接下来我会在three.js专栏中分享关于3D建模知识的文章,如果学习three朋友并且想了解和学习3D建模,欢迎关注本专栏,关于这款3D建模软件blender的安装,我在前面的文章已经讲解过了,如果不了解的朋友可以去考考古:建模软件如何加载外部3D模型?ok接下来就让我们正式的进入到3D建模的世界吧!!!
目录
blender界面介绍
3D视图操作
物体移动操作
物体的旋转与缩放
物体删除、抓取与复制
blender界面介绍
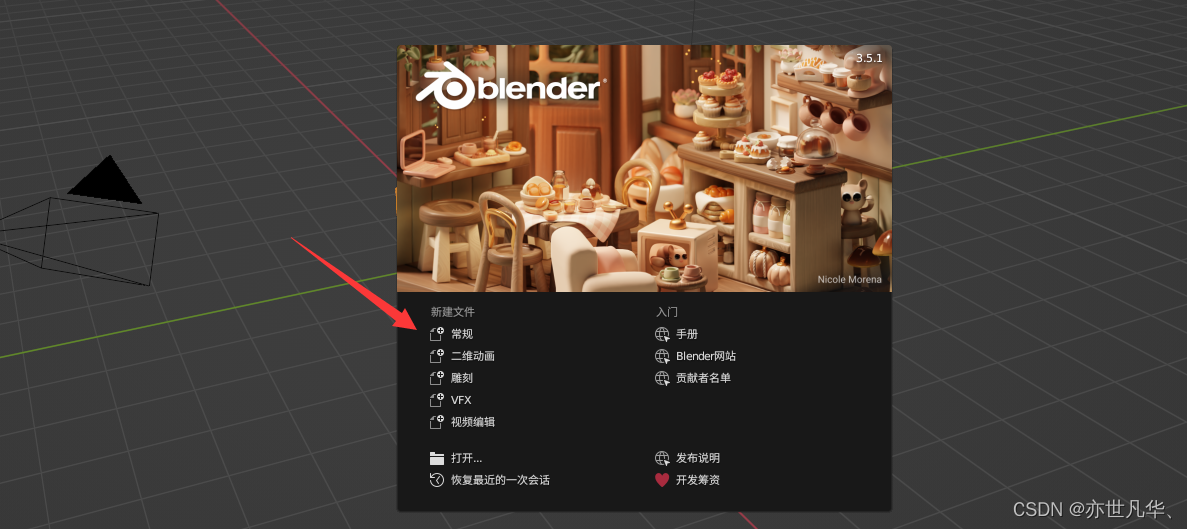
当我们第一次打开blender的时候,页面会弹出一个下面这样的欢迎界面,我们点击常规就可以了

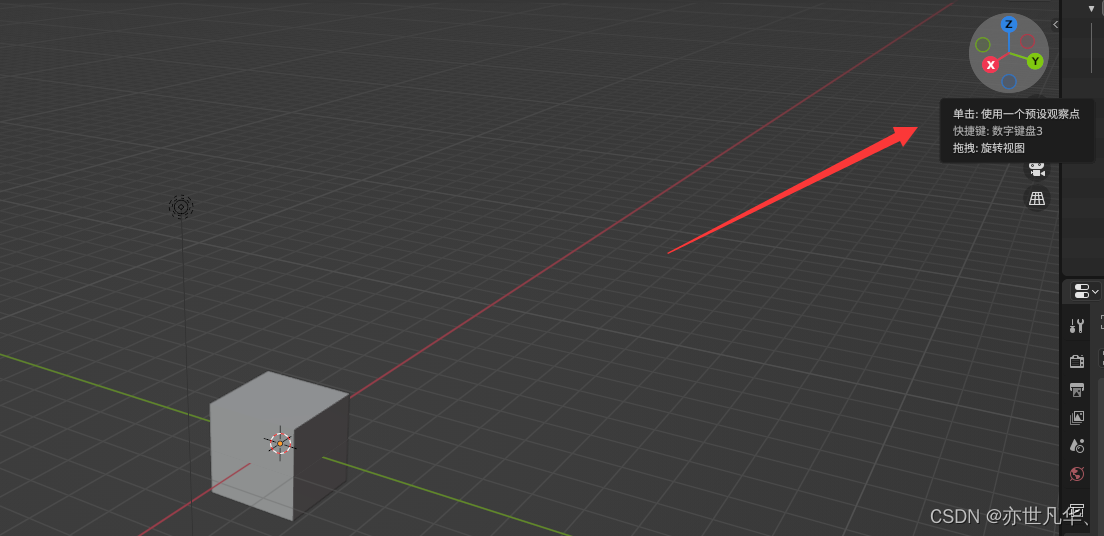
刚进入页面的时候,在3D可视区域有一个默认的正方体,其大致的主页面介绍如下:

那么我们如何完成旋转、缩放、平移视图这些基本操作呢?这里简单介绍一下:
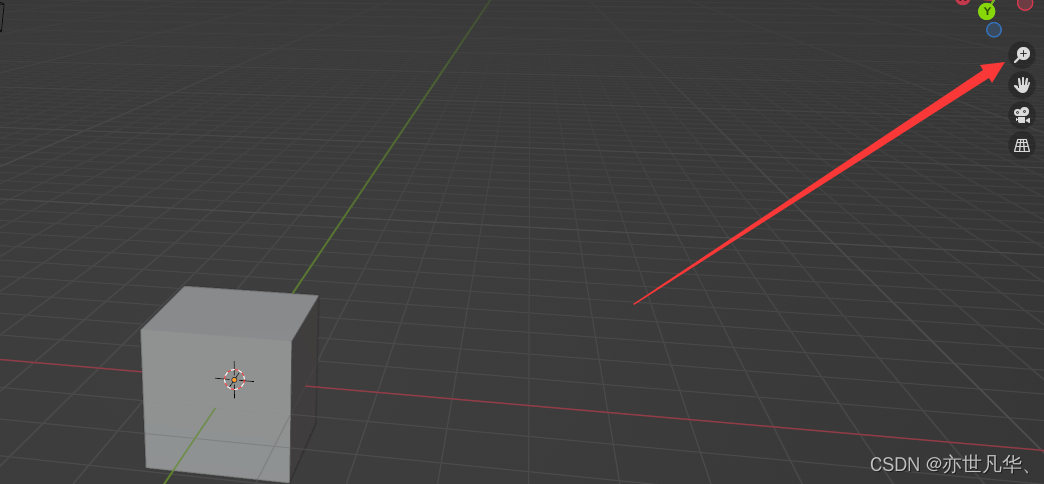
旋转视图:在屏幕上有一个导航器,我们可以点击一个坐标轴然后按住鼠标左键就可进行视图旋转
快捷键:按住中键进行旋转

