SpringMVC中对返回值的数据基本分为两类:
1、响应数据
2、响应页面
一、响应数据
响应数据大多数都是将返回值的格式转换为JSON格式然后展示在页面或者保存i起来。
第一步:在SpringBoot中需要引入json场景
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-json</artifactId>
<version>2.3.4.RELEASE</version>
<scope>compile</scope>
</dependency>第二步:开启@ResponseBody注解
之后再写学习记录。
二、响应页面
第一个疑问:再创建Springboot项目时,spring Initializr说连接不到 URL,所以用Maven创建WebApp。但是之后写Demo的时候发现再SpringBoot项目下,webapp/WEB-INF/templates是查询不到的,报500错误,只能再resource下写templates才能访问页面,通过源码学习看看是为什么。
Demo:
控制器:
@Controller
public class helloController {
@GetMapping("/index")
public String helloTest(Model model){
String msg = "thymeleaf渲染了";
model.addAttribute("msg",msg);
return "test";
}
}HTML页面:
<body>
<p th:text="${msg}">thymeleaf没渲染!!!!</p>
</body>结果:

1、源码学习

这一段中有上面是学习过的参数解析器,下面是返回值解析器
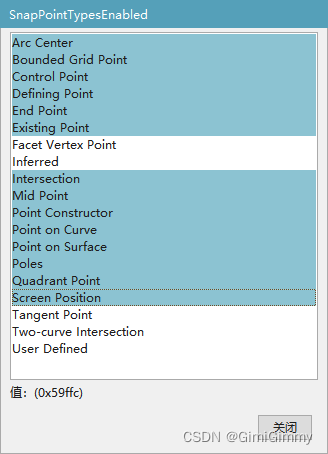
这个返回值解析器中共有15种,之前响应数据并转换为JSON格式返回给页面的就是序号为11的解析器。

然后到执行这一步
这里获取到了返回值

所以还是看这个方法:
@Nullable
public Object invokeForRequest(NativeWebRequest request, @Nullable ModelAndViewContainer mavContainer, Object... providedArgs) throws Exception {
Object[] args = this.getMethodArgumentValues(request, mavContainer, providedArgs);
if (this.logger.isTraceEnabled()) {
this.logger.trace("Arguments: " + Arrays.toString(args));
}
return this.doInvoke(args);
}这个方法内部为:第一行获取控制器方法中的参数
最后通过反射调用控制器的方法。(再方法体内打了个断点)

public void invokeAndHandle(ServletWebRequest webRequest, ModelAndViewContainer mavContainer, Object... providedArgs) throws Exception {
Object returnValue = this.invokeForRequest(webRequest, mavContainer, providedArgs);
......
try {
this.returnValueHandlers.handleReturnValue(returnValue, this.getReturnValueType(returnValue), mavContainer, webRequest);
} catch (Exception var6) {
if (this.logger.isTraceEnabled()) {
this.logger.trace(this.formatErrorForReturnValue(returnValue), var6);
}
......
}
}接着就是再try中去处理返回值,看看handleReturnValue方法
public void handleReturnValue(@Nullable Object returnValue, MethodParameter returnType, ModelAndViewContainer mavContainer, NativeWebRequest webRequest) throws Exception {
HandlerMethodReturnValueHandler handler = this.selectHandler(returnValue, returnType);
if (handler == null) {
throw new IllegalArgumentException("Unknown return value type: " + returnType.getParameterType().getName());
} else {
handler.handleReturnValue(returnValue, returnType, mavContainer, webRequest);
}
} 执行第一步之后我们得到了返回值解析器为ViewNameMethod...Handler,说明使用Thymeleaf响应页面的时候都是使用该解析器。
这个选择过程和之前选择对应的解析器的方法是一样的,都是一个接口,一个判断,一个执行。

接着找到了返回值解析器之后,会执行这个方法

这个方法内部为:
public void handleReturnValue(@Nullable Object returnValue, MethodParameter returnType, ModelAndViewContainer mavContainer, NativeWebRequest webRequest) throws Exception {
if (returnValue instanceof CharSequence) {
String viewName = returnValue.toString();
mavContainer.setViewName(viewName);
if (this.isRedirectViewName(viewName)) {
mavContainer.setRedirectModelScenario(true);
}
} else if (returnValue != null) {
throw new UnsupportedOperationException("Unexpected return type: " + returnType.getParameterType().getName() + " in method: " + returnType.getMethod());
}
}可以看到这里是判断你是不是重定向的场景的,如果是重定向就再这里会处理。目前的返回值只是一个test,通过thymeleaf渲染为 xx/test.html,所以不经过这一步。
执行完了之后mavContainer中包含了model和view

mavContainer中将 给model中设置的值以及最后响应的view都保存再这里了。
并且,如果方法中的参数也是一个自定义类型的对象,也会再这了放到mavContainer中。
最后赋给变量var15也是这些数据

