
筛选数据
<!--筛选数据-->
<div class="layui-card" style="margin-bottom: 50px;">
<div class="layui-row">
<form class="layui-form layui-col-md12" style="margin: 10px;">
<div class="demoTable" style="width: 100%;">
<div class="layui-input-inline">
<select name="sensorStatusVal" id="sensorStatusVal" class="layui-input">
<option value="">运行状态</option>
<option value="正常">正常</option>
<option value="告警">告警</option>
<option value="离线">离线</option>
</select></div>
<div class="layui-input-inline">
<input type="text" class="layui-input" placeholder="区域" id="sub_region" autocomplete="off">
</div>
<div class="layui-input-inline">
<input type="text" class="layui-input" placeholder="班级名称" id="device" autocomplete="off">
</div>
<a class="layui-btn layui-btn-normal" id="searchBtn"><i class="layui-icon layui-icon-search"></i> 查询</a>
<a class="layui-btn" id="reload"><i class="layui-icon layui-icon-refresh-1"></i> 刷新</a>
</div>
</form>
</div>
</div>
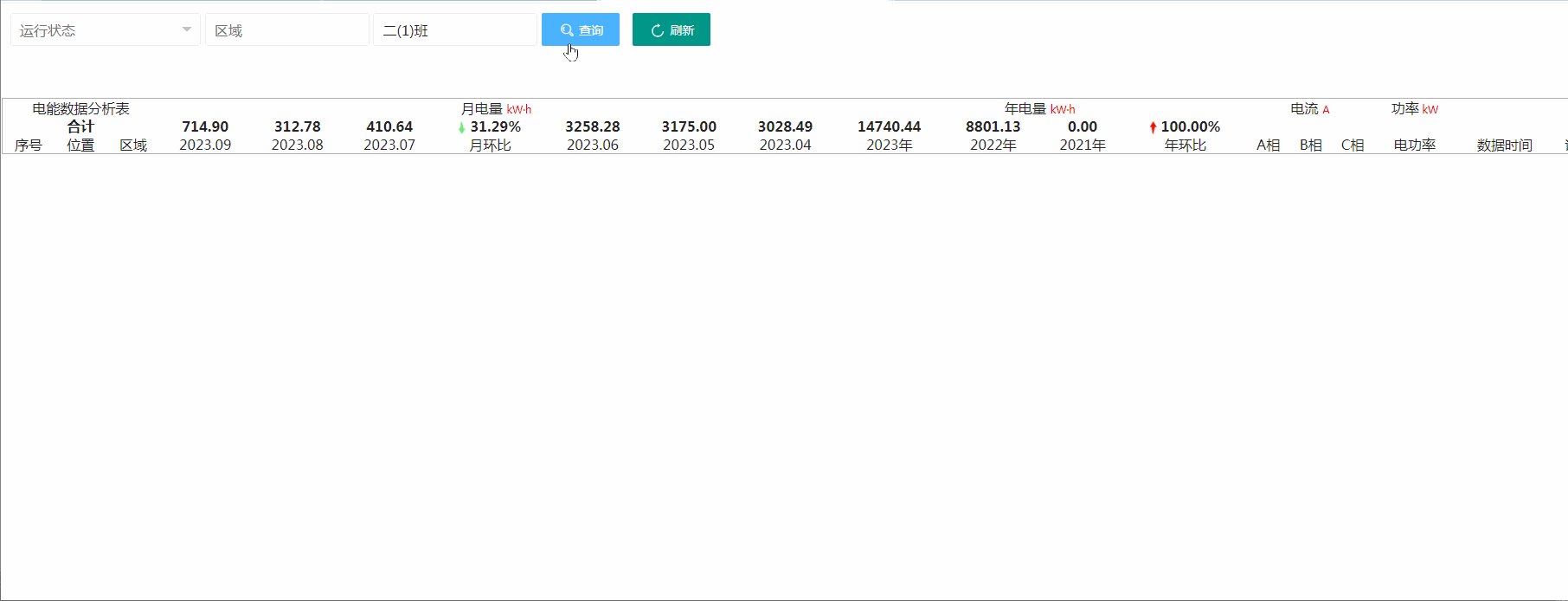
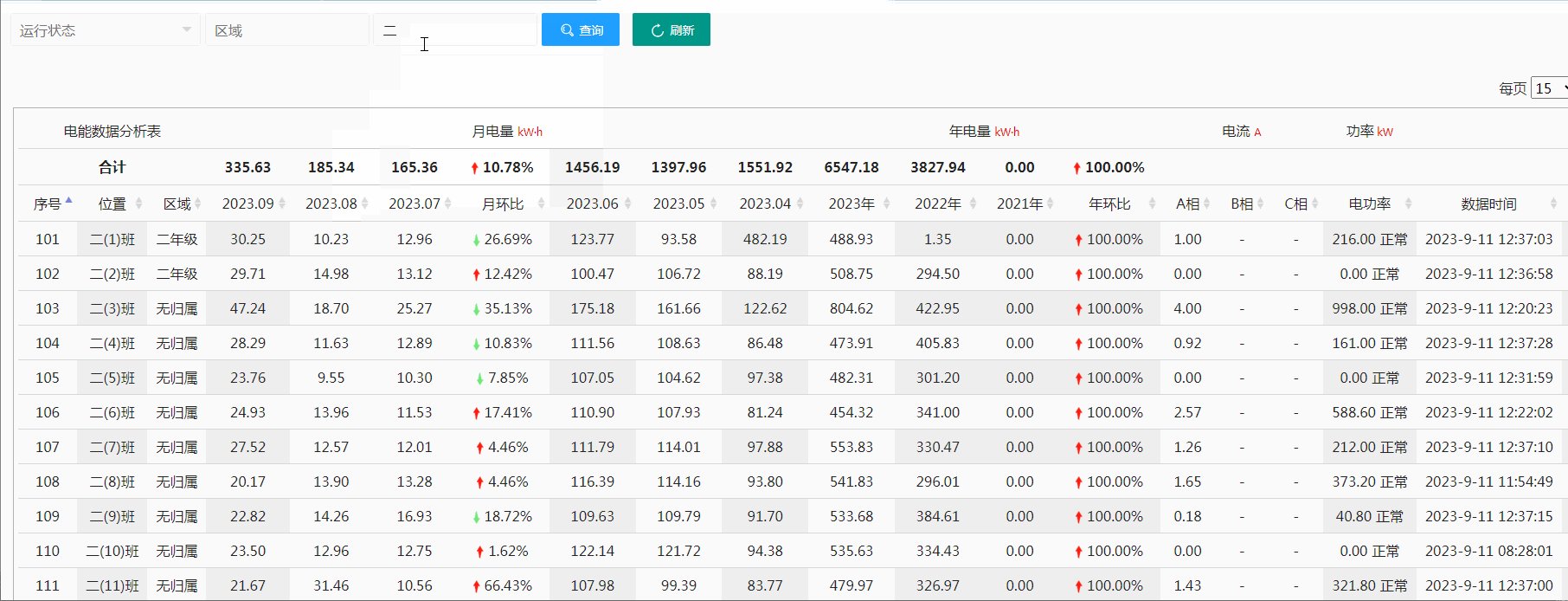
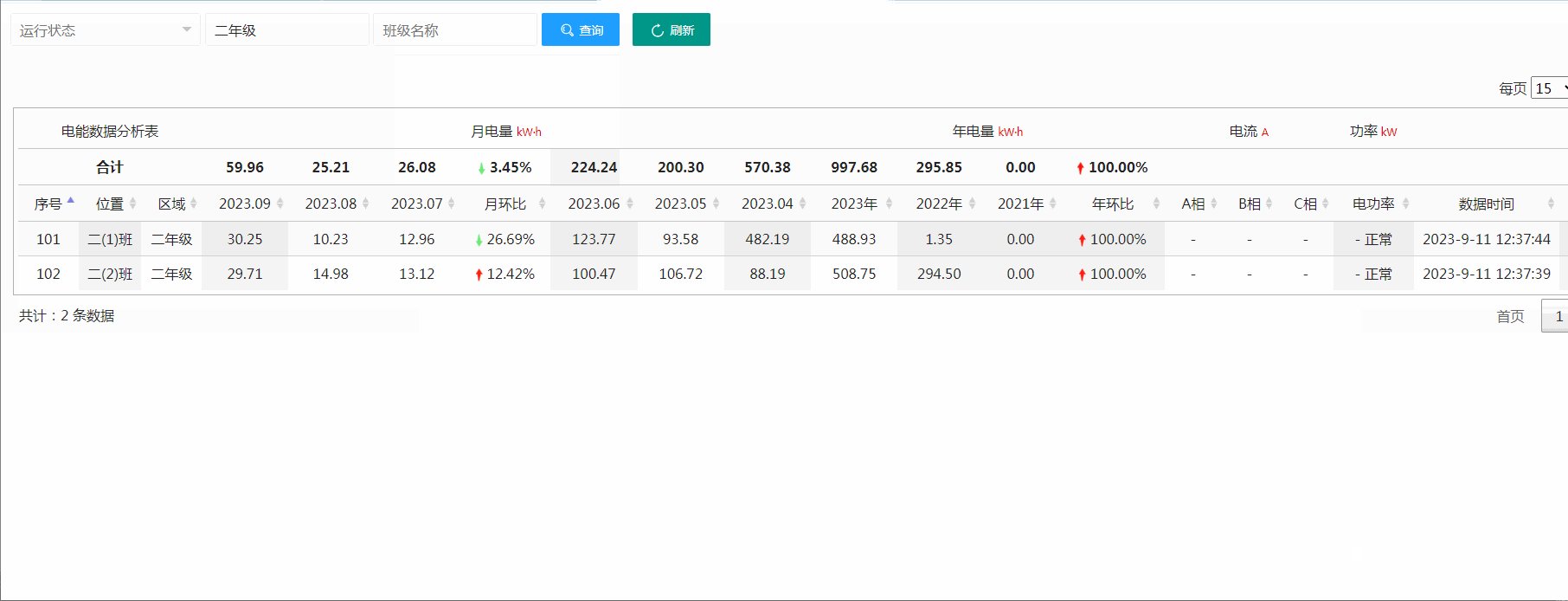
Table构建
<!--数据表格-->
