问题:当多次调用同一个接口实现渲染时,会重复发送请求。
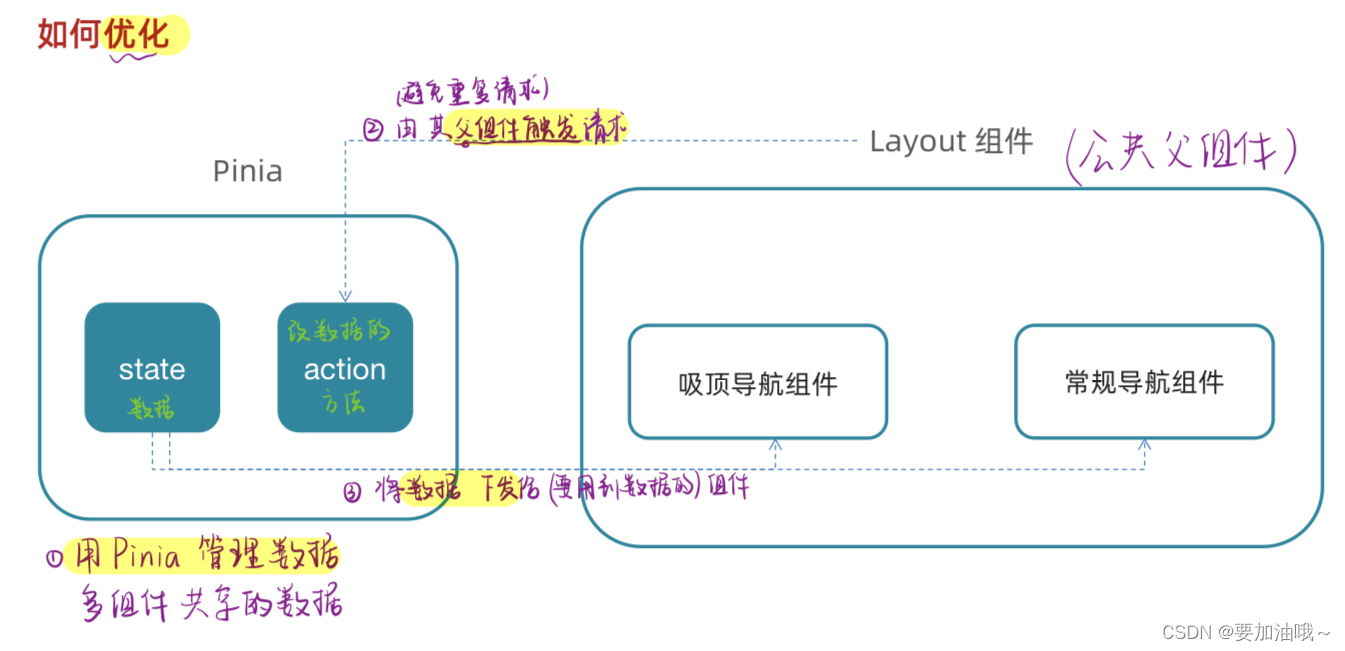
解决:使用 Pinia 进行数据集中管理,再把数据下发给组件,以供使用。
(Pinia可以跨组件/页面共享状态。)

1. 用 Pinia 管理数据(多组件共享的数据)
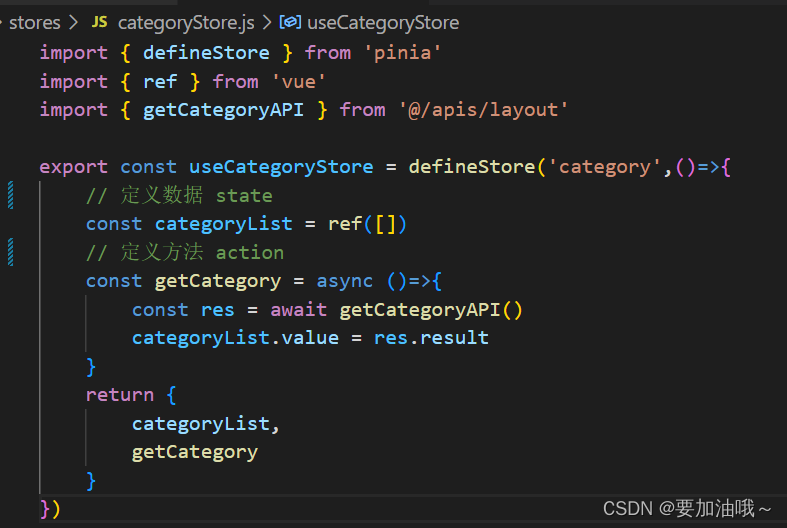
/* 定义Store */
import { defineStore } from 'pinia'
export const useStore = defineStore('name',()=>{
// 第一个参数是store的唯一标识/id
// 定义数据 state、方法 action
...
// 以对象的形式返回
return {
...
}
})如
2. 组件中触发请求(优化重复请求:在父组件中触发)
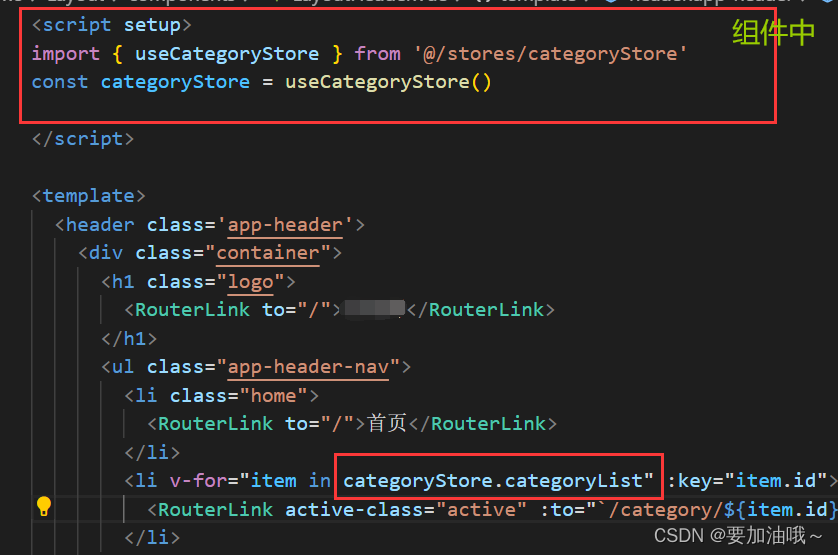
以下是在vue3中使用setup语法糖,导入store,在调用,钩子挂起
<script setup>
import { useXXXStore } from '@/stores/categoryStore'
import { onMounted } from 'vue'
const categoryStore = useXXXStore() // 调用store
onMounted(() => categoryStore.getCategory()) // vue3中 生命周期钩子,用于组件挂载到DOM之后执行的操作
</script>
3. 将数据下发给(要用到数据的)组件,模板中渲染

官方文档: Home | Pinia 中文文档 (web3doc.top)
参考:vue2的Mounted和vue3的onMounted,这两个钩子有何不同?_onmounted和mounted_小猫娃来啦的博客-CSDN博客