背景
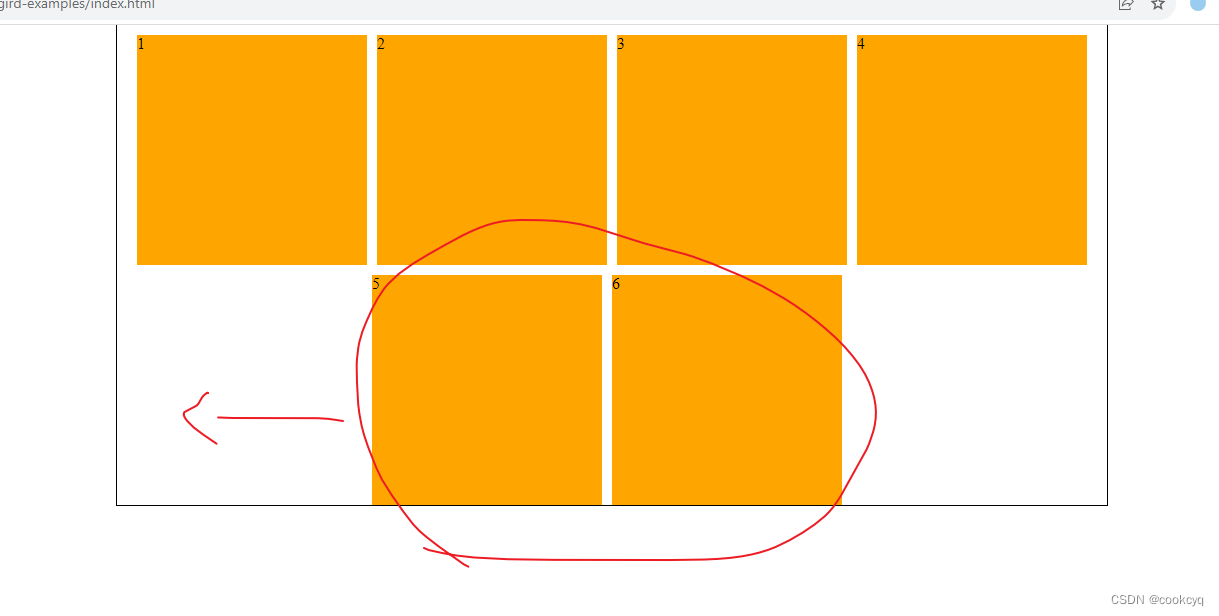
好久没写 CSS 了,最近产品提了个样式需求,让列表最后一排的元素要向左对齐,而不是居中分配,如图:

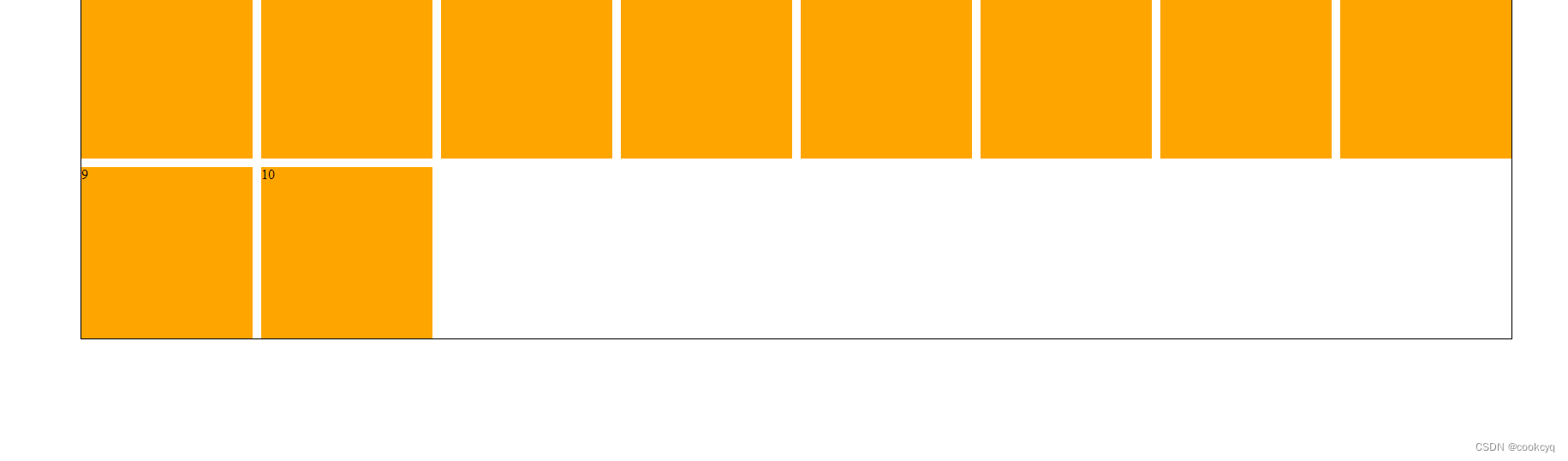
由于项目采用 flex 布局,一开始想到的是直接给容器加个 justify-content: flex-start