之后再DispatcherServlet中获取到了model 和view中的值

applyDefaultViewName是如果你返回值是空的,就给你设置一个默认的视图地址,这个默认的地址就是一开始访问的地址。比如说访问的url为 "/login" 但返回值为空,默认的视图地址就还是 “/login”。
之后就是再这里处理派发结果,也就是视图解析的原理:
方法内部如下:
private void processDispatchResult(HttpServletRequest request, HttpServletResponse response, @Nullable HandlerExecutionChain mappedHandler, @Nullable ModelAndView mv, @Nullable Exception exception) throws Exception {
boolean errorView = false;
if (exception != null) {
if (exception instanceof ModelAndViewDefiningException) {
this.logger.debug("ModelAndViewDefiningException encountered", exception);
mv = ((ModelAndViewDefiningException)exception).getModelAndView();
} else {
Object handler = mappedHandler != null ? mappedHandler.getHandler() : null;
mv = this.processHandlerException(request, response, handler, exception);
errorView = mv != null;
}
}
if (mv != null && !mv.wasCleared()) {
this.render(mv, request, response);
if (errorView) {
WebUtils.clearErrorRequestAttributes(request);
}
} else if (this.logger.isTraceEnabled()) {
this.logger.trace("No view rendering, null ModelAndView returned.");
}
if (!WebAsyncUtils.getAsyncManager(request).isConcurrentHandlingStarted()) {
if (mappedHandler != null) {
mappedHandler.triggerAfterCompletion(request, response, (Exception)null);
}
}
}其中先判断是否有异常或者有啥问题,没有的话就会执行这个render

render方法内部:
protected void render(ModelAndView mv, HttpServletRequest request, HttpServletResponse response) throws Exception {
Locale locale = this.localeResolver != null ? this.localeResolver.resolveLocale(request) : request.getLocale();
response.setLocale(locale);
String viewName = mv.getViewName();
View view;
if (viewName != null) {
view = this.resolveViewName(viewName, mv.getModelInternal(), locale, request);
if (view == null) {
throw new ServletException("Could not resolve view with name '" + mv.getViewName() + "' in servlet with name '" + this.getServletName() + "'");
}
} else {
view = mv.getView();
if (view == null) {
throw new ServletException("ModelAndView [" + mv + "] neither contains a view name nor a View object in servlet with name '" + this.getServletName() + "'");
}
}
if (this.logger.isTraceEnabled()) {
this.logger.trace("Rendering view [" + view + "] ");
}
try {
if (mv.getStatus() != null) {
response.setStatus(mv.getStatus().value());
}
view.render(mv.getModelInternal(), request, response);
} catch (Exception var8) {
if (this.logger.isDebugEnabled()) {
this.logger.debug("Error rendering view [" + view + "]", var8);
}
throw var8;
}
}可以看到如果 mv.getViewName()获取到的值不为空就会执行这个解析视图名称的过程。

接着再resolveViewName中,有一个视图解析器viewResolvers,也是springMVC准备好的。
@Nullable
protected View resolveViewName(String viewName, @Nullable Map<String, Object> model, Locale locale, HttpServletRequest request) throws Exception {
if (this.viewResolvers != null) {
Iterator var5 = this.viewResolvers.iterator();
while(var5.hasNext()) {
ViewResolver viewResolver = (ViewResolver)var5.next();
View view = viewResolver.resolveViewName(viewName, locale);
if (view != null) {
return view;
}
}
}
return null;
}
通过这个视图解析器看哪个匹配获取到view对象。
最后选择的解析器是ContentNegotiatingViewResolver,在这个解析器的基础下选择了Thymeleaf视图对象。

现在具体看看是怎么获取到这个视图对象的。
调用了ContentNegotiatingViewResolver.resolveViewName这个方法
@Nullable
public View resolveViewName(String viewName, Locale locale) throws Exception {
.......
if (requestedMediaTypes != null) {
List<View> candidateViews = this.getCandidateViews(viewName, locale, requestedMediaTypes);
View bestView = this.getBestView(candidateViews, requestedMediaTypes, attrs);
if (bestView != null) {
return bestView;
}
}这里有 获取候选解析器和选择一个最合适的解析器。
private List<View> getCandidateViews(String viewName, Locale locale, List<MediaType> requestedMediaTypes) throws Exception {
List<View> candidateViews = new ArrayList();
if (this.viewResolvers != null) {
Assert.state(this.contentNegotiationManager != null, "No ContentNegotiationManager set");
Iterator var5 = this.viewResolvers.iterator();
while(var5.hasNext()) {
ViewResolver viewResolver = (ViewResolver)var5.next();
View view = viewResolver.resolveViewName(viewName, locale);
if (view != null) {
candidateViews.add(view);
}
......
}最后有两个满足:

