万能ViewPager2适配器–SmartViewPager2Adapter
特点功能
完全脱离xml,所有效果只需要通过api调用
具体功能:
1. 两句代码实现抖音列表效果
2. 无感且丝滑,动态从头部或者底部加载数据
3. 设置上下加载监听,再达到预加载limit的时候触发监听
4. 实现数据源接口,和Fragment接口,你会体验到什么是丝滑
5. 画廊的实现,不再需要在xml设置clipChildren属性,调用即可实现。
6. 极限脱离xml控制,以简化使用者使用
SmartViewPager2Adapter动态
- SmartViewPager2Adapter1.0.1更新内容
Demo
为录制流畅,截图分辨率比较模糊。可在下方扫描二维码下载apk

效果展示
为录制流畅,截图分辨率模糊。可下载apk查看真机效果
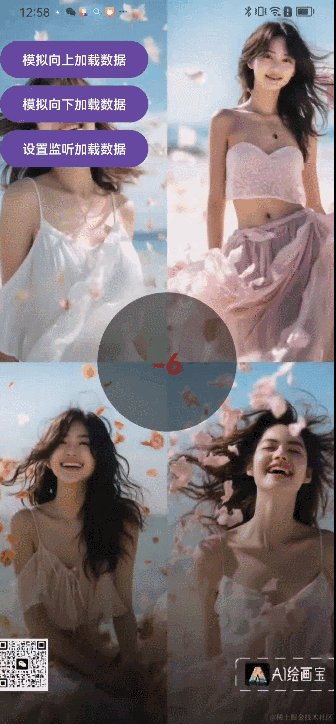
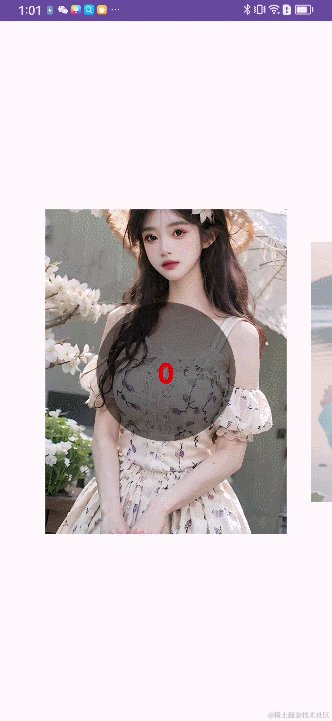
| 几句代码实现抖音列表 | 向上或向下加载数据 | 设置加载监听 |
|---|---|---|
 |  |  |
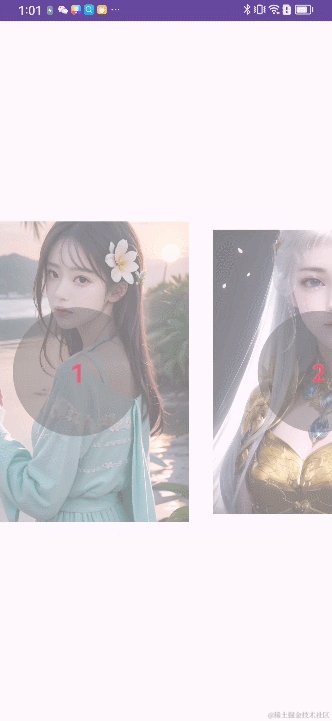
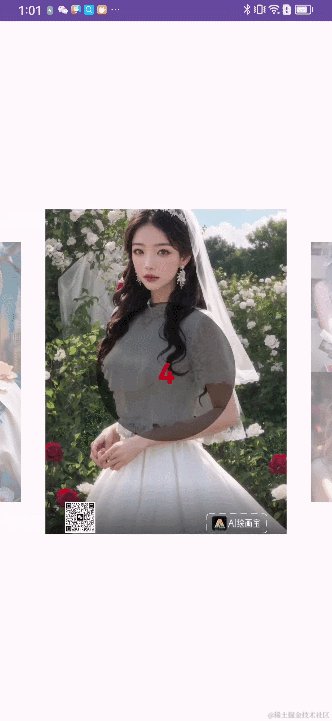
| asGallery一句代码搞定 | 3d画廊 |
|---|---|
 |  |
添加依赖
- 项目build.gradle添加如下
allprojects { repositories { maven { url 'https://jitpack.io' } } } - app build.gradle添加如下
dependencies { implementation 'com.github.lihangleo2:SmartViewPager2Adapter:1.0.2' }
基本使用
一、两句代码实现抖音效果
使用此库,你只需在xml加上简单的viewPager2即可,其他只需调用方法即可
1.1、步骤一:初始化adapter
private val mAdapter by lazy {
SmartViewPager2Adapter(this, mBinding.viewPager2)
.cancleOverScrollMode()
.setOffscreenPageLimit(5)
.setPreLoadLimit(3)
.addFragment(1, ImageFragment::class.java)
.addFragment(2, TextFragment::class.java)
//可以在这里初始化数据
.addData(list)
}
1.2、步骤二:设置给viewpager2(做完这下就搞定了,你没看错)
mBinding.viewPager2.adapter = mAdapter
1.3、步骤三:list数据源(注意点);bean对象要实现接口:SmartFragmentTypeExEntity
解析数据bean要实现SmartFragmentTypeExEntity接口,返回你在adapter里要生成的fragment的type。(也就是说type==1时生成图片fragment,这些逻辑adapter帮你操作了)
public class SourceBean implements SmartFragmentTypeExEntity {
int type;
@Override
public int getFragmentType() {
return type;
}
}
1.4、步骤四:fragment(注意点)
- 可以看到方法.addFragment(type, Fragment.class),这里结合步骤三就很清楚了。