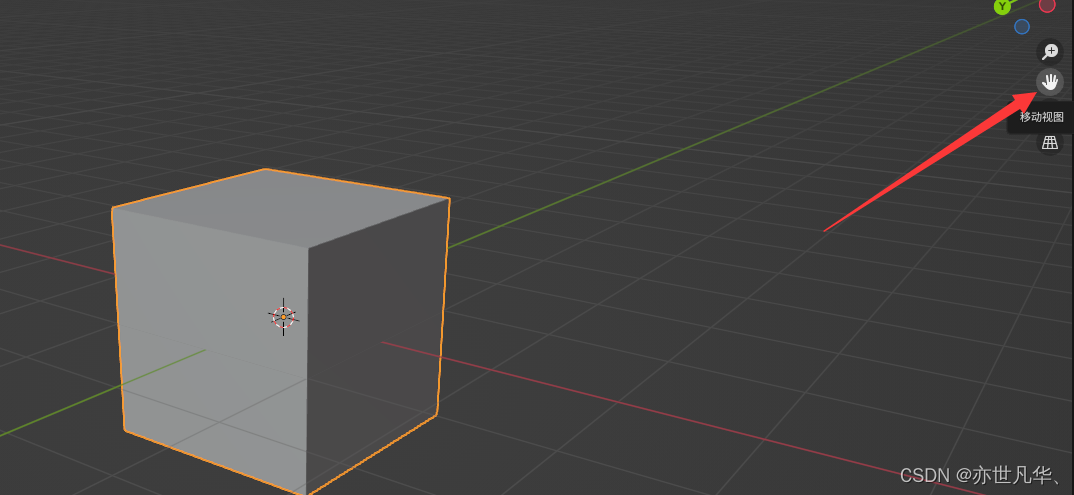
平移视图: 导航器下面的几个操作菜单,鼠标左键按住移动视图即可进行平移操作
快捷键:Shift + 按住中键进行平移

缩放视图: 导航器下面的几个操作菜单,鼠标左键按住向前向后滑动鼠标即可进行平移操作
快捷键:鼠标滚轮滑动进行缩放视图

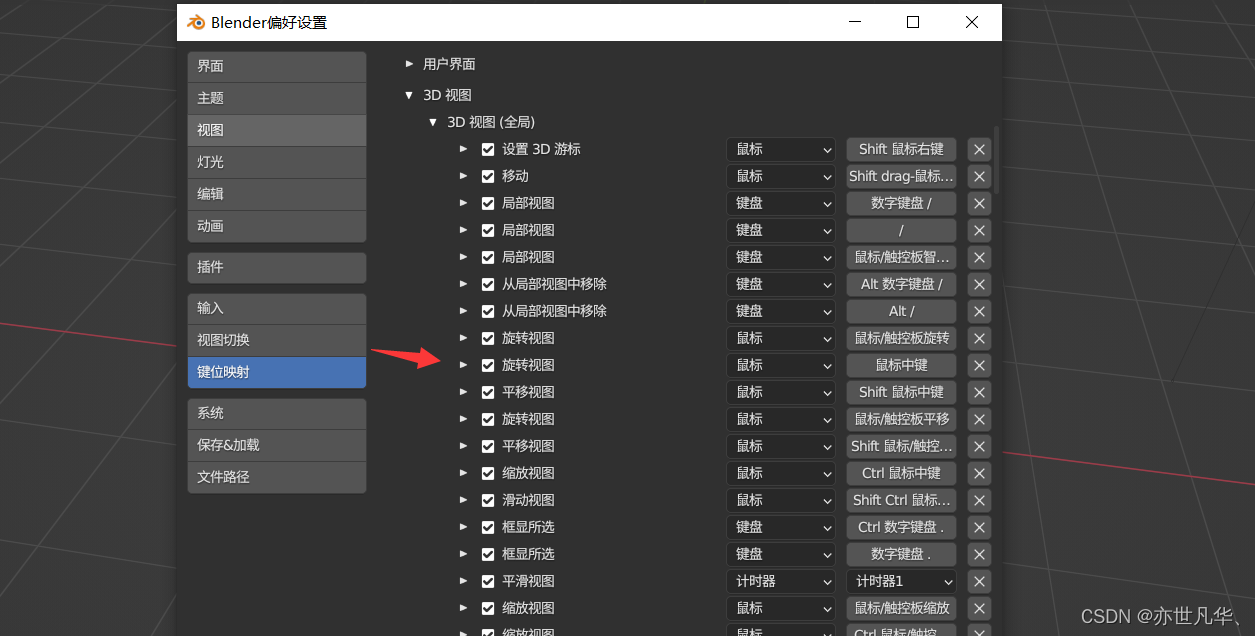
当然如果你要是觉得旋转平移缩放操作的快捷键你不习惯的话,也是可以进行相应的修改的,无非就是找到导航栏的 编辑 -> 偏好设置 -> 键位映射 -> 3D视图 即可进行相应的修改。