<table id="example" class="display panel" role="grid" aria-describedby="example_info" style="width: 98%;border: 1px #b1b1b1 solid;">
<thead>
<tr align="center">
<td class="tablebg1" colspan="3">电能数据分析表</td>
<td colspan="7" class="tablebg2">月电量 <span style="color: #e60000;font-size: 10px;"> kW·h</span></td>
<td colspan="4" class="tablebg1">年电量 <span style="color: #e60000;font-size: 10px;"> kW·h</span></td>
<td colspan="3" class="tablebg2">电流 <span style="color: #e60000;font-size: 10px;">A</span></td>
<td class="tablebg1">功率<span style="color: #e60000;font-size: 10px;"> kW</span></td>
<td class="tablebg2"></td>
<td class="tablebg1"></td>
</tr>
<tr align="center" style="font-weight: bold;">
<td class="tablebg2" colspan="3">合计</td>
<td class="tablebg1" id="mt0"></td>
<td class="tablebg2" id="mt1"></td>
<td class="tablebg2" id="mt2"></td>
<td class="tablebg2" id="mt_diff"></td>
<td class="tablebg1" id="mt3"></td>
<td class="tablebg2" id="mt4"></td>
<td class="tablebg1" id="mt5"></td>
<td class="tablebg2" id="yt0"></td>
<td class="tablebg1" id="yt1"></td>
<td class="tablebg1" id="yt2"></td>
<td class="tablebg1" id="yt_diff"></td>
<td class="tablebg2"></td>
