目录
目录
前言
系列文章列表
JavaScript初学
思维导图
1,如何在Edge浏览器中执行 JavaScript
1.1,首先按F12
1.2,使用控制台窗口调试js代码
1.2.1,如何使用
1.2.2,进行js测试使用
1.3,Edge小脚本
1.3.1,如何创建脚本
1.3.2,运行脚本
2,JavaScript 输出
3,弹出警告框来显示数据
3.1,代码解读
3.2,效果展示
4,操作 HTML 元素
4.1,代码解读
4.2,效果展示
5,写信息到网页中
5.1,代码解读
5.2,效果展示
6.写到控制台
6.1,代码解读
6.2,效果展示
7,总结
前言
本文章是对小白学习js的初级教程,也是我对自己学习经验的一种总结,文章大多采用使用案例加讲解,带动学习的方式.
因为我们的天性总是喜欢有及时反馈的事物,但是学习是一个慢长的事情,而有结果的回应,才会更好的促进自己去学习
系列文章列表
JavaScript初学
思维导图

1,如何在Edge浏览器中执行 JavaScript
1.1,首先按F12
初次使用时按F12后会提示你,是否打开,开发者工具,确定后,就会打开一个如图所示的页面:
1.2,使用控制台窗口调试js代码
1.2.1,如何使用
这里,我们点击控制台,然后点击圆圈划斜线的图案
1.2.2,进行js测试使用
这里我们输入console.log(),这个是控制台输出指令,当然控制台可以进行一些运算操作.
这里我们按图中的圈可以清空窗口
1.3,Edge小脚本
1.3.1,如何创建脚本
我们也可以在Edge浏览器中创建一个脚本来执行,在开发者工具中点击源代码,点击>>,选择其中的片段,然后选择点击新片段来创建一个脚本文件:
我们在新创建的文件中输入下面的代码
document.write(Date());
1.3.2,运行脚本
右键左边的文件点击运行即可
2,JavaScript 输出
注意:JavaScript 没有任何打印或者输出的函数。但是
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
3,弹出警告框来显示数据
3.1,代码解读
这里我们使用window.alert()方法去弹窗警示框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹窗</title>
</head>
<body>
<h1>我的第一个弹窗</h1>
<script>
window.alert('1' + '3'+'1'+'4');
</script>
</body>
</html>3.2,效果展示
4,操作 HTML 元素
4.1,代码解读
使用 document.getElementById(id) 方法,来访问需要的元素,使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或修改元素内容:
document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码
innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改文本</title>
</head>
<body>
<h1>我的第一个修改文本练习</h1>
<p id="demo">进行修改的文字</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script>
</body>
</html>4.2,效果展示
5,写信息到网页中
5.1,代码解读
这里使用 document.write() 可以向网页写入内容。
其中Date(),这个方法是js中的一个获取时间和日期的方法.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>信息到网页</title>
</head>
<body>
<h1>我的第一个写信息到网页练习</h1>
<script>
document.write(Date());
</script>
</body>
</html>5.2,效果展示
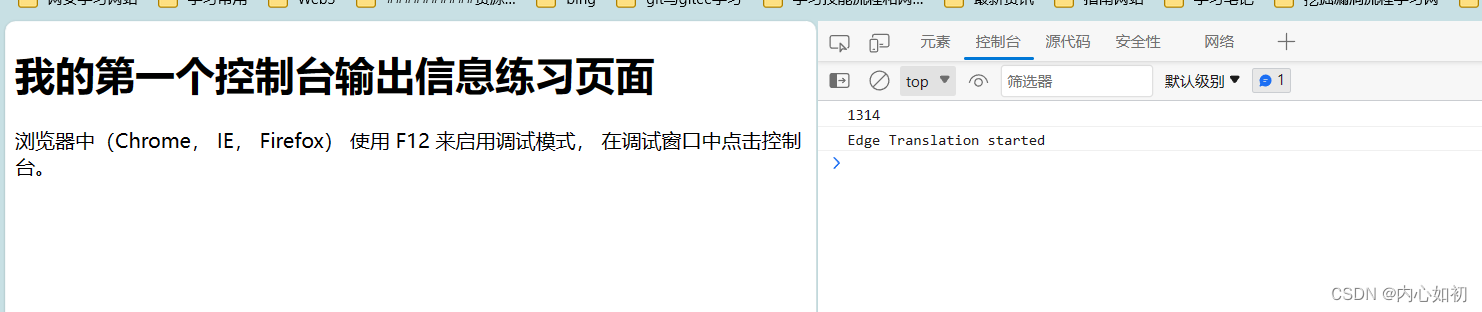
6.写到控制台
6.1,代码解读
使用 console.log() 方法在浏览器中显示 JavaScript 值。
在浏览器中使用 F12 来启用调试模式, 在调试窗口中点击控制台菜单。
这里我们使用的就是基本的运算,但是使用了console.log()这个方法是向控制台输出运算结果或信息的方法.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制台输出</title>
</head>
<body>
<h1>我的第一个控制台输出信息练习页面</h1>
<p>
浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击控制台。
</p>
<script>
a = "13";
b = "14";
c = a + b;
console.log(c);
</script>
</body>
</html>6.2,效果展示
7,总结
本章主要是对于javascript学习中的输出,有个大体上的了解,同时通过教学能够更好的使用浏览器来方便我们去学习和运行代码,也是对自己进行笔记整理,对抓住信息关键点的一种提高.
每日一言
为什么要担心?如果努力了,担心不会让结果变得更好。
如果我的学习笔记对你有用,不妨点赞收藏一下,感谢你的支持,当然也欢迎大佬给我一下建议或是对笔记中的不足进行补充,对我学习大有帮助,谢谢。


















![[acwing周赛复盘] 第 120 场周赛20230909](https://img-blog.csdnimg.cn/c0a7734816574bd9bf11ece5ab4772bc.png)