基于SSM的鲜花商城系统【附源码文档】
- 开发语言:Java
- 数据库:MySQL
- 技术:Spring+SpringMVC+MyBatis
- 工具:IDEA/Ecilpse、Navicat、Maven
【主要功能】
角色:用户、管理员
- 用户:登录、注册、商品查询、公告预览、留言、订单管理、商品商城、修改密码、个人信息修改、商品查询。
- 管理员:登录、类别管理、用户管理、商品管理、订单管理、公告管理、留言管理等。
系统展示
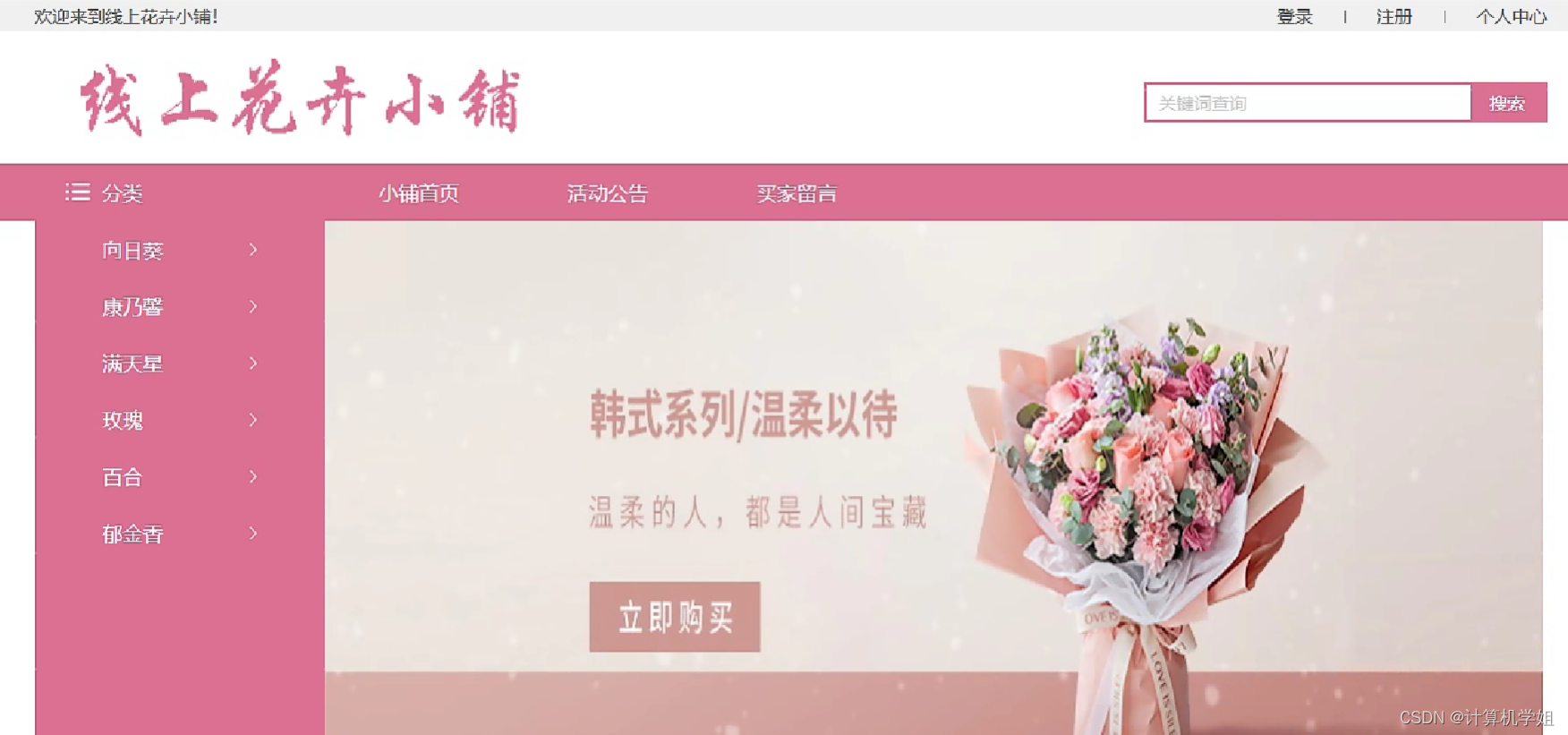
首页


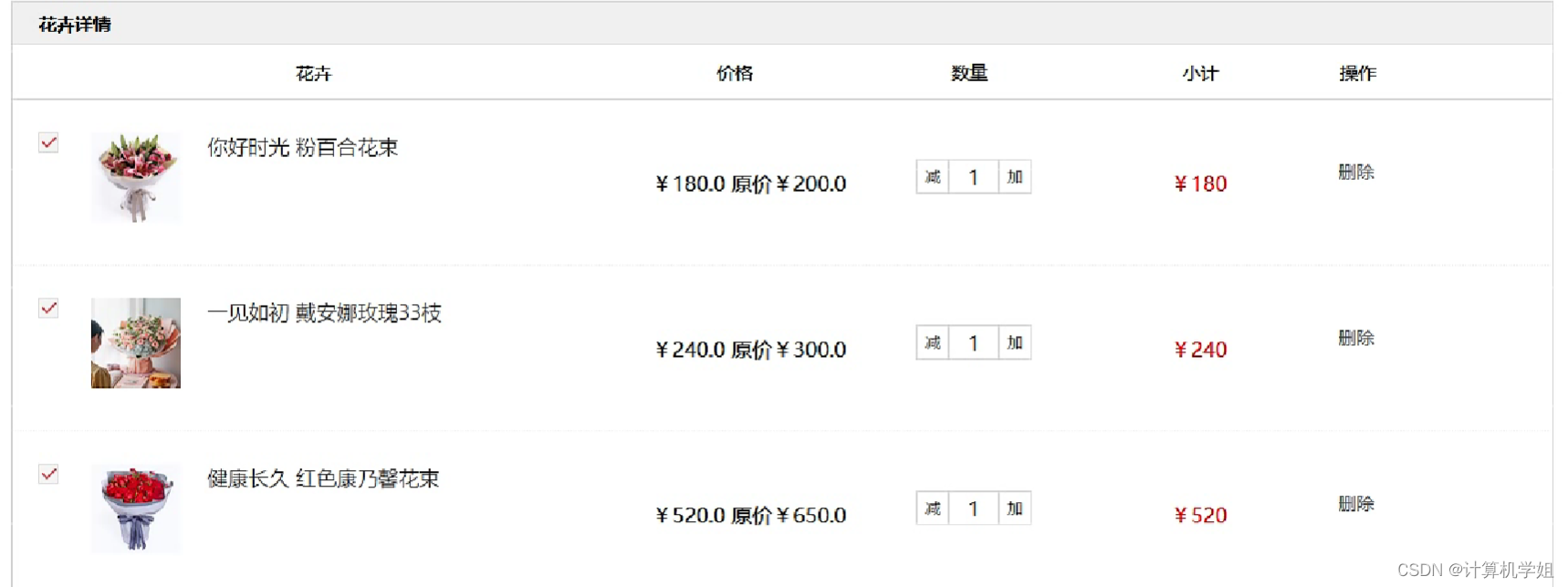
购物车

订单

管理员界面

代码展示
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<jsp:include page="check_logstate.jsp"></jsp:include>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!doctype html>
<html lang="zh_CN">
<head>
<base href="<%=basePath%>" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>欢迎使用后台管理系统</title>
<link rel="stylesheet" type="text/css" href="h-ui/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="h-ui/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css" href="h-ui/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css" href="h-ui/h-ui.admin/css/style.css" />
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="h-ui/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="h-ui/h-ui.admin/js/H-ui.admin.js"></script>
<script type="text/javascript" src="js/admin.js" charset="utf-8"></script>
<script type="text/javascript" src="js/selimage.js" charset="utf-8"></script>
<script type="text/javascript" src="<%=basePath%>My97DatePicker/WdatePicker.js" charset="utf-8"></script>
</head>
<body>
<nav class="breadcrumb">