3D视图操作
在3D建模中我们常用四视图来进行查看视角,其相关视图及其快捷键如下:
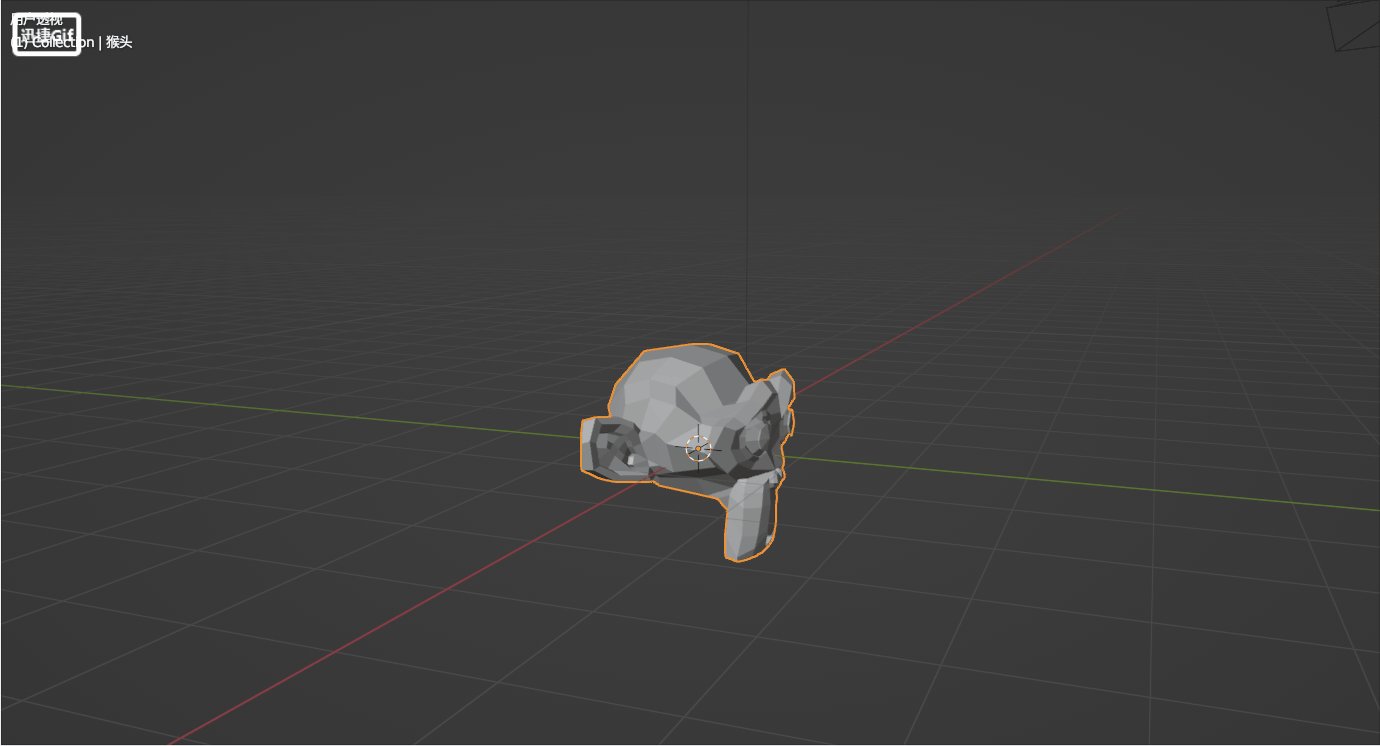
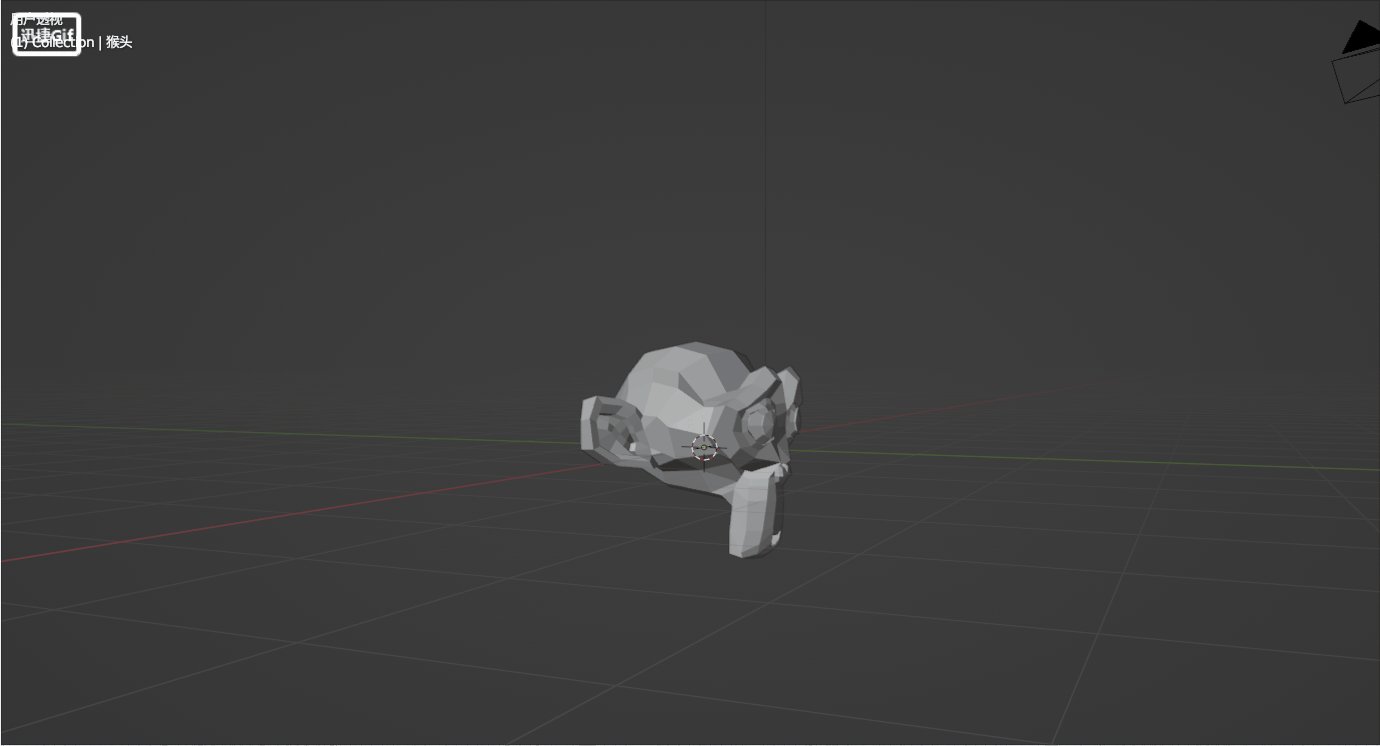
透视图