<td class="tablebg2"></td>
<td class="tablebg2"></td>
<td class="tablebg1"></td>
<td class="tablebg2"></td>
<td class="tablebg1"></td>
</tr>
<tr align="center">
<td class="tablebg1">序号</td>
<td class="tablebg1">位置</td>
<td class="tablebg2">区域</td>
<td class="tablebg1">2023.09</td>
<td class="tablebg2">2023.08</td>
<td class="tablebg2">2023.07</td>
<td class="tablebg2">月环比</td>
<td class="tablebg1">2023.06</td>
<td class="tablebg2">2023.05</td>
<td class="tablebg1">2023.04</td>
<td class="tablebg2">2023年</td>
<td class="tablebg1">2022年</td>
<td class="tablebg1">2021年</td>
<td class="tablebg1">年环比</td>
<td class="tablebg2">A相</td>
<td class="tablebg2">B相</td>
<td class="tablebg2">C相</td>
<td class="tablebg1">电功率</td>
<td class="tablebg2">数据时间</td>
<td class="tablebg1">详情</td>
</tr>
</thead>
<tbody></tbody>
</table>
筛选事件
//筛选加载
$("#searchBtn").click(function () {
$('#example').dataTable().fnClearTable();
$('#example').dataTable().fnDestroy();
var device = $("#device").val();
var sub_region = $("#sub_region").val();
var sensorStatusVal = $("#sensorStatusVal").val();
//console.log(device, sub_region, sensorStatusVal);
