一 label的转换
1.1 label的转换
二 模块化
2.1 模块化
前端中,js文件调用js文件,js文件之间的调用,即就是模块化。
2.2 案例1
1.新建工程并初始化

2. 编写脚本
1.js
// 定义成员:
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
//简写
module.exports = {
sum,
subtract
}2.js
//引入模块,注意:当前路径必须写 ./
const m = require('./1.js')
console.log(m)
const result1 = m.sum(1, 2)
const result2 = m.subtract(7, 2)
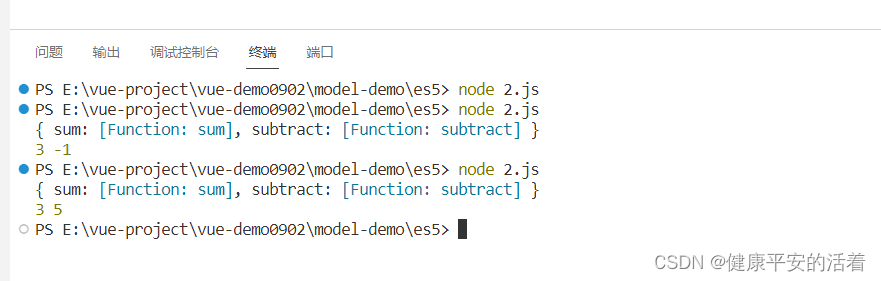
console.log(result1, result2)3.执行结果