布局层级问题
同一个父元素的两个子元素,一个是absolute布局,一个是relative布局,为啥relative元素在absolute元素的背景色之上?
实例:
<div id="father">
father
<div id="c1">c1-absolute</div>
<div id="c2">c2-relative</div>
</div>
对应的样式
#father {
position: relative;
}
#c1 {
position: absolute;
background-color: red;
top: 0px;
left: 0px;
height: 250px;
width: 250px;
}
#c2 {
position: relative;
height: 200px;
width: 200px;
background-color: yellow;
}
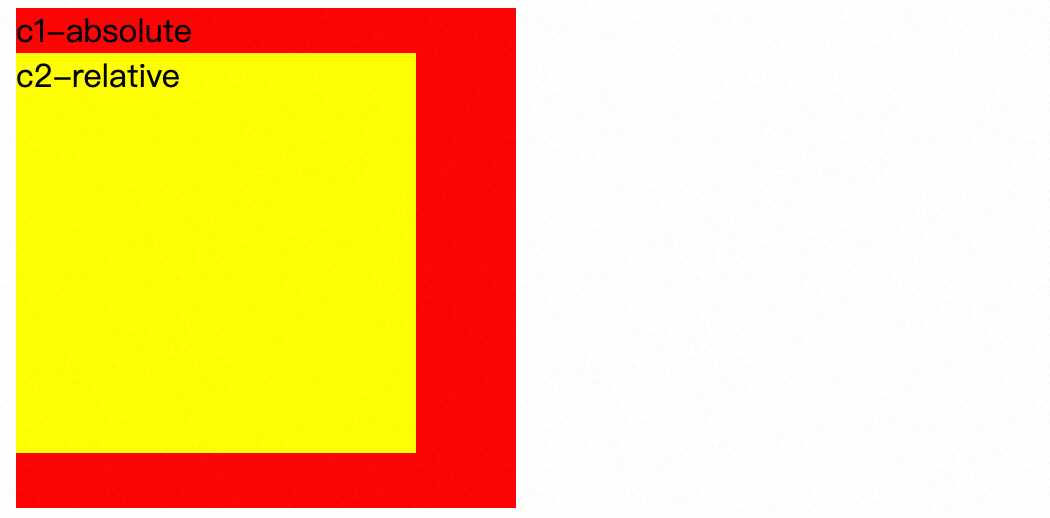
展示结果

疑惑🤔
relative元素未脱离文档流,而absolute元素脱离了文档流,那么不应该脱离文档流的拥有更高的层级吗?
解答:
层级z-index和是否脱离文档流无关,子元素2为relative,可以设定z-index。如果不设定的话,按照先后顺序,子元素2在子元素1后面出现,层级就比子元素1高
验证
如果要确保子元素1覆盖在子元素2之上,可以给子元素1添加一个更高的z-index值
这样子元素1就会覆盖在子元素2的上方
#father {
position: relative;
}
#c1 {
position: absolute;
background-color: red;
top: 0px;
left: 0px;
height: 250px;
width: 250px;
z-index:2;
}
#c2 {
position: relative;
height: 200px;
width: 200px;
background-color: yellow;
z-index:1;
}
展示结果:

总结
- 是否脱离文档流和层级无绝对关系
- relative元素也有z-index,和absolute的层级要看谁z-index大