//加载数据;
getTables(device, sub_region, sensorStatusVal);
});
//默认加载表格
getTables('', '', '');
});
汇总计算并赋值
//02.求和并赋值;
var mt0 = calculateSum(json, "prev_0_month_val_diff")
var mt1 = calculateSum(json, "prev_1_month_val_diff");
var mt2 = calculateSum(json, "prev_2_month_val_diff");
var mt3 = calculateSum(json, "prev_3_month_val_diff");
var mt4 = calculateSum(json, "prev_4_month_val_diff");
var mt5 = calculateSum(json, "prev_5_month_val_diff");
//console.log(sum1);
$("#mt0").html(keepDecimal(mt0, 2));
$("#mt1").html(keepDecimal(mt1, 2));
$("#mt2").html(keepDecimal(mt2, 2));
$("#mt_diff").html(checkDifference(mt1, mt2, ""));
$("#mt3").html(keepDecimal(mt3, 2));
$("#mt4").html(keepDecimal(mt4, 2));
$("#mt5").html(keepDecimal(mt5, 2));
var yt0 = calculateSum(json, "prev_0_yeal_val_diff")
var yt1 = calculateSum(json, "prev_1_yeal_val_diff");
var yt2 = calculateSum(json, "prev_2_yeal_val_diff");
//console.log(sum1);
$("#yt0").html(keepDecimal(yt0, 2));
$("#yt1").html(keepDecimal(yt1, 2));
$("#yt2").html(keepDecimal(yt2, 2));
$("#yt_diff").html(checkDifference(yt1, yt2, ""));
表格渲染
//03.渲染表格
