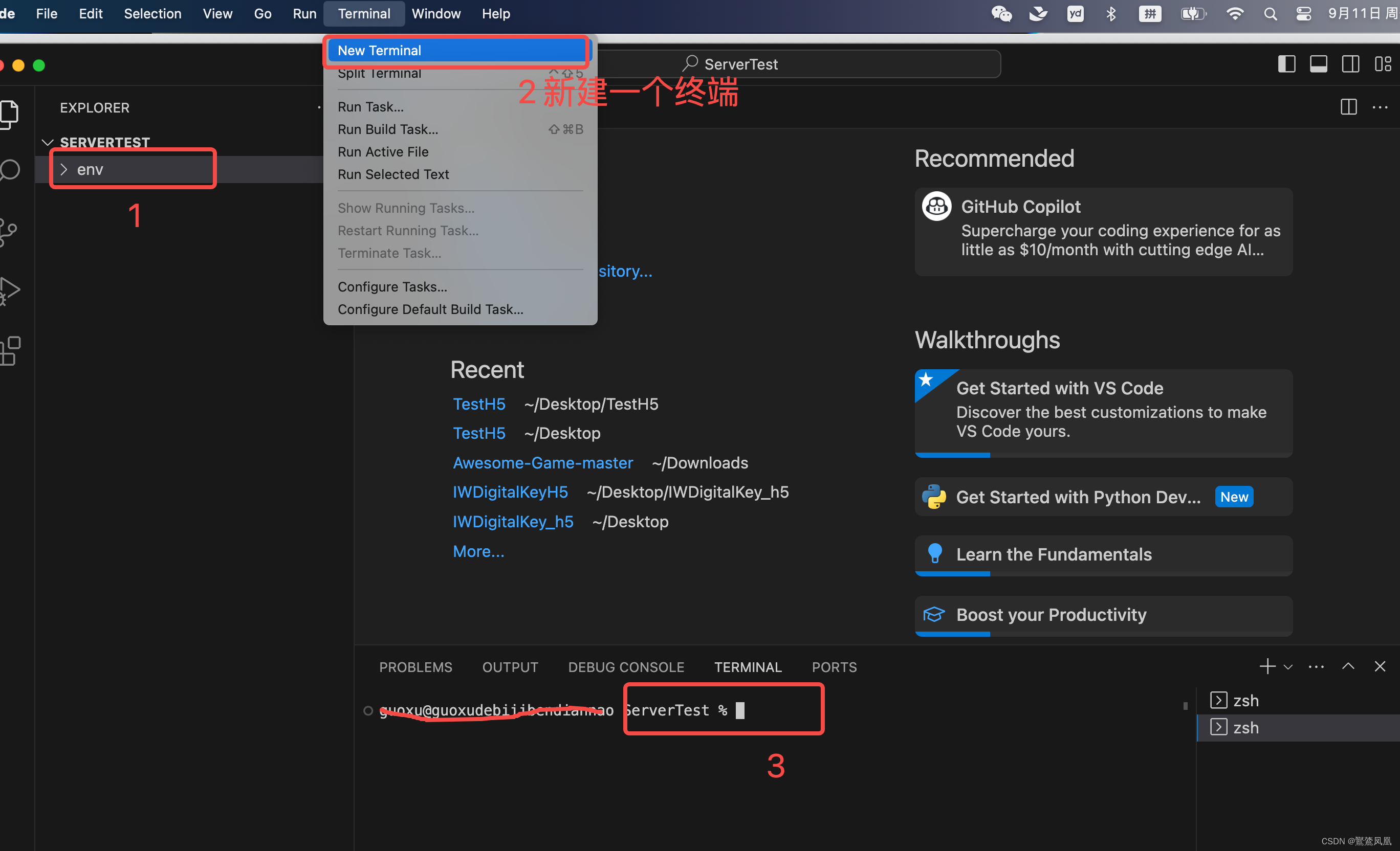
3. 终端中键入命令:建立虚拟环境
python3 -m venv env
生成环境后新建一个终端

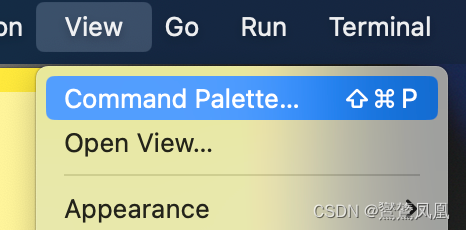
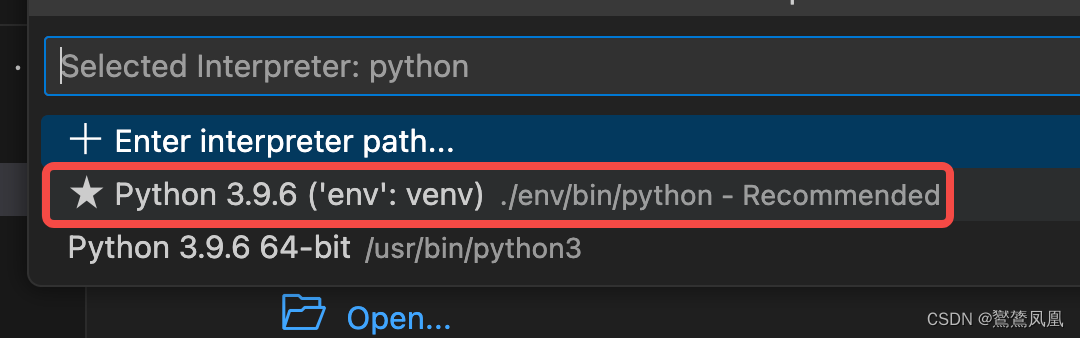
4. 选择Python的解释器路径为虚拟环境
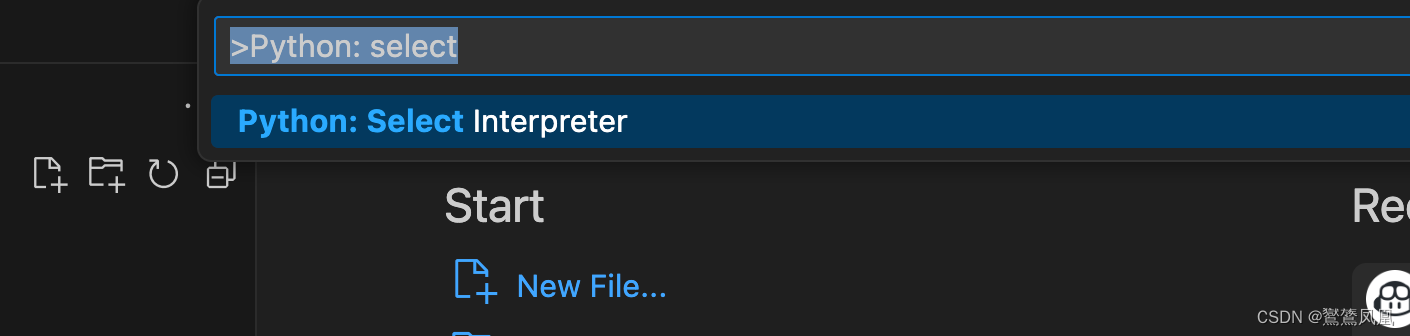
View -> Command Paletter -> Python: select