所以先看看ThymeleafResolver.resolveViewName
@Nullable
public View resolveViewName(String viewName, Locale locale) throws Exception {
if (!this.isCache()) {
return this.createView(viewName, locale);
} else {
Object cacheKey = this.getCacheKey(viewName, locale);
View view = (View)this.viewAccessCache.get(cacheKey);
if (view == null) {
synchronized(this.viewCreationCache) {
view = (View)this.viewCreationCache.get(cacheKey);
if (view == null) {
view = this.createView(viewName, locale);
if (view == null && this.cacheUnresolved) {
view = UNRESOLVED_VIEW;
}
if (view != null && this.cacheFilter.filter(view, viewName, locale)) {
this.viewAccessCache.put(cacheKey, view);
this.viewCreationCache.put(cacheKey, view);
}
}
}
} else if (this.logger.isTraceEnabled()) {
this.logger.trace(formatKey(cacheKey) + "served from cache");
}
return view != UNRESOLVED_VIEW ? view : null;
}
}
这里创建了一个View ,具体代码为:
protected View createView(String viewName, Locale locale) throws Exception {
if (!this.alwaysProcessRedirectAndForward && !this.canHandle(viewName, locale)) {
vrlogger.trace("[THYMELEAF] View \"{}\" cannot be handled by ThymeleafViewResolver. Passing on to the next resolver in the chain.", viewName);
return null;
} else {
String forwardUrl;
if (viewName.startsWith("redirect:")) {
vrlogger.trace("[THYMELEAF] View \"{}\" is a redirect, and will not be handled directly by ThymeleafViewResolver.", viewName);
forwardUrl = viewName.substring("redirect:".length(), viewName.length());
RedirectView view = new RedirectView(forwardUrl, this.isRedirectContextRelative(), this.isRedirectHttp10Compatible());
return (View)this.getApplicationContext().getAutowireCapableBeanFactory().initializeBean(view, viewName);
} else if (viewName.startsWith("forward:")) {
vrlogger.trace("[THYMELEAF] View \"{}\" is a forward, and will not be handled directly by ThymeleafViewResolver.", viewName);
forwardUrl = viewName.substring("forward:".length(), viewName.length());
return new InternalResourceView(forwardUrl);
} else if (this.alwaysProcessRedirectAndForward && !this.canHandle(viewName, locale)) {
vrlogger.trace("[THYMELEAF] View \"{}\" cannot be handled by ThymeleafViewResolver. Passing on to the next resolver in the chain.", viewName);
return null;
} else {
vrlogger.trace("[THYMELEAF] View {} will be handled by ThymeleafViewResolver and a {} instance will be created for it", viewName, this.getViewClass().getSimpleName());
return this.loadView(viewName, locale);
}
}
}先判断能否处理,然后判断是不是以重定向开头或者是转发开头的,目前的请求是"/test",所以都不是,所以直接进入else这里加载视图,最后返回了了 一个ThymeleafView对象。
返回的第二个对象叫内部资源视图,这个暂时不清楚怎么用,先空下来。
然后再这两个view对象选最合适的最终获取到了ThymeleafView对象,最后响应页面也就是前面提到了使用 view对象的render方法。
也就是在

render方法中获取到了一个ThymeleafView 对象

最后在这里调用这个视图的render方法

进入这个方法是:

等于说在执行renderFragment这个方法。
最后在这个方法里找到了熟悉的那句话:

目前为止还没有解决在SpringBoot类型项目下为什么只能在resources下放文件才能被找到。
但在网上查找资料以及文档的时候看到这两个标签:


想起来SpringBoot项目默认的打包方式为jar包。

所以在生成的target文件中并没有WEB-INF这个东西,也就是说webapp下的东西没有被打包,所以当然无法访问。
当想改变thymeleaf的解析的路径时可以改它的前缀值就行,但是若想和springMVC中一样把页面写道webapp下打包 只能以war包形式打包。
springboot的war包形式打包:
SpringBoot项目打包成war包并部署到服务器上_lc11535的博客-CSDN博客_springboot项目打包war