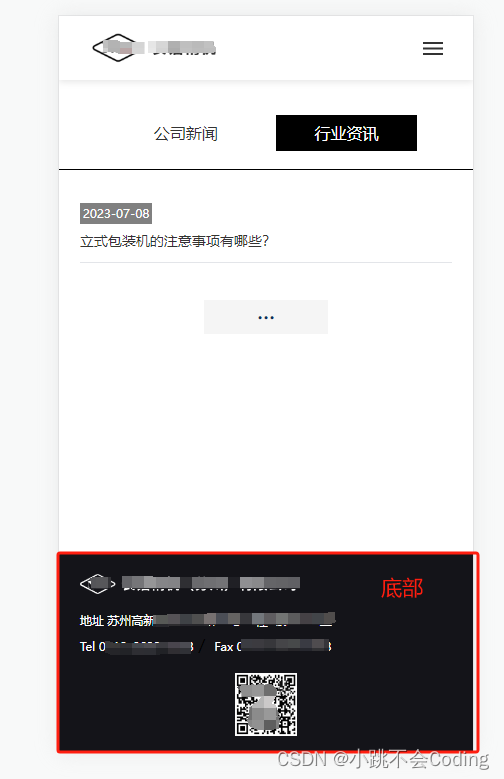
一、问题描述:
在使用h5开发页面时,会遇到这个情况:当整个页面高度不足以占满显示屏一屏,页脚不是在页面最底部,影响用户视觉。想让页脚始终在页面最底部,我们可能会想到用:
1.min-height来控制content中间内容区高度,来让页面高度能够占满显示屏一屏,但是大型网站页面比较多的情况下footer都是模块化添加进去的,每个页面高度都不会一样,不可能去设置每个页面中间内容区min-height高度,而且用户的显示屏的大小都不一样,无法精确设置min-height高度,无法保证用户看到页面页脚不是在最底部或页面不出现滚动条;
2.页脚固定定位:页脚相对于body固定定位会显示在最底部,但是页面有滚动条时,页面滚动,页脚会悬浮在内容区上,可能以上都不是你想要的效果。
二、解决方式:
以下两种方式都可以解决,亲测好用!
1.第一种方式:

<body>
<!-- 头部 -->
<div class="header">头部</div>
<!-- 内容-->
<div class="content">内容部分</div>
<!-- 产品-->
<div class="product">产品部分</div>
...
<!-- 底部 -->
<div class="footer">底部内容....</div>
</body>
<style>
body{
position: relative; /* 设置定位*/
padding-bottom: 360px !important; /*这个高度等于底部的高度*/
box-sizing: border-box;
}
/* 底部*/
.footer {
width: 100%;
height: 360px; /* 必须要有明确的高度*/
overflow: hidden;
background: #141419;
box-sizing: border-box;
position: absolute; /* 设置定位*/
bottom: 0px;
left: 0px;
}
/*以上设置在PC端上是没有问题的,*/
/*但是如果是手机端,还需要加入以下代码:*/
@media only screen and (max-width:768px) {
body{
min-height: 100vh; /*给body设置一个最小高度*/
}
}
</style>
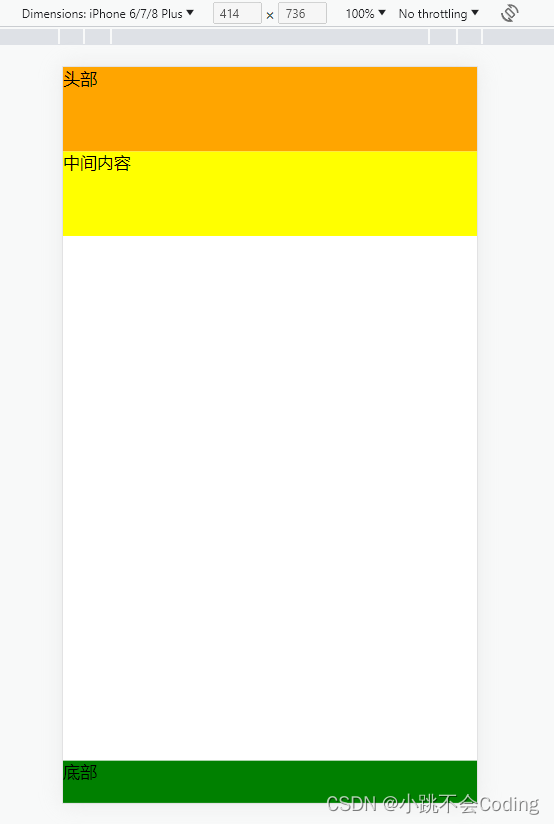
2.第二种方式:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
font-size:40px;
}
#container {
position: relative;
width: 100%;
min-height: 100%;
padding-bottom: 100px;
box-sizing: border-box;
}
.header {
width: 100%;
height: 200px;
background: orange;
}
.main {
width: 100%;
height: auto;
min-height: 200px;
background: yellow;
}
.footer {
width: 100%;
height: 100px;
/* footer的高度一定要是固定值*/
position: absolute;
bottom: 0px;
left: 0px;
background: green;
}
</style>
<body>
<div id="container">
<div class="header">头部</div>
<div class="main">中间内容</div>
<div class="footer">底部</div>
</div>
</body>
</html>
OK完成~