$('#example').DataTable({
dom: '<"searchBox"l>t<"dtPage"i>p',//控件位置f
//scrollX: true,
bFilter: true,//过滤搜索
pagingType: "first_last_numbers",//分页样式
pageLength: 15,//默认显示条数;
bPaginate: true,//分页总开关
//destroy: true,
lengthMenu: [15, 25, 50, 75, 100, 200],
language: {
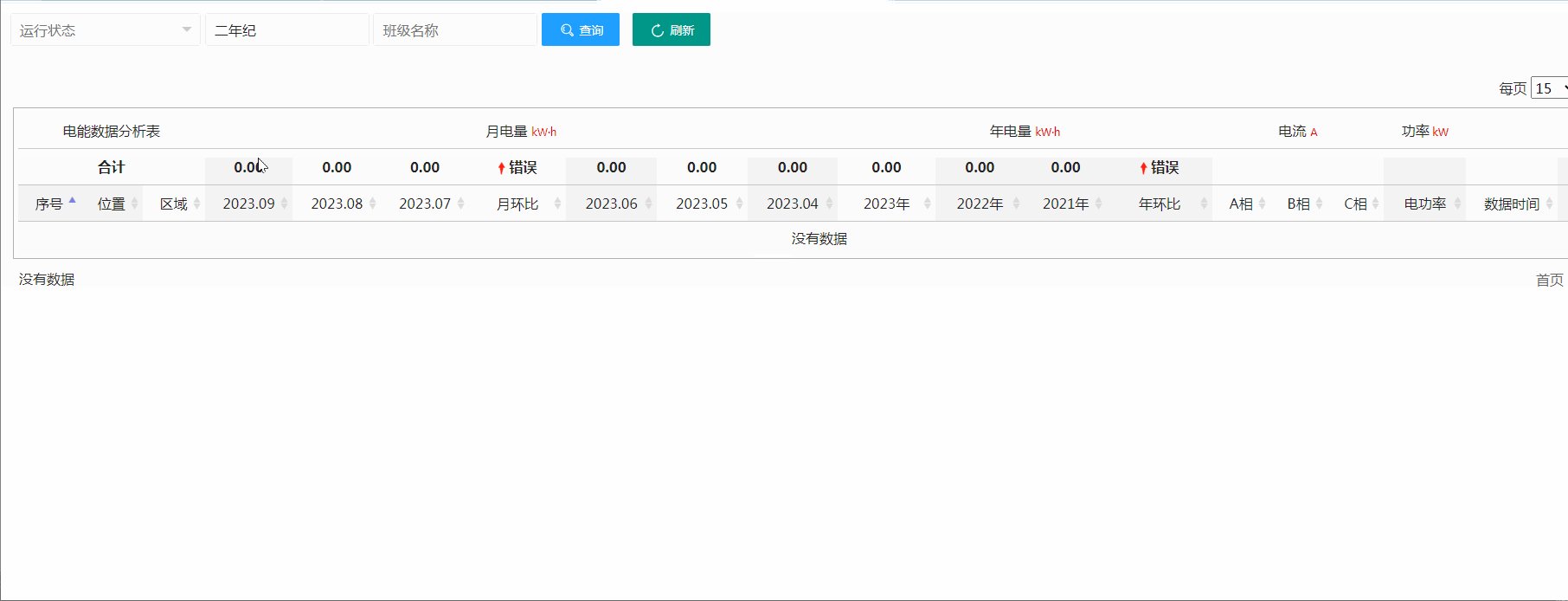
emptyTable: '没有数据',
loadingRecords: '加载中...',
processing: '查询中...',
search: '搜索:',
lengthMenu: '每页 _MENU_ 条数据',
zeroRecords: '没有数据',
paginate: {
'first': '首页',
'last': '尾页',
'next': '下一页',
'previous': '上一页'
},
info: '共计:_TOTAL_ 条数据',
infoEmpty: '没有数据',
infoFiltered: '(过滤 _MAX_ 条)',
}
});
皮坑指南
DataTable 的实例一旦创建,就不能重新初始化
- 检查DataTable的初始化代码:确保你正确地初始化了DataTable,并且传递了正确的参数。你可以查看DataTable.js的文档或示例代码,以确保你按照正确的方式进行初始化。
- 检查数据格式:确保你提供给DataTable的数据格式是正确的。DataTable.js通常要求数据以特定的格式进行传递,例如JSON格式。你可以检查数据是否按照正确的格式进行组织。
- 检查依赖项:确保你已经包含了DataTable.js所需的所有依赖项。在某些情况下,DataTable.js可能需要其他库或插件来正常工作。你可以查看DataTable.js的文档,了解它所需的依赖项,并确保你已经正确地加载了它们。
- 代码是在DataTable.js 1.10.21版本测试通过,但是有时候更新到最新版本可能会解决一些问题。尝试升级DataTable.js到最新版本,并查看是否有任何改进。
- 检查浏览器兼容性:确保你使用的浏览器支持DataTable.js库。某些旧版本的浏览器可能不支持一些JavaScript特性或库。尝试在不同的浏览器中测试你的代码,以确定是否存在兼容性问题。
@漏刻有时