一 babel的转换
1.1 babel的转换
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
1.2 案例
1.新建工程,初始化: npm init -y

2.在src下创建es6文件,export.js
// 定义数据
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1)
console.log(input)3.配置.babelrc
{
"presets": ["es2015"],
"plugins": []
}
截图

4.转码器的安装
npm install --save-dev babel-preset-es2015

5.转成es5
现在工程下新建一个dist22的目录,在终端执行如下命令:
babel src/export.js -o dist22/compiled.js
PS E:\vue-project\vue-demo0902\babel-demo> babel src/export.js -o dist22/compiled.js
6.验证查看
PS E:\vue-project\vue-demo0902\babel-demo> node .\dist22\compiled.js
[ 2, 3, 4 ]
PS E:\vue-project\vue-demo0902\babel-demo>
二 模块化
2.1 模块化
前端中,js文件调用js文件,js文件之间的调用,即就是模块化。
2.2 案例1
1.新建工程并初始化

2. 编写脚本
1.js
// 定义成员:
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
//简写
module.exports = {
sum,
subtract
}2.js
//引入模块,注意:当前路径必须写 ./
const m = require('./1.js')
console.log(m)
const result1 = m.sum(1, 2)
const result2 = m.subtract(7, 2)
console.log(result1, result2)3.执行结果
 2.3 案例2 es6的导入导出
2.3 案例2 es6的导入导出
ES6使用 export 和 import 来导出、导入模块。
1.初始化工程: npm init -y

2.新建src 文件目录,新建js文件
1.userapi.js
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}2.main.js
//只取需要的方法即可,多个方法用逗号分隔
import { getList, save } from "./userapi.js"
getList()
save()3.使用babel转成es 5
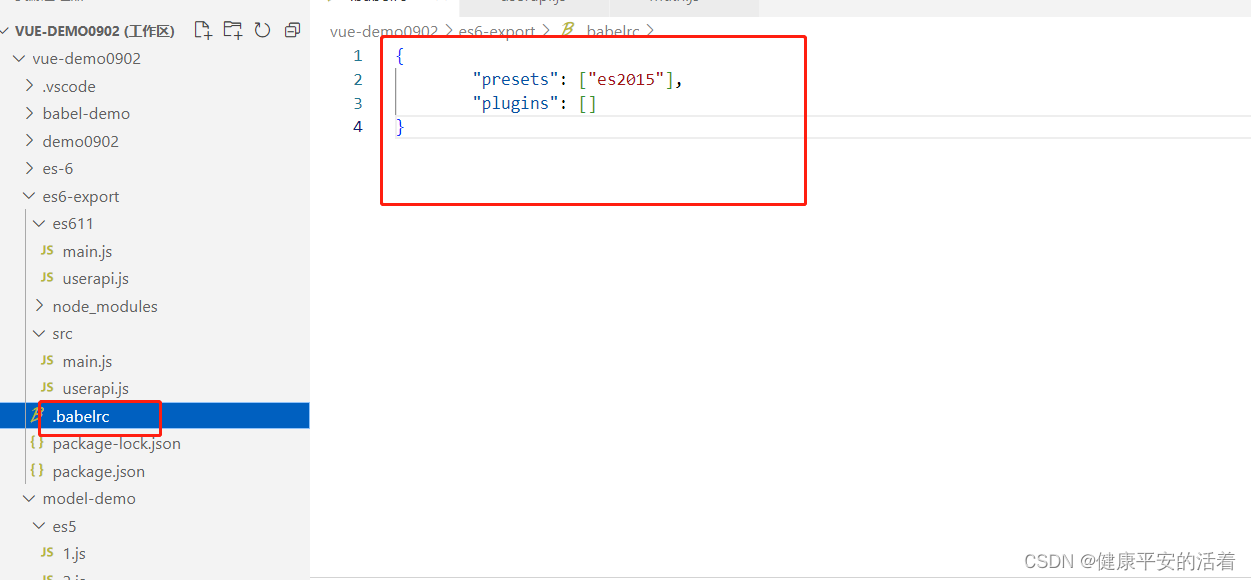
编写配置.babelrc,其中内容为:
{
"presets": ["es2015"],
"plugins": []
}

2.安装转码器
PS E:\vue-project\vue-demo0902\es6-export> npm install --save-dev babel-preset-es2015
npm WARN deprecated babel-preset-es2015@6.24.1: �🙌 Thanks for using Babel: we recommend using babel-preset-env now: please read https://babeljs.io/env to up
te!
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
> core-js@2.6.12 postinstall E:\vue-project\vue-demo0902\es6-export\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
npm WARN es6-export@1.0.0 No description
npm WARN es6-export@1.0.0 No repository field.
+ babel-preset-es2015@6.24.1
added 66 packages from 14 contributors and audited 66 packages in 19.793s
found 0 vulnerabilities
3.在工程中新建一个es611目录,将src目录转成es5存储到es611
PS E:\vue-project\vue-demo0902\es6-export> babel src -d es611
src\main.js -> es611\main.js
src\userapi.js -> es611\userapi.js
4.运行
PS E:\vue-project\vue-demo0902\es6-export> node es611/main.js
获取数据列表......
保存数据
PS E:\vue-project\vue-demo0902\es6-export> node es611/main.js
获取数据列表......
保存数据>>>>>