<i class="Hui-iconfont"></i> 首页 <span class="c-gray en">></span>管理员管理 <span class="c-gray en">></span> 新增管理员 <a
class="btn btn-success radius r" style="line-height: 1.6em; margin-top: 3px" href="admin/createAdmin.action" title="刷新"><i
class="Hui-iconfont"></i></a>
</nav>
<article class="page-container">
<form class="form form-horizontal" id="form-article-add" action="admin/addAdmin.action" name="myform" method="post">
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2">用户名</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" name="username" class="input-text" id="username" placeholder="请输入用户名" />
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2">密码</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="password" name="password" class="input-text" id="password" placeholder="请输入密码" />
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2">姓名</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" name="realname" class="input-text" id="realname" placeholder="请输入姓名" />
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2">联系方式</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" name="contact" class="input-text" id="contact" placeholder="请输入联系方式" />
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-2">
<input type="hidden" id="basepath" value="<%=basePath%>" />
<button id="sub" class="btn btn-secondary radius" type="submit">
<i class="Hui-iconfont"></i>提交保存
</button>
<button id="res" class="btn btn-default radius" type="reset">
<i class="Hui-iconfont"></i>取消重置
</button>
</div>
</div>
</form>
</article>
</body>
</html>
研究背景
基于SSM(Spring、Spring MVC、MyBatis)的鲜花商城系统是一个面向鲜花销售的电子商务平台,旨在满足用户对鲜花购买的需求,提供便捷的在线购物体验。以下是这一系统研究背景的一些关键方面:
-
电子商务的兴起:随着互联网的普及,电子商务行业迅速崛起。消费者越来越倾向于在线购物,因此在线鲜花商城成为了一个具有潜力的市场。这背后反映了购物习惯和需求的变化。
-
鲜花市场的潜力:鲜花在各种场合都有广泛应用,如生日、婚礼、情人节等。鲜花作为礼品的需求在特殊日子和庆祝活动中持续增长,因此建立一个在线鲜花商城系统有望满足市场需求。
-
便捷的在线购物:消费者越来越追求便捷性和时间效率,他们希望能够随时随地通过互联网购买鲜花。鲜花商城系统提供了这种便利性,使用户能够浏览鲜花选择并进行在线订购。
-
市场竞争:随着电子商务领域的竞争加剧,鲜花商城需要提供独特的服务和产品来吸引顾客。一个高效的系统可以帮助提供更好的购物体验,吸引更多的客户。
-
数据管理和供应链:管理鲜花供应链和库存是挑战之一。一个有效的系统可以帮助跟踪库存、管理订单、优化供应链等方面的任务。
-
市场趋势:研究背景还需要考虑市场趋势,如个性化定制、快速交付、在线支付等。这些趋势可以指导系统的功能和特性设计。
总之,基于SSM的鲜花商城系统的研究背景反映了电子商务和鲜花市场的发展趋势,以及消费者对在线购物的需求。通过建立一个高效、安全和便捷的系统,可以满足用户的购物需求,促进鲜花销售,并提供竞争优势。这个系统有望在日益竞争激烈的市场中取得成功。
技术介绍
基于SSM(Spring、Spring MVC、MyBatis)的鲜花商城系统是一个复杂的电子商务应用程序,利用这些技术框架来实现系统的各种功能。以下是该系统的技术介绍:
-
Spring框架:
- Spring核心容器:Spring容器管理应用程序中的JavaBean,提供依赖注入(DI)和面向切面编程(AOP)功能。在鲜花商城系统中,Spring负责管理业务逻辑组件和服务。
-
Spring MVC:
- Spring MVC框架用于处理Web请求和构建用户界面。它采用模型-视图-控制器(MVC)架构,将请求路由到特定的控制器,然后由控制器处理请求并返回相应的视图。这使得系统的前端和后端分离,提高了代码的可维护性。
-
MyBatis:
- MyBatis是一个持久层框架,用于管理数据库访问。它将Java对象映射到数据库表,简化了数据库操作。在鲜花商城系统中,MyBatis用于处理数据库查询、更新和事务管理。
-
数据库:
- 鲜花商城系统通常使用关系型数据库(如MySQL、Oracle)来存储商品信息、订单、用户信息等数据。MyBatis负责将Java对象与数据库表进行映射。
-
前端技术:
- 前端界面通常使用HTML、CSS、JavaScript和前端框架(如Bootstrap、jQuery)来构建。这些技术用于创建用户友好的界面,包括浏览商品、下订单、支付等功能。