选择含有env(自己建立的虚拟环境文件夹)的解释器路径

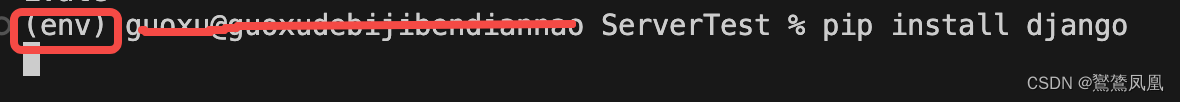
5. 在虚拟环境中安装Django
先创建一个新的终端,再安装Django

pip install django
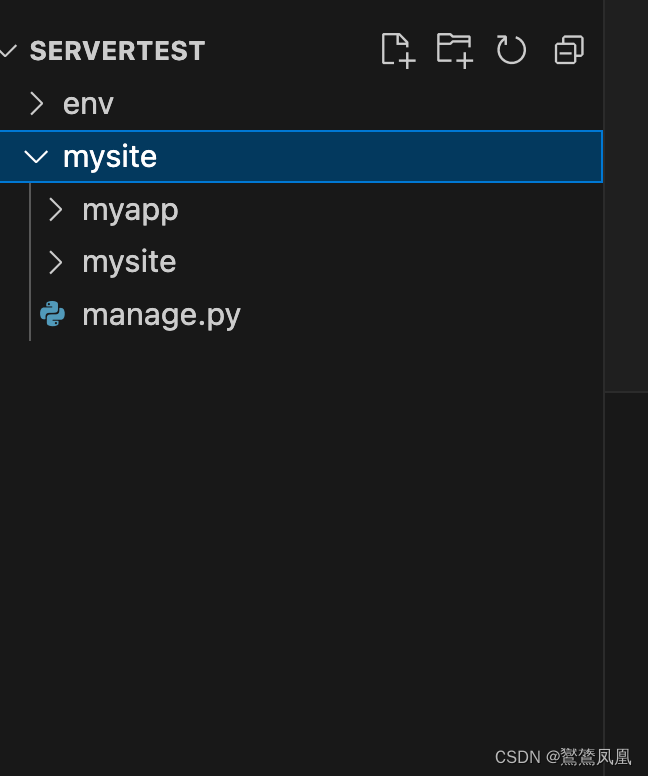
6.创建Django项目
django-admin startproject mysite
7. 创建app应用
cd ./mysite
python ./manage.py startapp myapp