看起来确实满足了需求,但仔细观察你会发现,整体不居中了:

接下来我将会以不同的方式来解决上述问题。
方式1:手算容器宽度
以下所指的”组件“ = ”子元素“,”容器“ = ”父元素“。
整体不居中的其实是”容器宽度“与每排组件的宽度总和没有形成等量关系导致的,我们可以给容器设定 justify-content: center 或 space-between 来完成,但带来的问题就是上述所说的,最后一排组件不会向左居中。
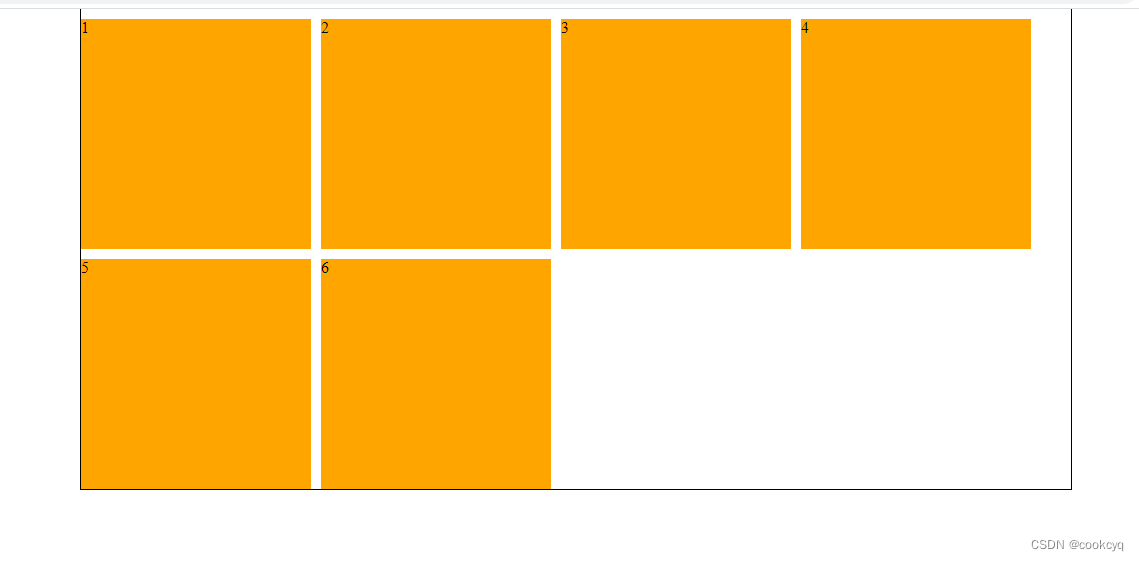
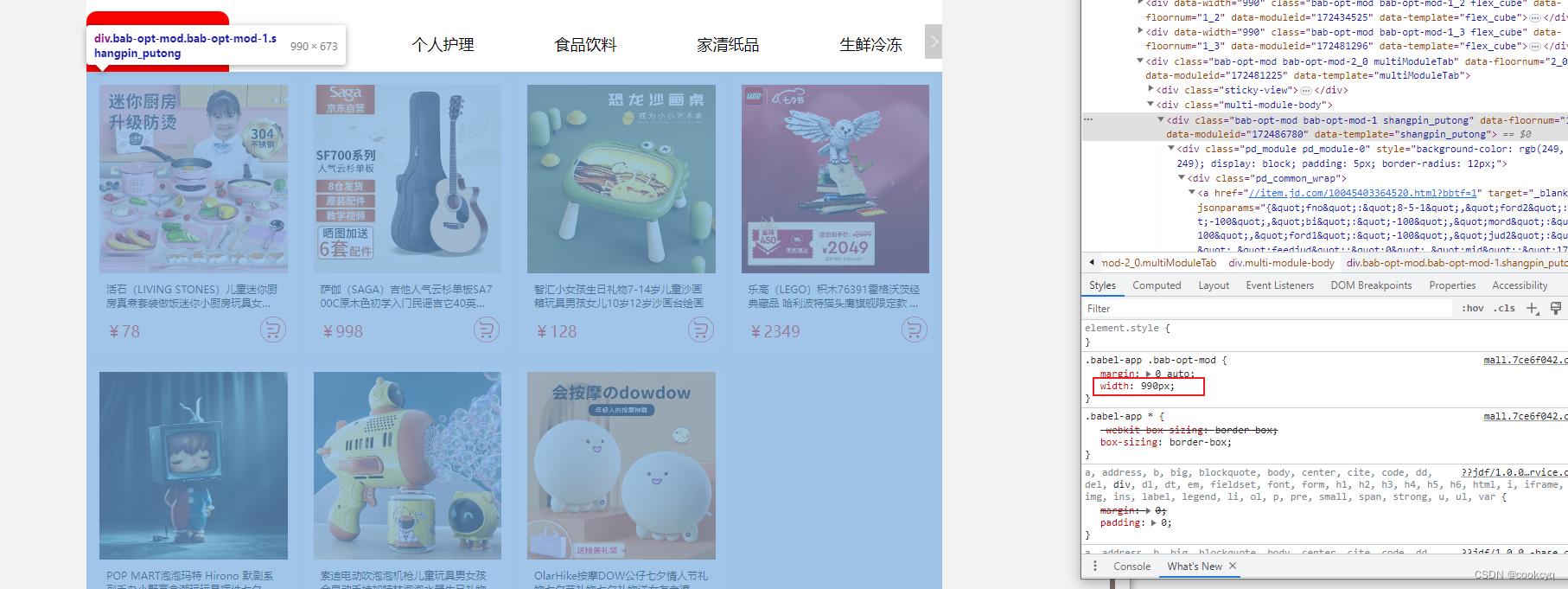
这里借鉴了某东的布局方案,从效果上看,确实解决了最后一排组件向左且整体居中的问题,原理也很简单,就是父容器定宽,组件动态计算铺满来形成等量关系,如图:


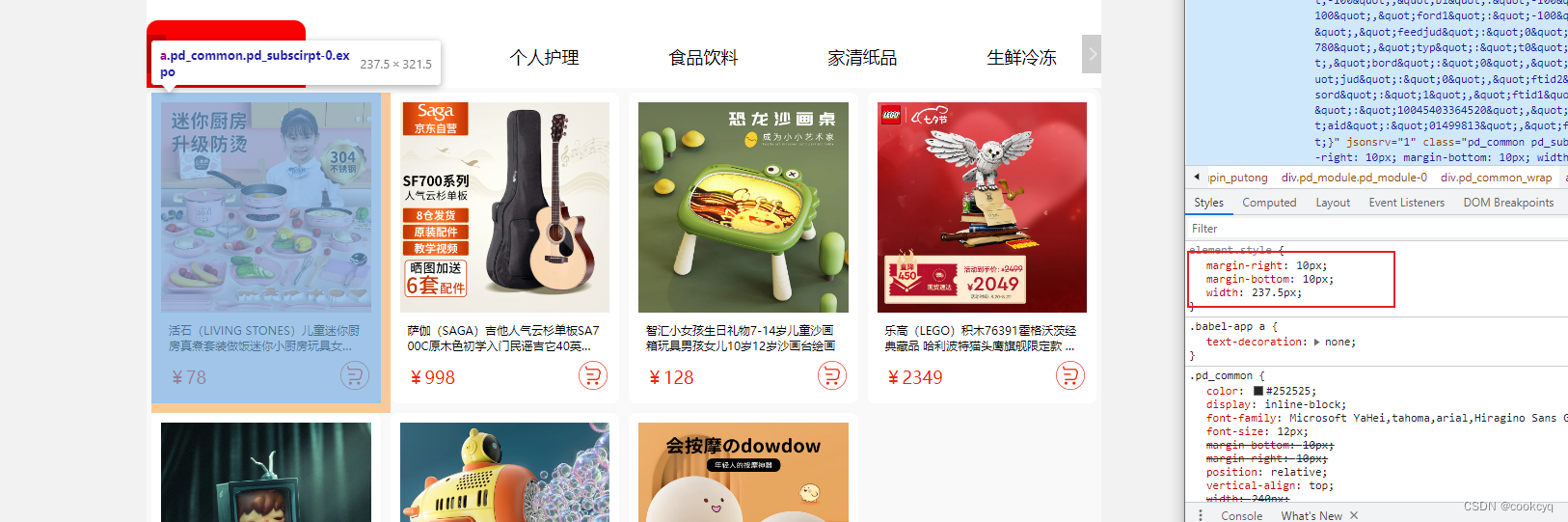
每个组件的宽度计算方式是: (990 / 4) - 10 = 237.5(减 10 是要留给外边距),这样每排总宽度就等同于容器宽度: 237.5*4 + 10*3 = 990 形成等量关系,其中 10*3 表示每排组件前 3 个设定外边距,最后 1 个不加:

知道原理后实现也蛮简单的,案例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,body {
margin: 0; padding: 0;
}
* {
box-sizing: border-box;
}
.container{
display: flex;
flex-wrap: wrap;
width: 990px;
margin: 0 auto;
outline: 1px solid;
}
.component {
width: 240px;
height: 240px;
background-color: orange;
margin-right: 10px;
margin-top: 10px;
}
.component:nth-child(4n) {
margin-right: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="component">1</div>
<div class="component">2</div>
<div class="component">3</div>
<div class="component">4</div>
<div class="component">5</div>
<div class="component">6</div>
</div>
</body>
</html>
如果希望宽高度能够响应式,换个单位即可,比如 vh/vw 或 rem 等。
效果:

然而这种方案的缺陷是,若产品要求每排组件数量从 4个 改为 8 个时,我们又得重新计算。
没事,咋们继续往下看方式2如何解决。
方式2:使用 Flex + Grid 布局
这种方式的思路是:父容器用 flex 布局让整体居中,子容器用 grid 布局提供的 grid-tempelate-columns 定列宽,案例代码如下:
关于 grid 布局的更多用法可参考文档,这里我们只要了解 grid-tempelate-columns(设定列宽)、 gap(每个组件的外边距) 即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,body {
margin: 0; padding: 0;
}
* {
box-sizing: border-box;
}
.super-box{
display: flex;
justify-content: center;
}
.container {
display: grid;
grid-template-columns: repeat(4, 200px);
gap: 10px;
outline: 1px solid;
}
.component {
background-color: orange;
height: 200px;
}
</style>
</head>
<body>
<div class="super-box">
<div class="container">
<div class="component">1</div>