-
安全性和身份验证:
- 鲜花商城系统需要确保用户的数据和交易安全。Spring Security等框架可用于管理用户身份验证和授权,以及实施安全性措施,如HTTPS协议的使用。
-
支付集成:
- 鲜花商城通常需要与支付网关(如支付宝、微信支付、信用卡支付)集成,以便用户可以方便地进行在线支付。这涉及到支付接口的集成和支付安全性的考虑。
-
订单处理和库存管理:
- 系统需要实现订单的创建、处理和跟踪,同时管理商品库存。这包括订单状态的管理、库存数量的更新和通知供应链的相关信息。
-
性能优化:
- 为了处理高并发和大量数据,系统可能采用缓存技术(如Redis)来提高数据访问性能,同时进行数据库优化以减少查询时间。
-
日志记录:
- 系统通常使用日志记录框架(如Log4j或Logback)来记录应用程序的运行日志,以帮助监控和故障排除。
综合考虑以上技术,基于SSM的鲜花商城系统可以实现用户友好的界面、安全的交易、高性能的数据处理和有效的数据库访问,从而提供了一种完整的电子商务解决方案。这个系统有助于在线鲜花销售业务的成功运营。
可行性分析
基于SSM的鲜花商城系统的可行性分析是项目规划和决策的关键步骤,它需要综合考虑各种因素,包括技术、市场、经济、操作和法律等方面。以下是对该系统可行性的分析:
-
技术可行性:
- 技术可行性考察了项目所需技术和工具的可用性和成熟度。SSM框架在Java开发中广泛应用,有大量的开发资源和社区支持,因此技术方面是可行的。
- 开发团队是否具备必要的技术能力也是技术可行性的一部分。如果团队有足够的Java开发经验,就有能力构建鲜花商城系统。
-
市场可行性:
- 市场可行性考察了鲜花市场的需求和竞争情况。需要进行市场调研,了解潜在用户的购买习惯和需求,以及竞争对手的情况。
- 如果市场存在需求,并且鲜花商城系统能够提供独特的价值,那么市场可行性较高。
-
经济可行性:
- 经济可行性考虑项目的成本和盈利潜力。需要估算开发、维护、市场推广、运营等成本,并与潜在收入进行比较。
- 需要评估系统的ROI(投资回报率),确定项目是否能够在一定时间内实现回报。这可以通过预测销售额和成本来进行评估。
-
操作可行性:
- 操作可行性关注系统在实际运营中的可行性。这包括了系统的易用性、可维护性和可扩展性。
- 是否有足够的操作人员来维护系统?他们是否需要培训?系统是否容易使用?
-
法律和合规性:
- 电子商务涉及到法律和合规性问题,包括隐私政策、消费者权益、支付安全等。确保系统遵守相关法律法规是非常重要的,以避免法律风险。
-
竞争分析:
- 需要分析竞争对手,了解他们的优势和劣势。是否有足够的市场份额可以抢占?是否可以提供更好的产品和服务?
-
风险评估:
- 项目的可行性分析还需要评估各种潜在风险,如技术风险、市场风险、竞争风险等。确定这些风险并制定应对计划是非常重要的。
综合考虑以上因素,可以进行鲜花商城系统的可行性分析。如果发现技术、市场、经济、操作和法律等各方面的可行性都较高,那么项目可能是可行的。如果有不确定性或高风险因素,需要进一步研究和计划,或者考虑修改项目范围和目标。最终的可行性分析报告可以为项目决策提供有力的依据。