哈喽,大家好啊,这里是雷工笔记,我是雷工。
数据类型比较常见,无论是对程序员,还是电气工程师来说,都再熟悉不过了,这里跟着教程了解一下,主要看跟自己以往在其他PLC,C#,组态软件中应用的有啥不同。
一、了解数据类型
在计算机的世界就像黑客帝国中的超级计算机,其中的人、物其实都是虚拟的数据。
数据类型:用来在计算机中标记程序的运算规则的。
计算机程序可以处理海量的数据,为啥要给数据分类?
1、为了更加充分和高效的应用计算机内存。
2、为了更加方便程序猿合理的使用数据。
二、数据类型分几种
JavaScript中的数据类型整体分为两大类:
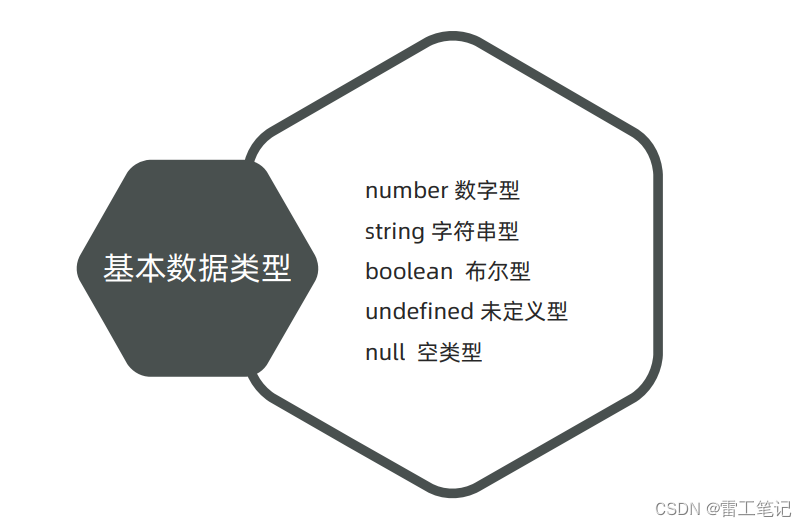
1、基本数据类型;

2、引用数据类型(复杂类型);

三、Number数字型
数字型即我们小学中学到的数字,可以是整数、小数、正数、负数。
数字类型:只要变量的值是纯数字,且没有引号,那么当前变量就是数字类型。
相比其他组态软件中分16位整型,双整型,有符号,无符号,浮点数等类型要简单些。
示例:
let age =20 //整数
let pi = 3.14 //小数
在JavaScript语言中正数、负数、小数等统称为数字类型Number。
注意事项:
1、JavaScript语言属于弱数据类型,变量到底属于什么类型,需要等赋值后,才能确定。
2、Java语言属于强数据类型,例如:int b=4;定义时就确认了,必须是整数。
四、算术运算符
1、数字类型在程序中可以有许多操作,例如,加+,减-,乘*、除/,等待,经常涉及运算。
运算涉及到算术运算符,也称作数学运算符,主要包括加、减、乘、除、取余等。
2、说到计算就涉及计算的优先级,在JavaScript中的优先级和小学数学中的算术优先级一样,都是先乘除,后加减,想改变加括号。
3、NaN代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果。
示例:
console.log('老师'-2) //NaN
NaN是粘性的。任何对NaN的操作都会返回NaN。
示例:
console.log(NaN +2) //NaN
五、字符串类型string
1、通过单引号(‘’)、双引号(“”)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
示例:
let myName = '雷工笔记' //使用单引号
let name = “雷工” // 使用双引号
let tel = '18712345678' // 看上去是数字,但是是引号包裹了,就是字符串。
let str = ‘ ’ // 这种是空字符串
2、注意事项:
2.1、无论单引号或是双引号必须成对应用;
2.2、单引号/双引号可以互相嵌套,但是不可以自己嵌套自己;
2.3、必要时可以使用转义符\,输出单引号或者双引号。
3、拼接字符串
使用场景:+运算符,可以实现字符串的拼接。
使用口诀:数字相加,字符相连;
示例:
document.write(‘我是’+‘雷工笔记’) //我是雷工笔记
let myName = ‘高启强’
let work = ‘卖鱼’
document.write( myName + work) //高启强卖鱼
注意:
只要变量中有一个数据类型是字符串类型,那么在计算的时候遇到加号,则直接拼接字符串;
如果遇到除加号以外的符号,那么计算机先将字符串转换为对应的数字,然后再计算,
4、模板字符串
4.1、应用场景
拼接字符串和变量
在没有它之前,要拼接变量比较麻烦
示例:
document.write(‘哈喽,大家好,我是’+name+‘!今年‘+age+岁’)
4.2、模板字符串语法
● ``(反引号)
●在模板字符串中通过${变量}获取变量的值。
● 反引号在英文输入模式下,键盘键Tab上面那个按键(1左边那个按键)

● 内容拼接时,用${}包裹住变量。
示例:
document.write(`哈喽,大家好,我是${name}!今年${name}岁`)
好像C#中也有类似的应用方法。
六、布尔类型boolean
表示开关量,是或否时在计算机中对应的是布尔类型。
他有两个固定的值,True与False,表示真时用true,表示假时用False。
true:代表正确的,条件成立的;
False:代表错误的,条件不成立的;
示例:
//雷工笔记有趣嘛?
let isFun = true
console.log(isFun)
七、undefined类型
7.1、未定义是比较特殊的类型,只有一个值undefined。
7.2、什么情况下出现?
只声明变量,不赋值的情况下,变量的默认值为undefined,一般很少【直接】为某个变量赋值为undefined。
undefined值本身表示的含义未定义;
示例:
let name // 声明变量但是未赋值
document.write(name) //输出undefined
7.3、实例场景:
我们开发中经常声明一个变量,等待传送过来的数值。
如果我们不确定这个数据是否有传递过来,此时我们可以通过检测这个变量是不是undefined,来确定是否有数据传递过来。
八、null类型(对象类型,属于引用类型)
8.1、如果变量的值是null,那么变量的数据类型叫空类型,——对象类型。
JS中的null仅仅是一个表示“无”、“空”或“值未知”的特殊值。
示例:
let name=null
console.log(name) //null
8.2、null和undefined的区别:
● undefined表示木有赋值
● null 表示赋值了,但是内容为空
8.3、null实例场景:
官方说明:把null作为尚未创建的对象。
将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
九、后记
以上为学习JavaScript基础知识数据类型的相关笔记。












![[JAVAee]IP数据包的组包与分包](https://img-blog.csdnimg.cn/4afcfdd09e824e4fbda1ee410ed9ee80.png)