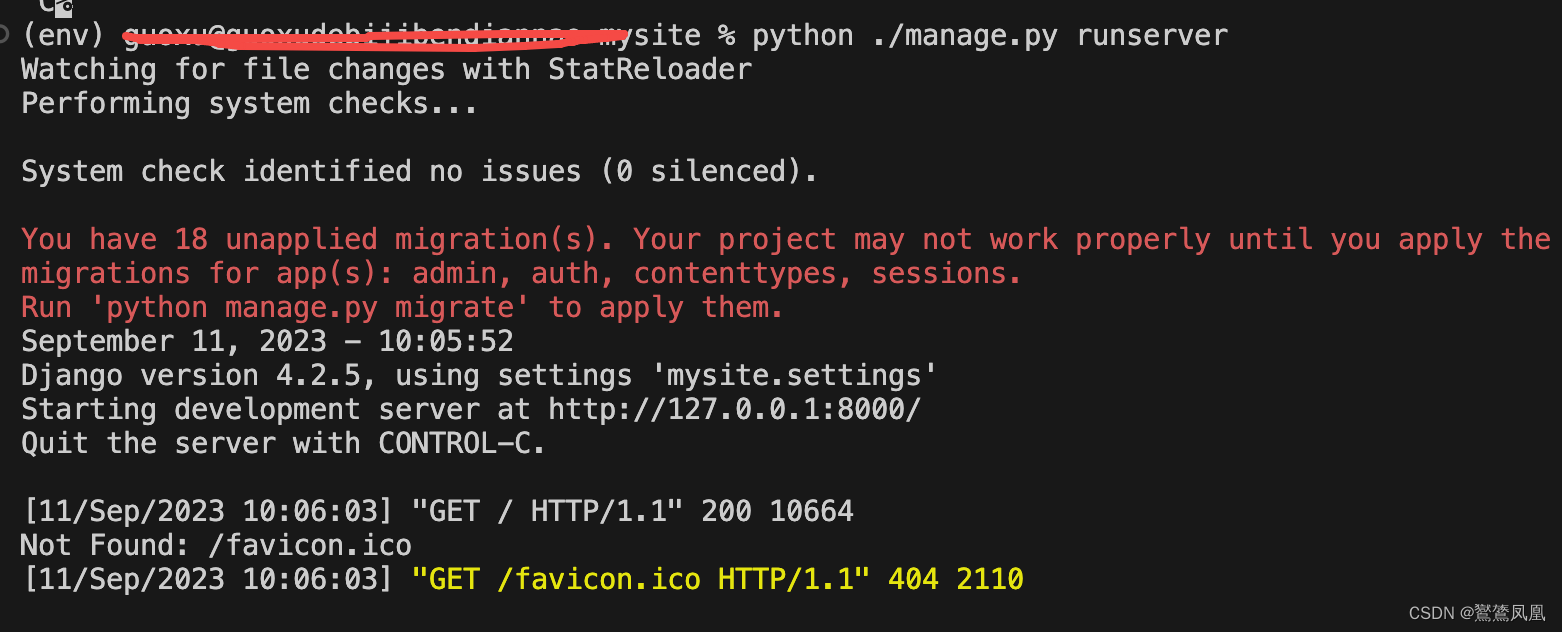
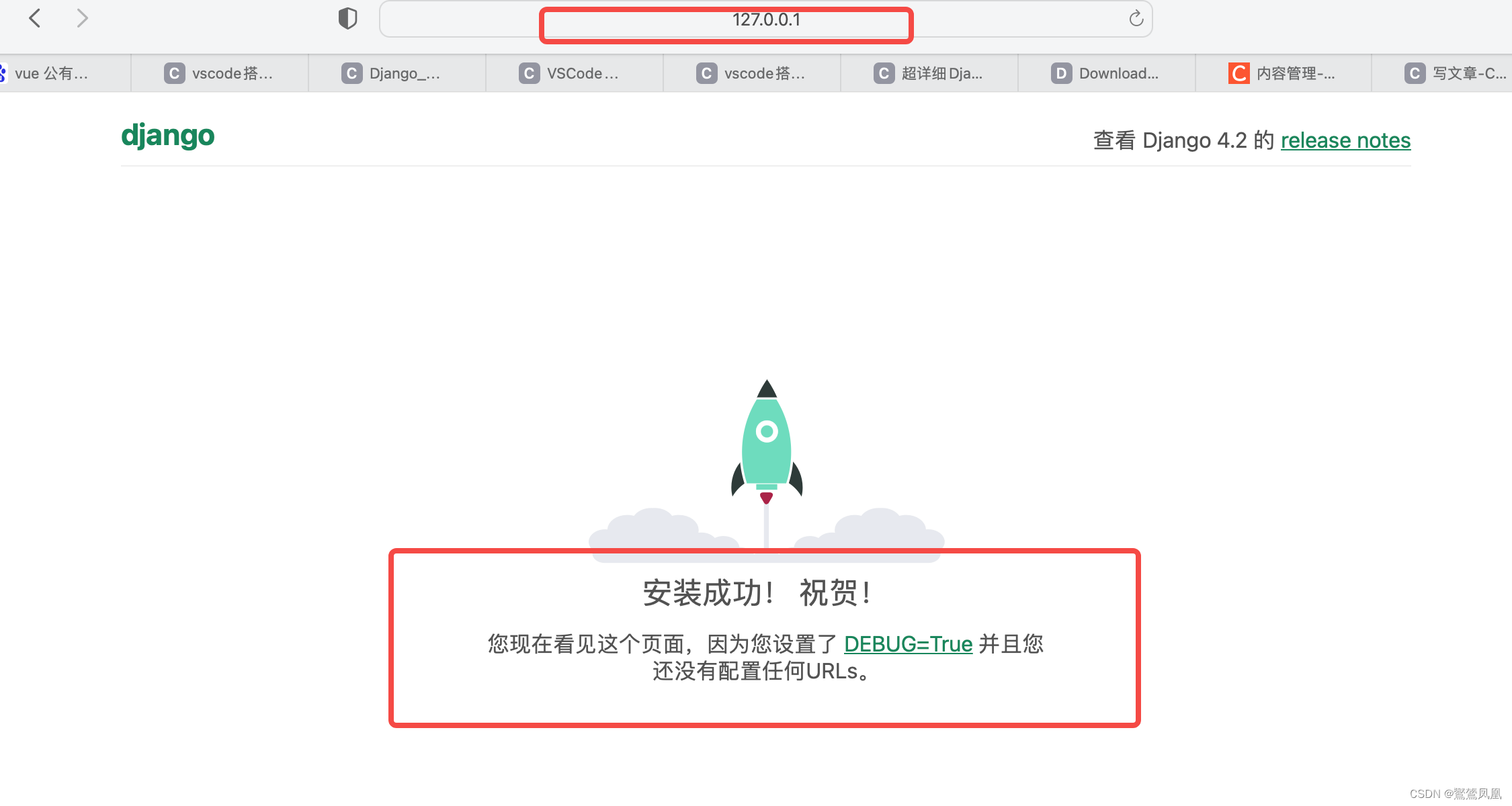
8. 运行应用
python ./manage.py runserver

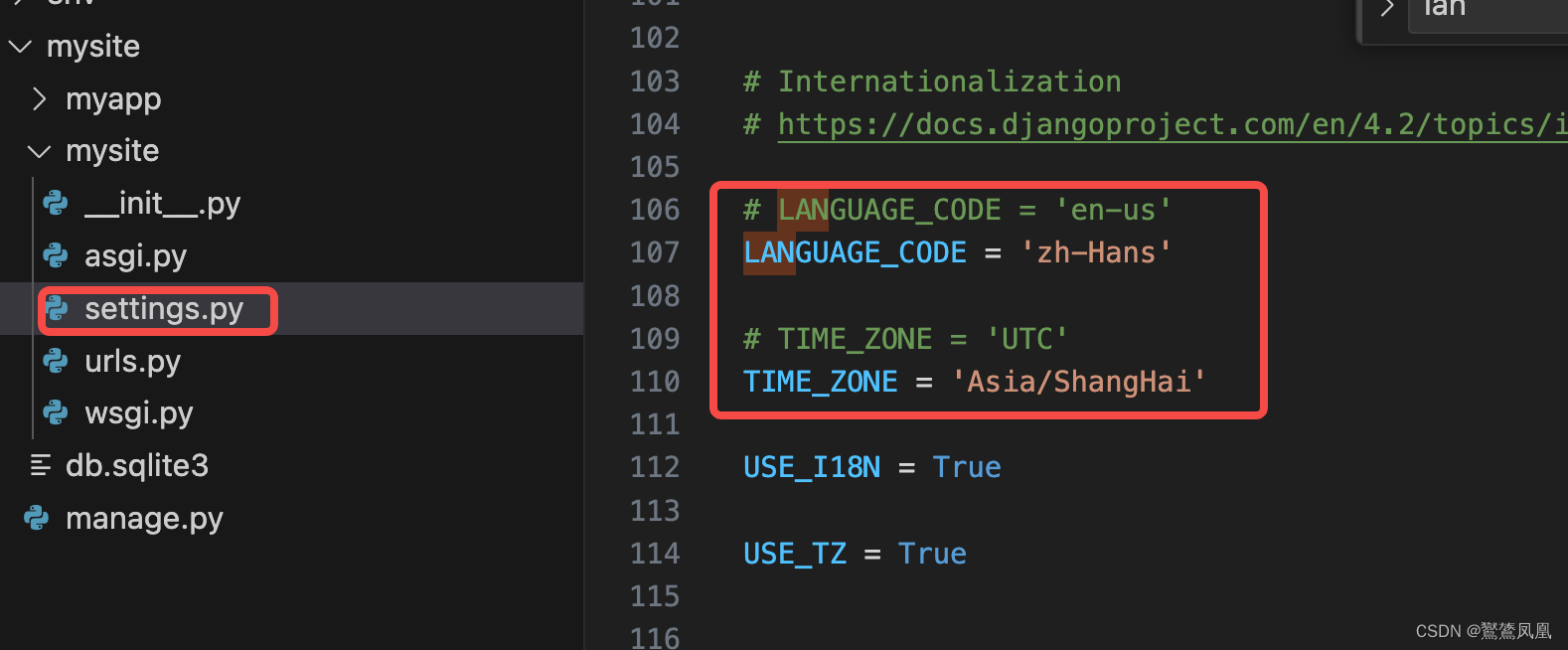
9. 修改配置中文显示
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/ShangHai'

结果

三、Django模板
1. 新建模版
在myapp目录下新建一个templates文件夹,在里边新建一个index.html
<html>
<head>
<title>test</title>
</head>
<body>
test
</body>
</html>
2. 把myapp添加到settings
打开mysite目录下的settings.py,在INSTALLED_APPS中添加myapp
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp'
]
3. 写一个视图
打开myapp目录下的views.py,写一个index函数
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html')
4. 把访问路径写进urls.py
打开mysite目录下的urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index, name='index')
]
5. 在setting中配置templates的路径
import os
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 配置此行
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
6. 显示结果