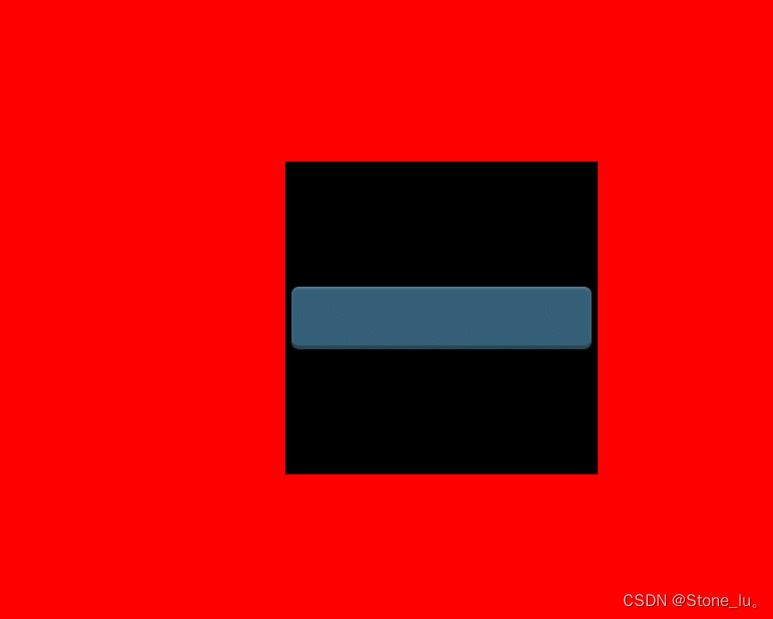
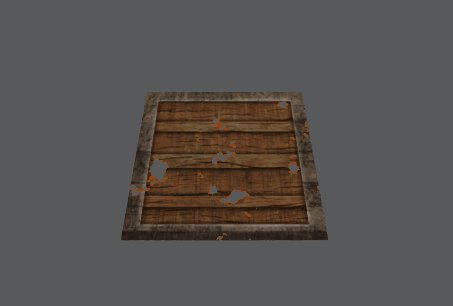
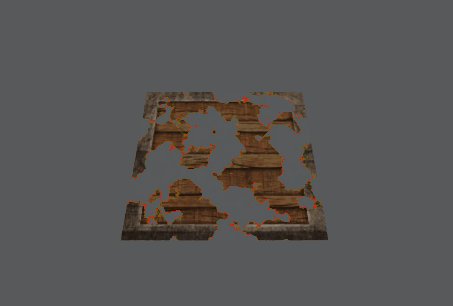
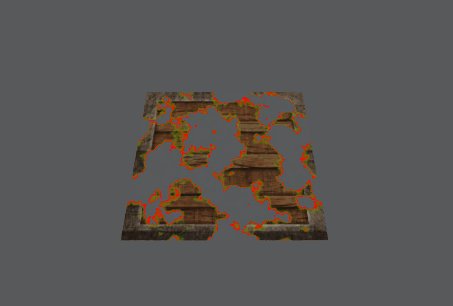
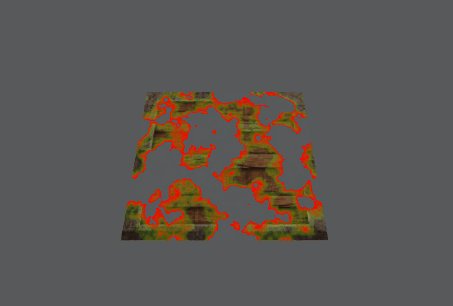
一、效果图

二、原理分析
- 实现原理就是在片元着色器中,对像素点进行渐进丢弃不显示。
- 借助美术做的噪点图(利用噪点图中rgb中r值来做计算)。比如噪点图r值从0-1。我们从小到大让r值逐渐丢弃,比如刚开始r < 0.1丢弃,然后t < 0.2丢弃...知道t <= 1的也丢弃,那就是完全丢弃不显示了。
- 依据噪点图上一条r值作为依据,越接近丢弃值说明是边缘,然后对此进行边缘上色插值
- 对两张贴图进行采样,第一张图显示,第二噪点图进行clip像素丢弃判断。
三、主要方法
- clip(float) clip函数会将参数小于0的像素点直接丢弃掉
- saturate 返回0.0-1.0之间的数
- lerp(a,b,w) 根据w返回a到b之间的插值