<TextInput returnKeyType="search"
returnKeyLabel="搜索"
onSubmitEditing={e => {
toSearch(keyword);
}} />
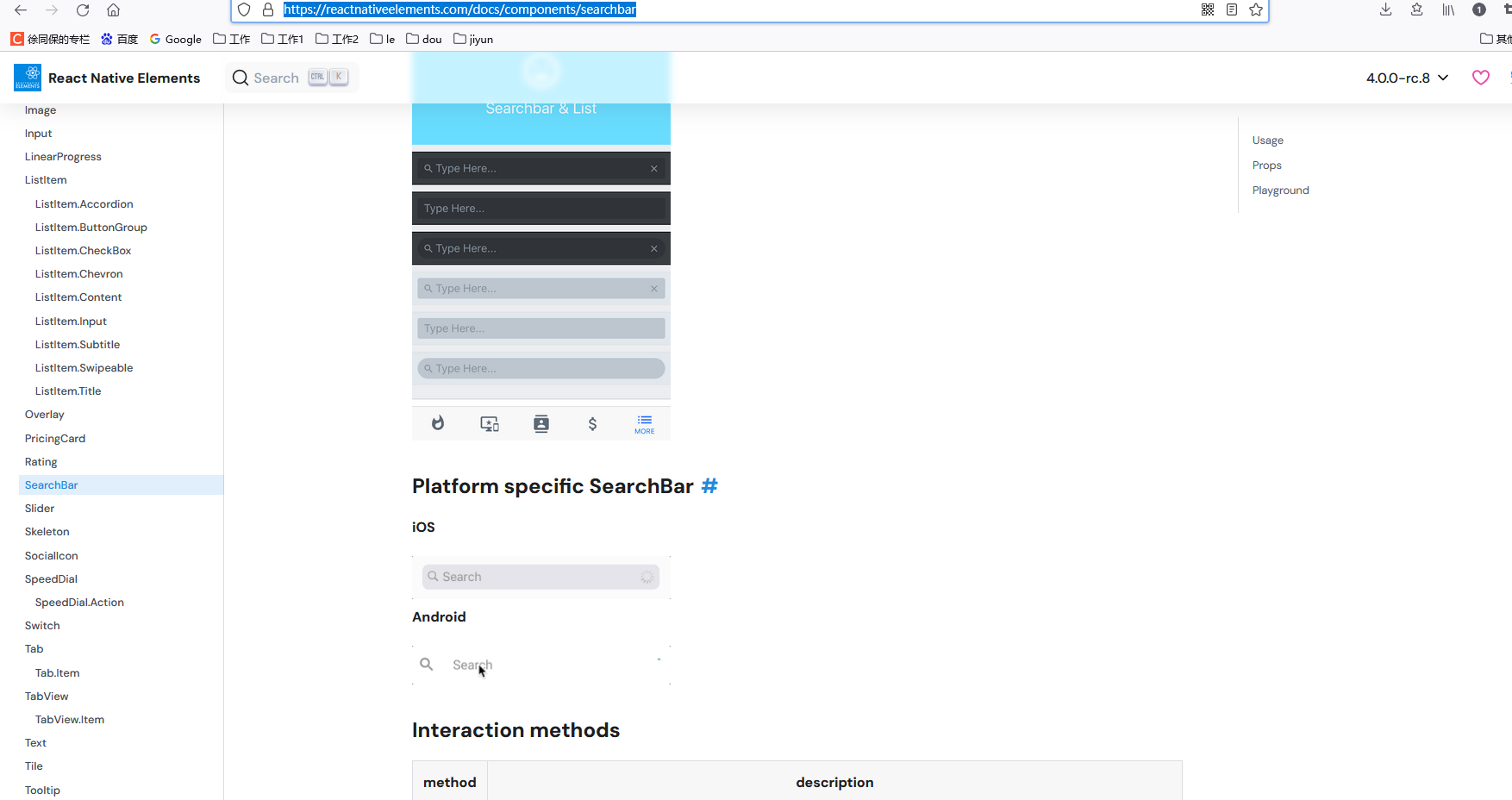
<SearchBar
ref={serachBarEl}
placeholder="请输入"
onChangeText={handleChangeSearch}
value={search}
onSubmitEditing={handleSearchBarSubmit}
lightTheme={true}
searchIcon={
<Icon name="search" style={styles.mUserlistSearchBarIcon}></Icon>
}
clearIcon={
<Icon
name="delete"
style={styles.mUserlistSearchBarIcon}
onPress={handleSearchBarClear}
></Icon>
}
returnKeyType="search"
returnKeyLabel="搜索"
containerStyle={styles.mUserlistSearchBarContainerStyle}
inputContainerStyle={styles.mUserlistSearchBarInputContainerStyle}
/>https://www.reactnative.cn/docs/textinput#returnkeylabel

https://reactnativeelements.com/docs/components/searchbar