- 比如上面的基础使用里调用了.addFragment(1, ImageFragment::class.java)。最后又调用了.addData(list),这样adapter会自动帮你找到对应的tyep,然后生成你要的页面。
注意你的fragment必须实现SmartFragmentImpl接口,这个接口是让adapter把数据回传给你,以便你做页面操作
public class ImageFragment extends Fragment implements SmartFragmentImpl {
//....伪代码
@Override
public void initSmartFragmentData(SmartFragmentTypeExEntity bean) {
this.mSourceBean = bean as SourceBean
}
}
二、画廊效果
画廊只需要加上如下代码,无需在xml里写clipChildren="false"这些代码,解放xml
//如果是横向就是左右,竖直的话就是上下。adapter会自己判断
.asGallery(int leftMargin,int rightMargin)
//想要加上滑动效果只需要加上(后续会加上更多效果)
setPagerTransformer(SmartTransformer.TRANSFORMER_ALPHA_SCALE)
三、方法详解
这里我会把重要的方法拿出来讲,其他的会出个表格
3.1 数据加载
-
向下无感加载数据
.addData(List list) -
向上无感加载数据
.addFrontData(List list) -
加载对应type的fragment.class
.addFragment(type, Fragment.class)
3.2 设置监听
-
设置头部加载监听(不设置则不触发)
.setOnRefreshListener(OnRefreshListener listener) -
设置底部加载监听(不设置则不触发)
.setLoadMoreListener(OnLoadMoreListener listener) -
同时设置头部和底部监听(不设置则不触发)
.setOnRefreshLoadMoreListener(OnRefreshLoadMoreListener listener)
3.2 结束监听
-
头部已经不能翻页时,调用。将不再触发头部监听。
.finishRefreshWithNoMoreData() -
底部已经不能翻页时,调用。将不再触发底部监听。
.finishLoadMoreWithNoMoreData()
3.3 ViewPager2滑动效果
- SmartTransformer.TRANSFORMER_3D 3d滑动效果
- SmartTransformer.TRANSFORMER_ALPHA_SCALE 缩放透明度效果
.setPagerTransformer(SmartTransformer enum)
其他方法
| name | format | description |
|---|---|---|
| .getDataList() | List<SmartFragmentTypeExEntity> | 返回数据源 |
| .addDefaultFragment() | SmartFragmentImpl | 找不到对应type的默认fragment |
| cancleOverScrollMode() | void | 取消viewpager2边缘阴影 |
| setVertical() | boolean | 是否设置竖直viewpager2,默认横向 |
| setOffscreenPageLimit() | integer | 设置预加载数量 |
| setPreLoadLimit() | integer | 设置滑动到limit触发预加载监听 |
github传送门
SmartViewPager2Adapter
其他作品
万能阴影布局