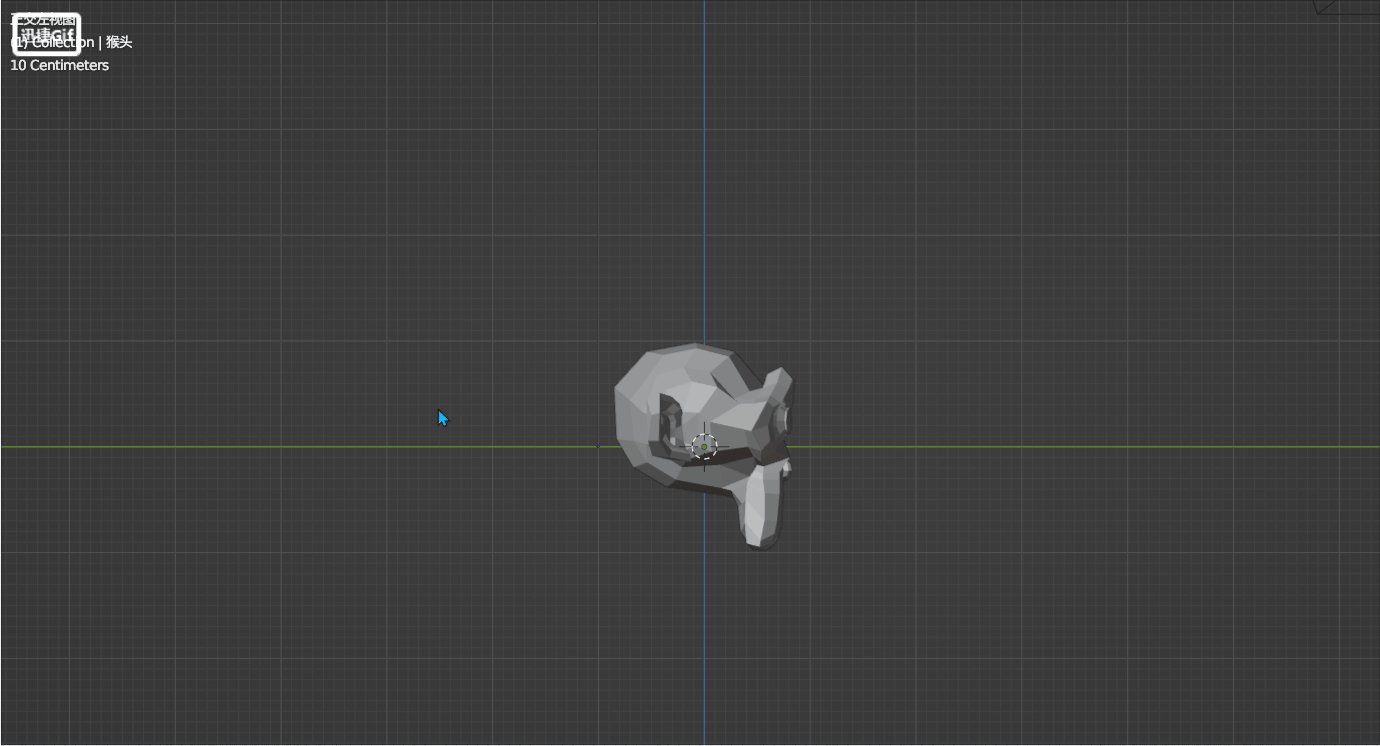
顶视图:数字7键
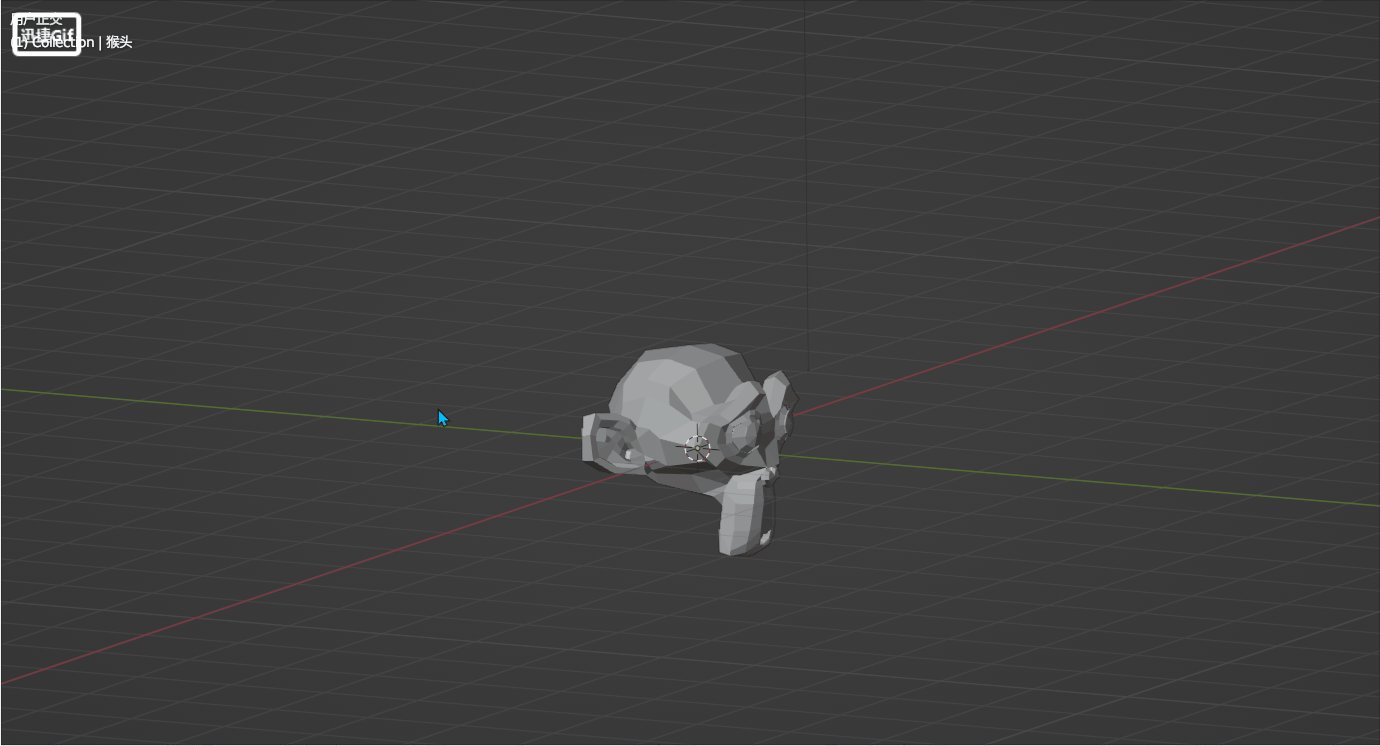
正视图:数字1键
右视图:数字3键
注意这些快捷键必须是键盘左侧的小键盘才能实现,点击字母区的数字键是没有任何效果的:

很遗憾,博主本人的键盘是没有小键盘的,但是我们也可以使用其他的方式,如下:
方式一:~ + 数字 ,以这种方式来实现,~ 键是在esc键的下方,点击该键3D视图区域会出现一排选项让你进行旋转:

方式二:配置一下,打开编辑的偏好设置,找到深入,然后勾选模拟数字键盘,这样就可以在字母区点击数字进行视图的切换啦:

方式三:这个方法最简单粗暴了,直接点击导航器的相关坐标按钮进行视图的切换:

当然如果想查看四格视图的话,点击快捷键:crtl + alt + q ,进行操作即可:

物体移动操作
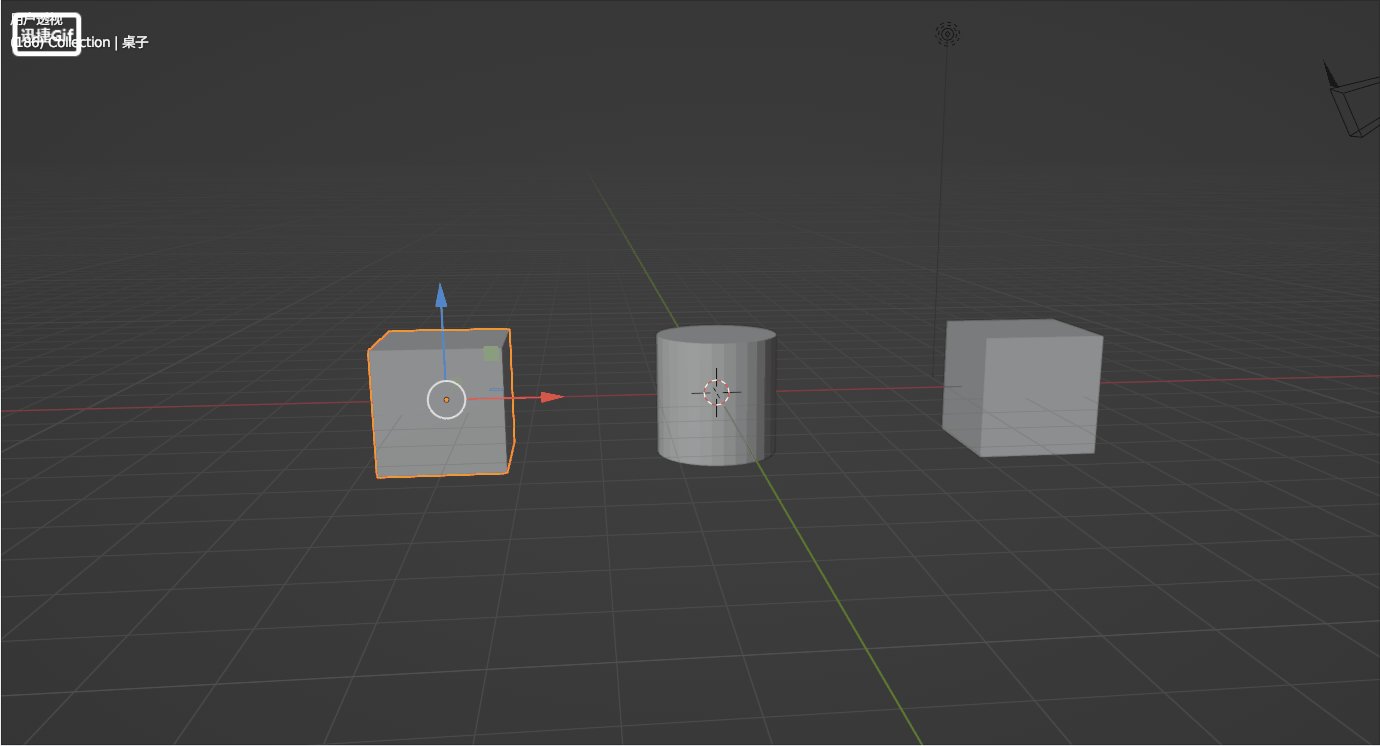
物体的移动很简单,只需要点击左侧的上下文工具当中的移动按钮,就可以发现你选中的物体出现了一个xyz坐标轴,当我们点击坐标轴就可以进行物体的拖到了。

关于坐标轴的移动有如下三种方式,不过不推荐使用白色圆圈的方式,因为你使用了这种方式的话很难肉眼判断物体的位置到底在哪,视觉上会有误差。所有我们平常一般都使用沿着坐标轴移动或沿着坐标平面来移动。

当然具体的调节物体的位置,我们也可以按下n键打开侧边栏Sidebar,也称n面板,该面板记述了当前物体的相关信息,我们可以手动通过数字进行精准的修改:

当然我们也可以使用微调面板,来对你上一步的移动操作进行一个精确的调整,比如说我上一步通过拖拽y坐标轴进行一个移动,点击左下角的移动名称的微调面板,进行一个数据上的精准修改:

当然这个微调面板不仅仅是跳转位置,当我们新建添加一个物体的时候,我们也可以设置该问题的大小尺寸,如下:

物体的旋转与缩放
物体的旋转很简单,我们可以点击左侧的上下文工具然后选择我们要旋转的问题后,该物体就会出现各个方向的圆圈,我们按住相应的圆圈进行鼠标的滑动就可以实现物体的旋转了:

当然为了数据的精准,我们也可以按下n键打开n面板手动进行一个数据的调整,在这里微调面板同样适用,这里就不再赘述了:

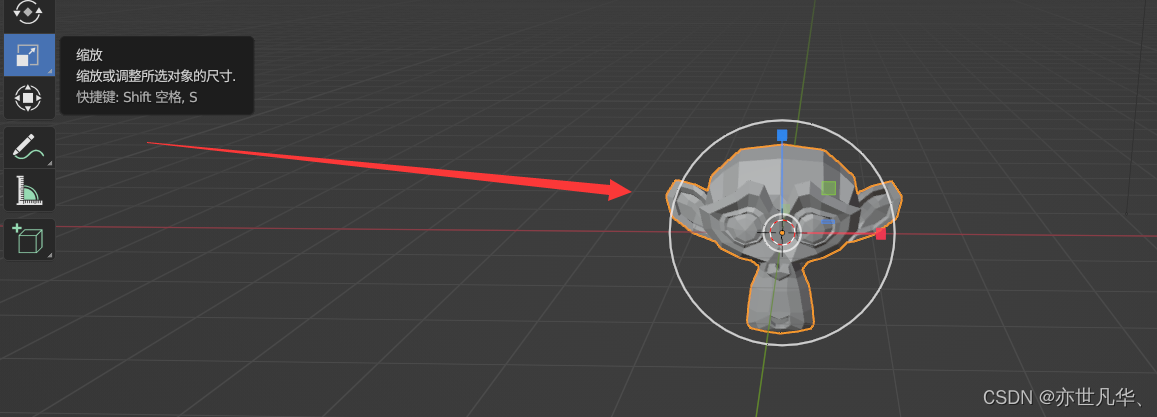
缩放的操作和旋转的操作一致,也是找到上下文工具的缩放按钮,然后点击要进行缩放的物体,相应物体表明会出现xyz坐标轴,这里和进行移动的操作一样,拖拽坐标轴就可以进行缩放操作了:

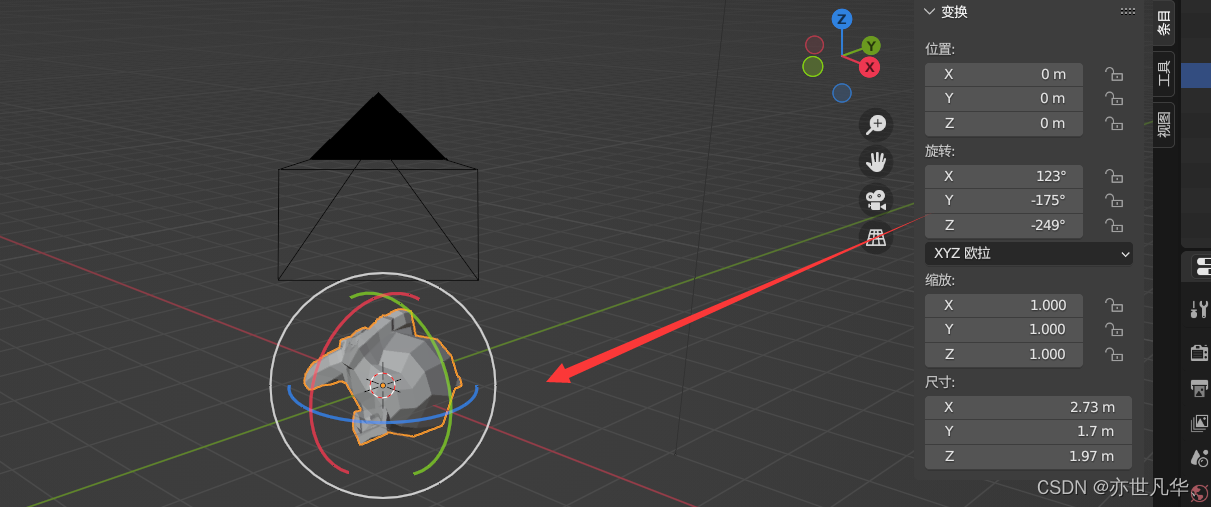
我们进行缩放的时候也可以打开n面板进行数据的监视,也可以手动进行数据的修改:

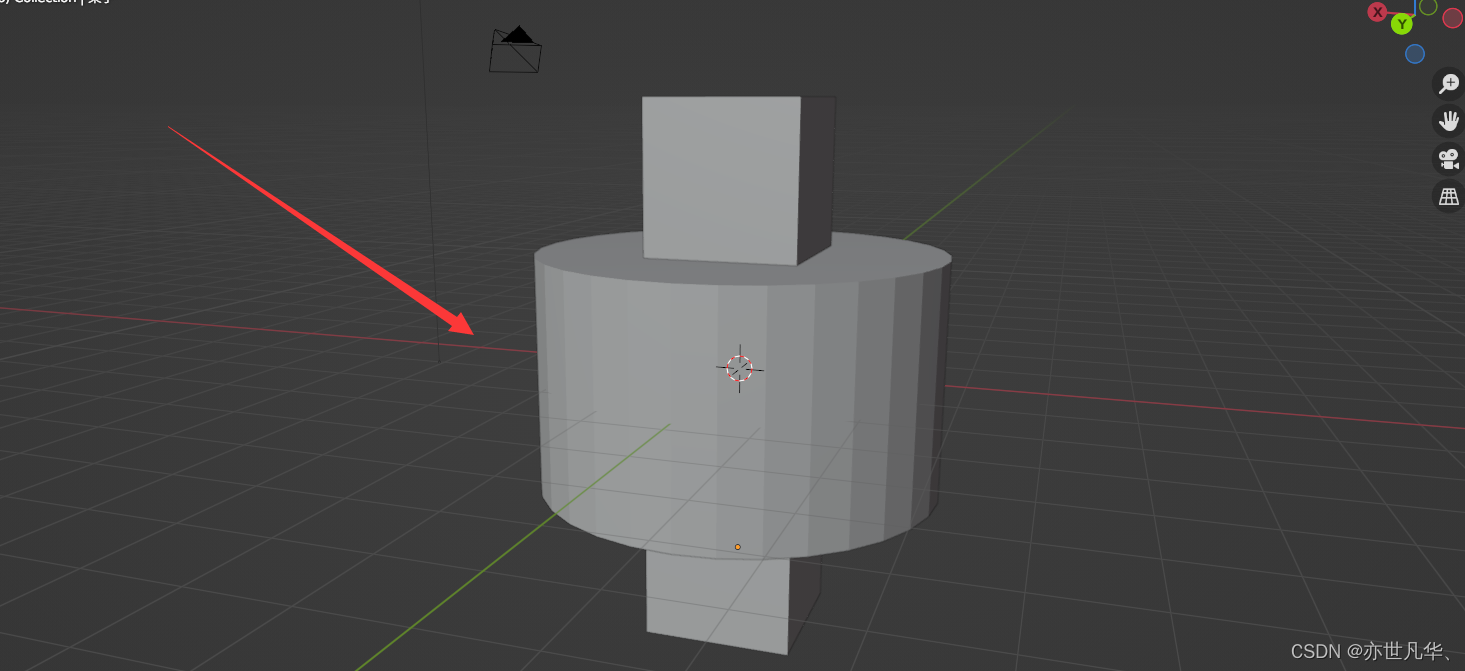
关于n面板下方的尺寸选项,这个尺寸指的是物体的边界框,也就是所占空间的一个长方体的大小,这里我们可以通过物体属性来让这个边界框进行可视化,可以看到我们的猴头的一个可视的边框范围出现了,但是我们默认是不让这个边框显示的,这里简单了解一下n面板中尺寸所代表的含义就行:

