当使用 JavaFX 进行应用程序开发时,Application 类是一个关键组件。它是 JavaFX 应用程序的入口点,负责启动应用程序并设置应用程序的主舞台(Stage)和场景(Scene)。下面是一个详细介绍 Application 类并带有示例代码的案例,其中单击按钮将弹出一个 "Hello, World!" 的对话框。
package com.example.demo1;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import java.io.IOException;
public class HelloApplication extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
// 设置舞台标题
primaryStage.setTitle("Hello World App");
// 创建按钮
Button button = new Button("Click Me");
// 设置按钮点击事件处理逻辑
button.setOnAction(event -> {
// 创建对话框
Alert alert = new Alert(Alert.AlertType.INFORMATION);
alert.setTitle("Hello");
alert.setHeaderText(null);
alert.setContentText("Hello, World!");
// 显示对话框
alert.showAndWait();
});
// 创建布局并将按钮添加到布局中
StackPane layout = new StackPane();
layout.getChildren().add(button);
// 创建场景并将布局设置为场景的根节点
Scene scene = new Scene(layout, 300, 200);
// 将场景设置到舞台
primaryStage.setScene(scene);
// 显示舞台
primaryStage.show();
}
}
在上面的代码中,我们创建了一个名为 HelloWorldApp 的类,它扩展了 Application 类,并重写了 start() 方法。以下是代码中的关键部分:
创建了一个按钮 Button。
使用 button.setOnAction() 方法为按钮添加点击事件处理逻辑。在这个例子中,当按钮被点击时,创建了一个信息对话框 Alert,设置对话框的标题和内容为 "Hello, World!"。
调用 alert.showAndWait() 显示对话框,直到对话框被关闭。
注意:我们使用 AlertType.INFORMATION 创建了一个信息对话框,但 JavaFX 还提供了其他类型的对话框,如警告对话框、错误对话框等。
创建了一个布局 StackPane,并将按钮添加到布局中。
创建了一个场景 Scene,并将布局设置为场景的根节点。这里设置了场景的宽度为 300 像素,高度为 200 像素。
将场景设置到舞台 Stage。
显示舞台。
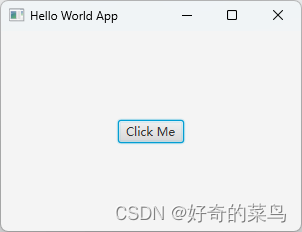
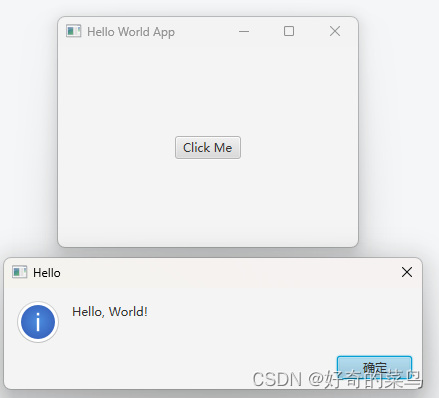
运行这个示例,将会显示一个带有一个按钮的窗口。当按钮被点击时,将弹出一个 "Hello, World!" 的对话框。
请确保已正确设置 JavaFX 环境并在编译和运行时包含了 JavaFX 相关的库和配置。