uniapp打包安卓端app的隐私政策配置
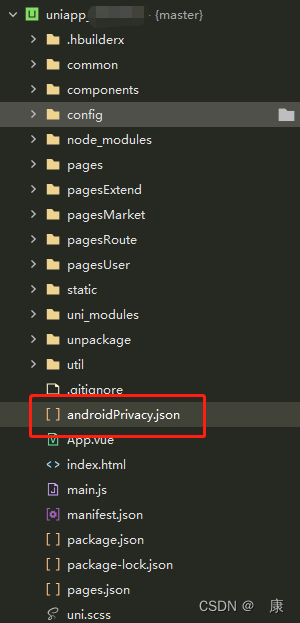
1、隐私政策配置位置

2、uniapp项目配置文件代码
androidPrivacy.json
{
"version" : "1",
"prompt" : "template",
"title" : "用户服务协议和隐私政协议",
"message" : " 请你务必审慎阅读、充分理解“服务协议”和“隐私协议”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志,设备IP,MAC地址等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"https://xx?id=1\">《用户服务协议》</a>和<a href=\"https://xx?id=2\">《用户隐私协议》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept" : "同意并接受",
"buttonRefuse" : "暂不同意",
"hrefLoader" : "system|default",
"backToExit" : "false",
"second" : {
"title" : "确认提示",
"message" : " 进入应用前,你需先同意<a href=\"https://xx?id=1\">《用户服务协议》</a>和<a href=\"https://xx?id=2\">《用户隐私协议》</a>,否则将退出应用。",
"buttonAccept" : "同意并继续",
"buttonRefuse" : "退出应用"
},
"disagreeMode" : {
"support" : false,
"loadNativePlugins" : false,
"visitorEntry" : true,
"showAlways" : false
},
"styles" : {
"backgroundColor" : "#fff",
"borderRadius" : "5px",
"title" : {
"color" : "#000"
},
"buttonAccept" : {
"color" : "#327FE8"
},
"buttonRefuse" : {
"color" : "#666"
},
"buttonVisitor" : {
"color" : "#666"
}
}
}















![[开学季]ChatPaper全流程教程](https://img-blog.csdnimg.cn/c391263913a147a1979e6597c6bb3166.png)