放弃操作: 当你一顿猛如虎操作下来之后,发现模型被你弄的惨不忍睹的时候,你可以如下操作
注意:先选中你要修改的物体之后再进行如下的归零操作
alt + G:坐标归零(G代表Grab/Move)
alt + R:旋转归零(R代表Rotate)
alt + S:缩放归零(S代表Scale)
物体删除、抓取与复制
物体名称的命名,这里我们就直接选中问题,然后双击大纲窗口中对应的物体就可以进行修改

物体的删除很简单,选中某物体之后右键菜单找到删除按钮点击删除即可,当然这里可以使用快捷键的方式,比如说直接点击Delete键就直接删除,点击x键进行确认删除,看个人选择吧这一块:

物体的抓取移动,选中某物体,按g键进入抓取模式,此时可以任意移动,当然我们也可以进行如下操作进行一个移动:
再按x,锁定沿 x 轴移动
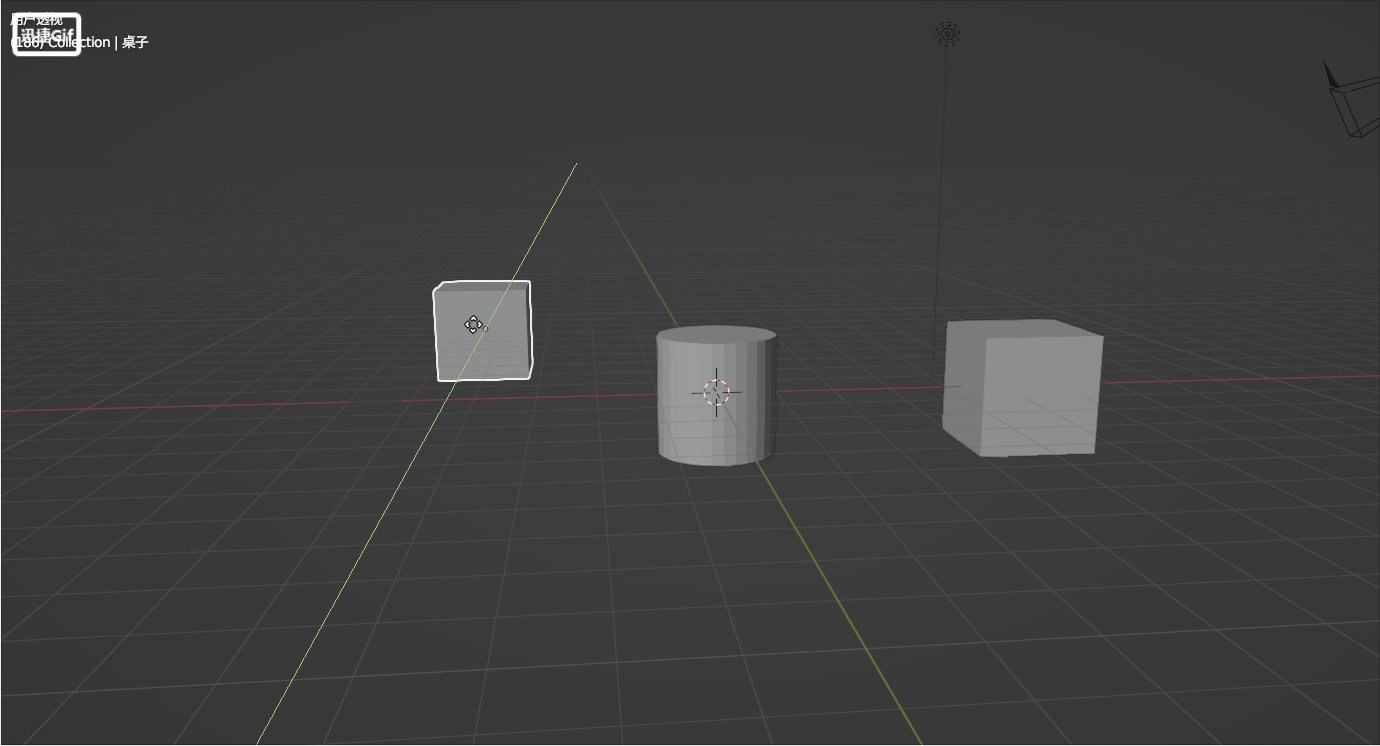
再按y,锁定沿 y 轴移动
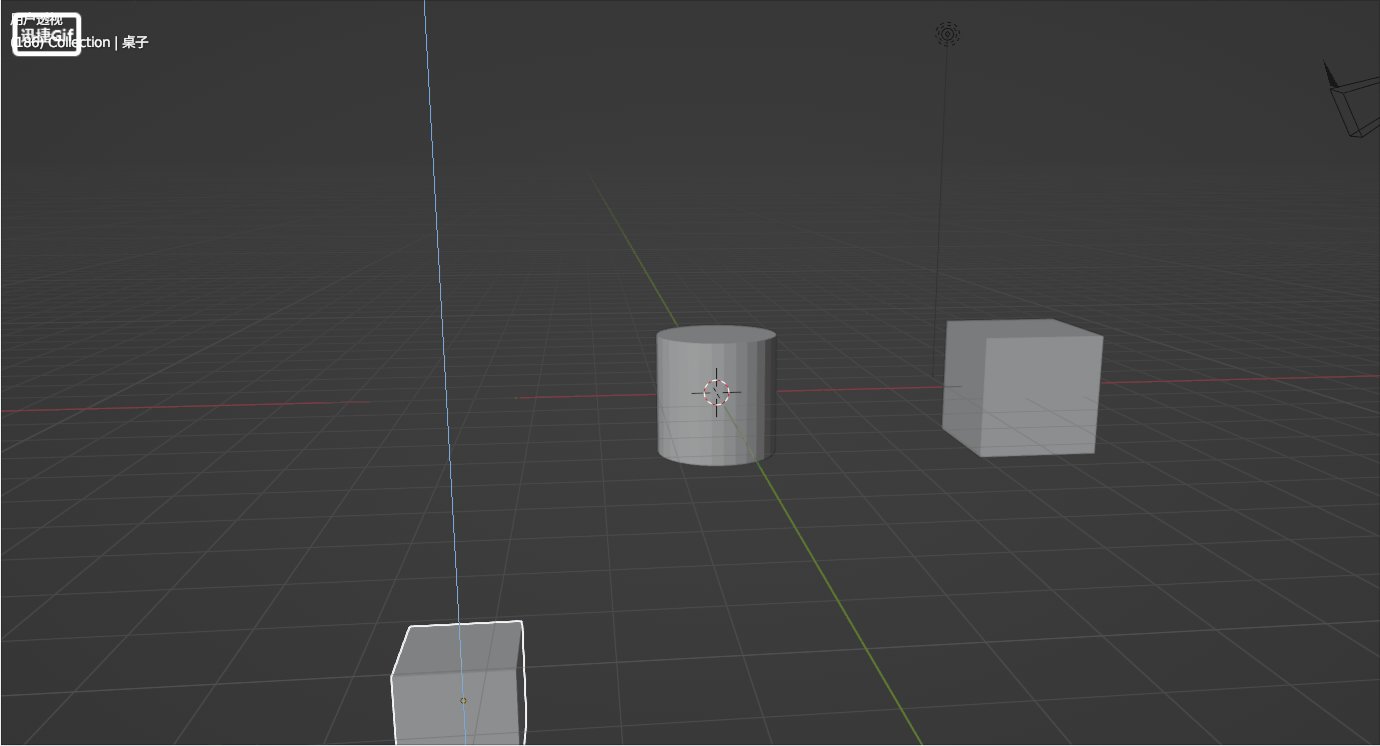
再按z,锁定沿 z 轴移动