<div class="component">2</div>
<div class="component">3</div>
<div class="component">4</div>
<div class="component">5</div>
<div class="component">6</div>
<div class="component">7</div>
<div class="component">8</div>
<div class="component">9</div>
<div class="component">10</div>
</div>
</div>
</body>
</html>
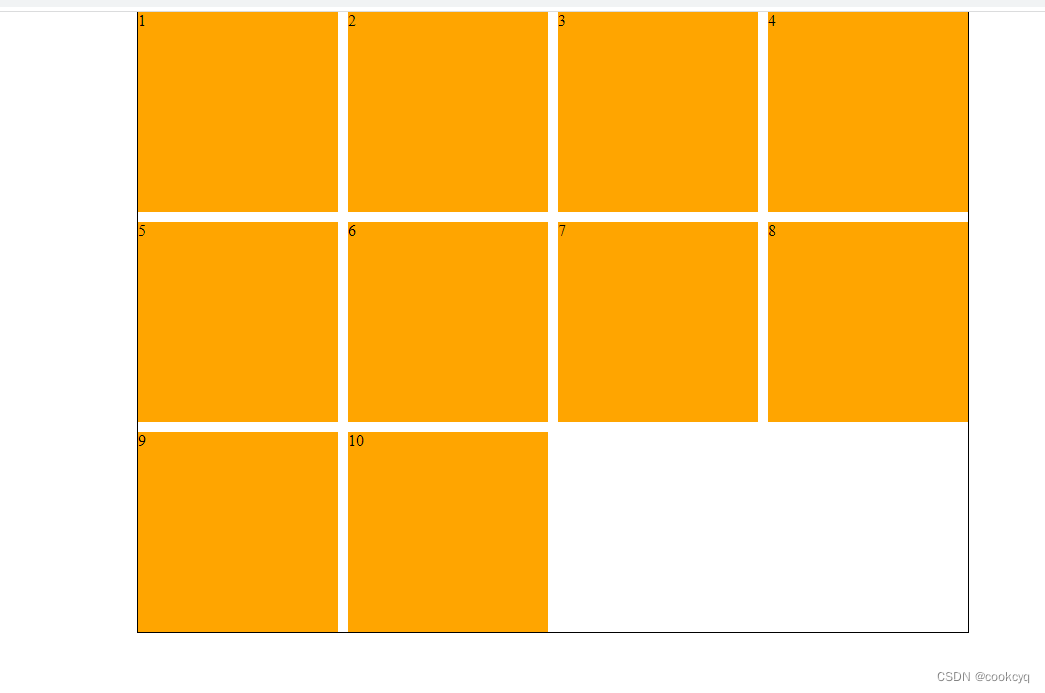
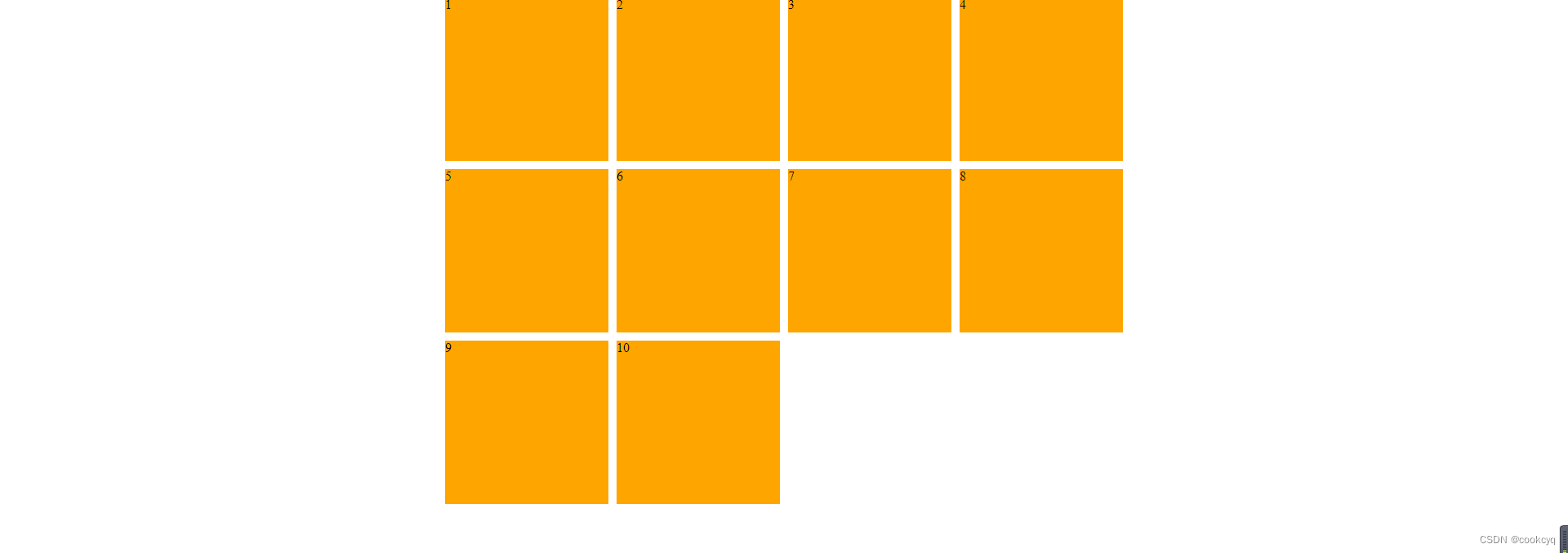
效果:

如果想调整 column 列数,只需改动 grid-template-columns: repeat(8, 200px); 这行,解决了方式1需要人工计算的问题:

实际上我们还可以继续优化,往下看👇
方式3:使用 Grid 布局
方式2的原理是让父容器lex 的 justify-content: center 整体达到居中。
这里有个误区要注意,justify-content 不仅仅用于 flex,还可用于 grid,于是我们只需将 justify-content 挪到子容器里,父容器则完全可剔除掉,改造如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,body {
margin: 0; padding: 0;
}
* {
box-sizing: border-box;
}
.container {
display: grid;
grid-template-columns: repeat(4, 200px);
gap: 10px;
justify-content: center;
}
.component {
background-color: orange;
height: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="component">1</div>
<div class="component">2</div>
<div class="component">3</div>
<div class="component">4</div>
<div class="component">5</div>
<div class="component">6</div>
<div class="component">7</div>
<div class="component">8</div>
<div class="component">9</div>
<div class="component">10</div>
</div>
</body>
</html>
效果:

语法上看是不是更简洁了?
本文就到这里,若有更好的方案欢迎指出。
完!