多语言实现方案
1、一个完整多个路径来实现多语言
2、前端来实现多语言(先配置好两种语言,动态切换内容),比如 i18n,vue-i18n
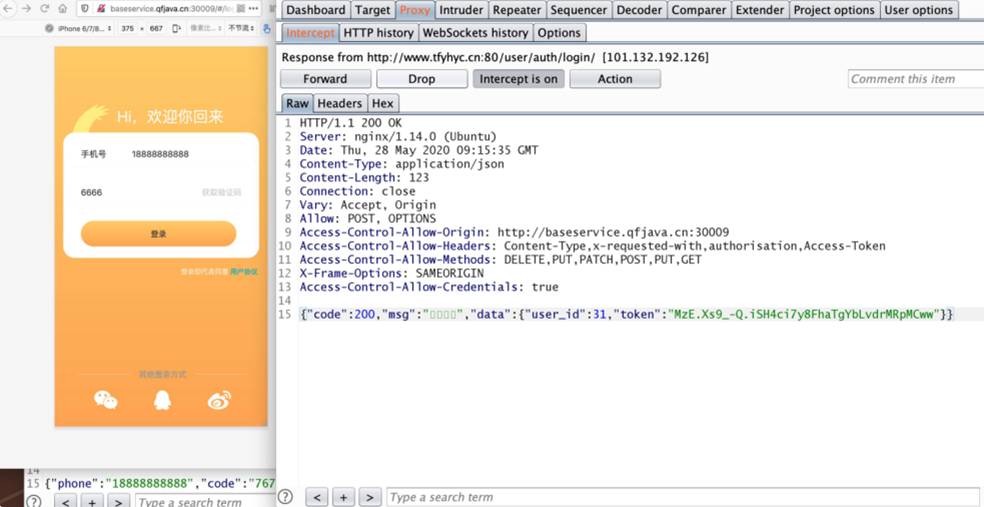
3、服务端的 header 来实现切换多语言 accept-language: zh-CN,zh;q=0.9
const fs = require("fs");
const path = require("path");
const url = require("url");
const http = require("http");
const querystring = require("querystring");
const messages = {
en: {
message: {
hello: "hello world"
}
},
"zh-CN": {
message: {
hello: "你好世界"
}
}
};
http.createServer((req, res) => {
const { pathname } = url.parse(req.url, true);
const absPath = path.join(__dirname, pathname);
fs.stat(absPath, (err, statObj) => {
if (err) return res.end("Not Found");
console.log("absPath----->", absPath);
let lans = req.headers["accept-language"];
console.log("lans----->", lans); // zh-CN,zh;q=0.9
if (lans) {
let r = querystring.parse(lans, ",", ";");
// 根据权重进行排序
console.log("r----->", r); // { 'zh-CN': '', zh: 'q=0.9' }
let arr = [];
Object.keys(r).forEach((key) => {
if (r[key] == "") {
arr.push({
name: key,
q: 1
});
} else {
arr.push({
name: key,
q: r[key].split("=")[1]
});
}
});
arr.sort((a, b) => b.q - a.q);
console.log("arr----->", arr); // [ { name: 'zh-CN', q: 1 }, { name: 'zh', q: '0.9' } ]
let msgObj = Object.create(null);
for (let i = 0; i < arr.length; i++) {
msgObj = messages[arr[i].name];
if (msgObj) {
res.end(msgObj.message.hello);
break;
}
}
if (!msgObj) {
res.end(messages.en.message.hello);
}
} else {
res.end(messages.en.message.hello);
}
});
}).listen(3000);
启动服务
nodemon language.js
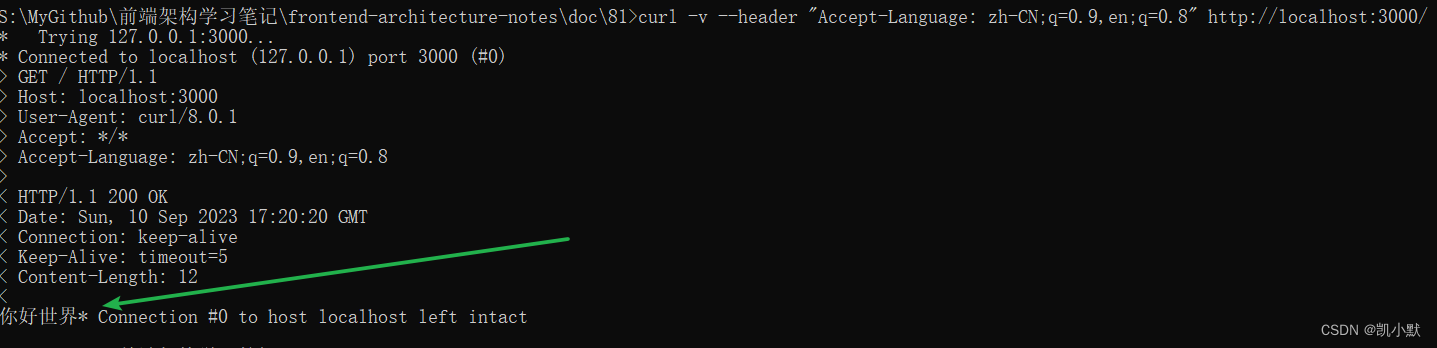
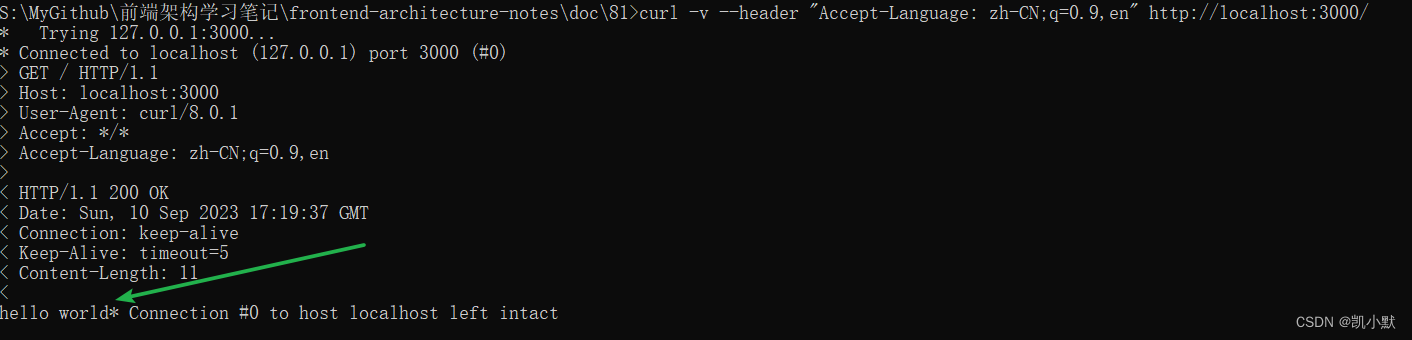
curl -v --header "Accept-Language: zh-CN;q=0.9,en;q=0.8" http://localhost:3000/

curl -v --header "Accept-Language: zh-CN;q=0.9,en" http://localhost:3000/



![[源码系列:手写spring] IOC第十四节:容器事件和事件监听器](https://img-blog.csdnimg.cn/ed06f497402740a38cd7b3e24d9aba3c.png)