物体的复制也很简单:物体的复制很简单,可以通过如下方式进行:
ctrl + c / crtl + v 进行原位复制
复制的物体相互重合了而已,这里我们通过大纲窗口选中我们要移动的物体然后进行移动即可:

shift + d ,复制物体并进入抓取(Grad) 模式

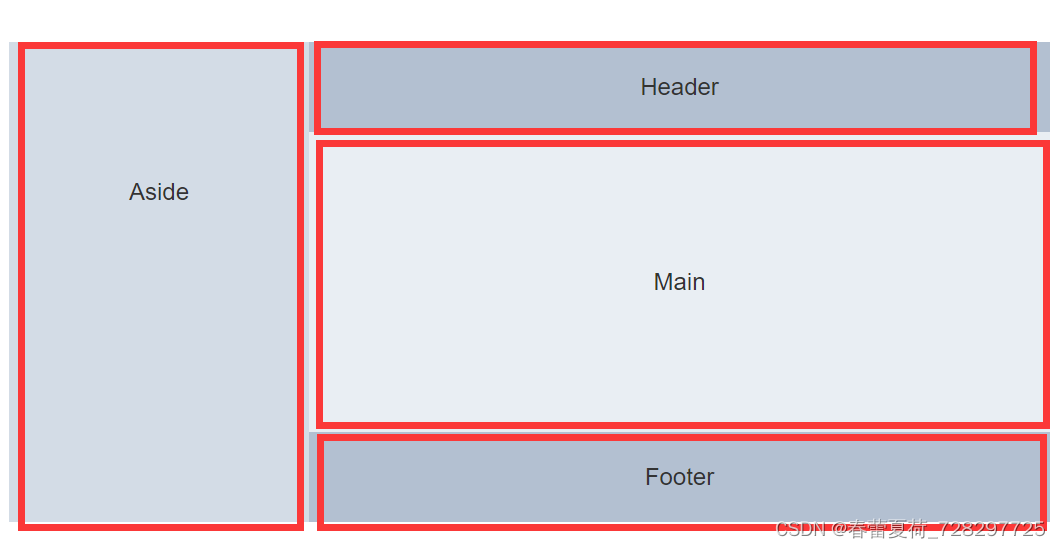
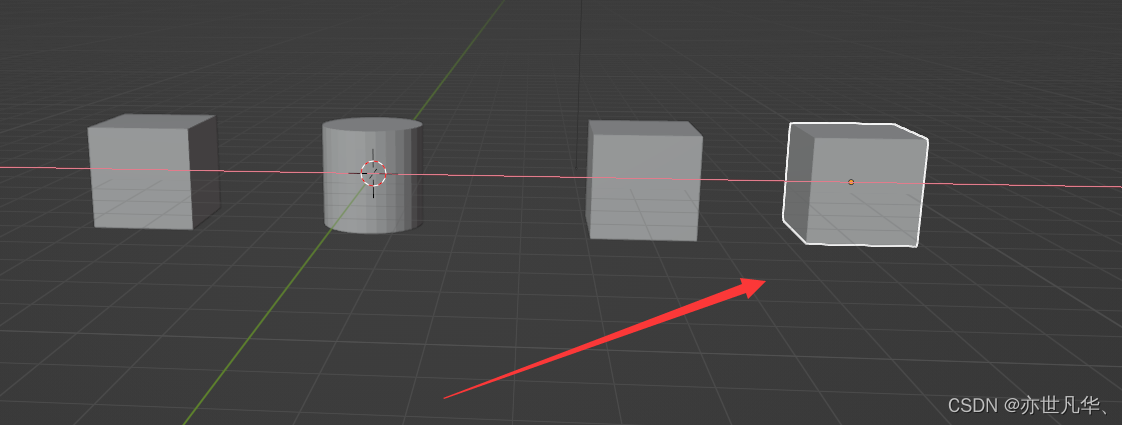
ok,给大家布置一个小练习,完成如下界面就能学习到今天本文章中用到的知识: