这里使用的springboot+thymeleaf实现,所以需要有springboot技术使用起来更方便
当然,只使用html加js也可以实现,下面直接开始
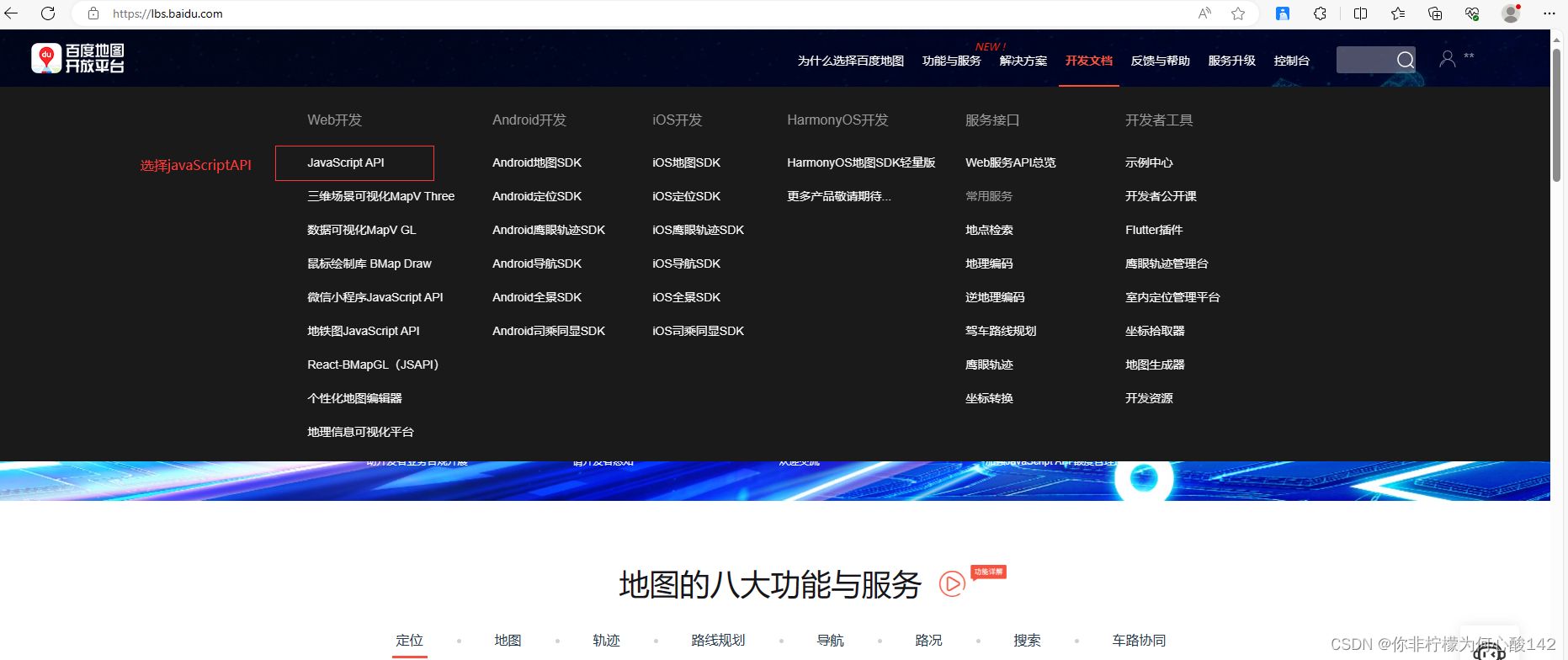
首先我们需要去百度地图注册一个AK(百度地图开放平台 | 百度地图API SDK | 地图开发)
找到左上角的开发文档,选择javaScriptAPI


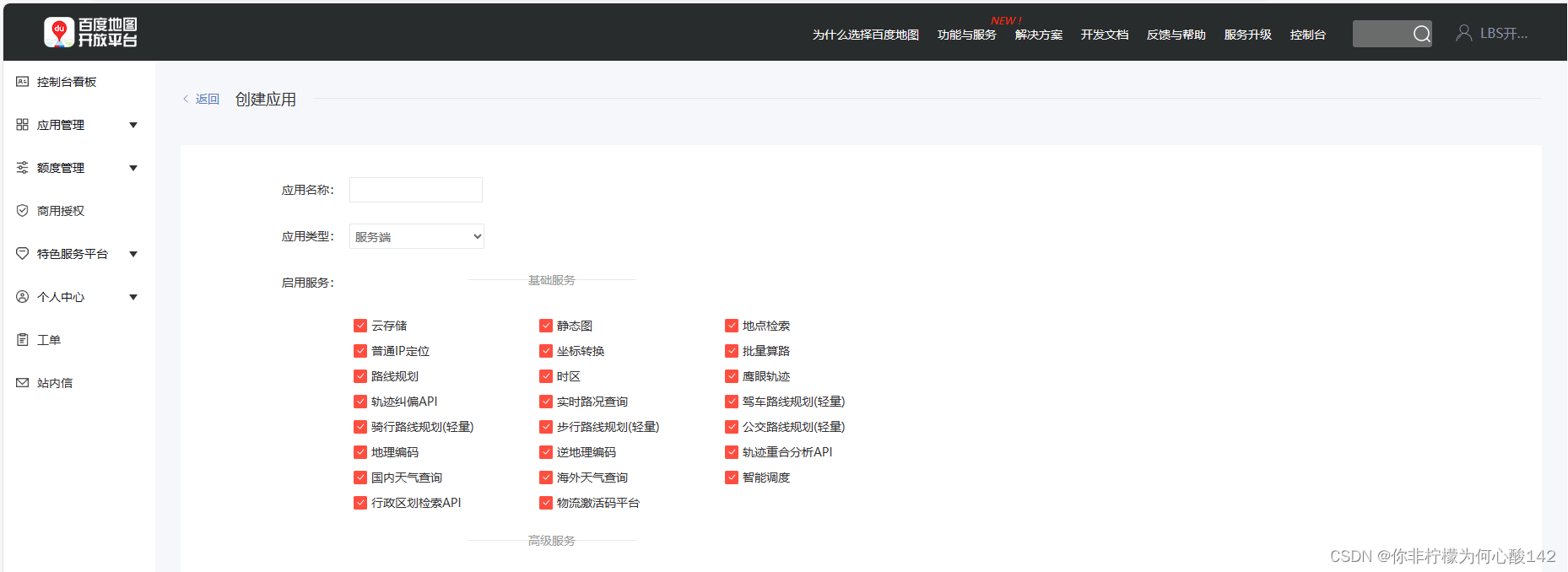
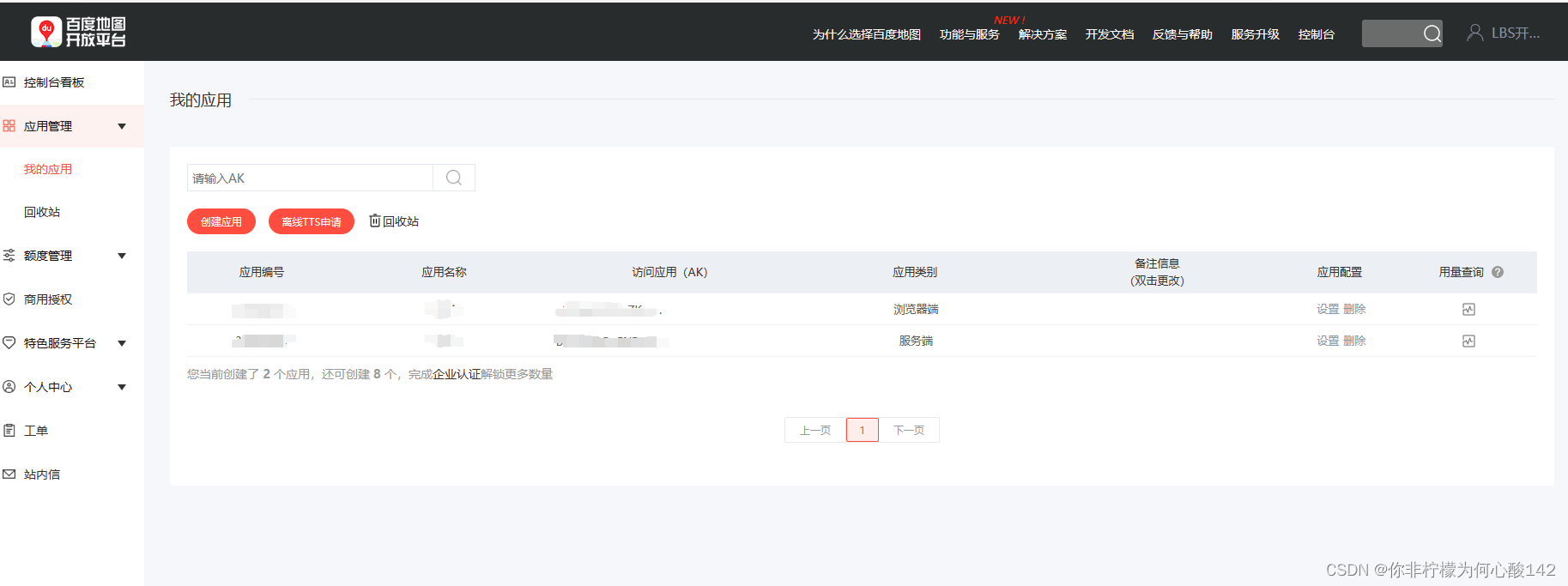
按照步骤一步步走,注册好了后,点击应用管理——点击创建应用——去申请AK密钥

选择浏览器,随便去个名字,白名单必须填写,我们填*表示所有都可以访问!!(只做测试)

创建好了效果如下

就可以获得我们的AK密钥了
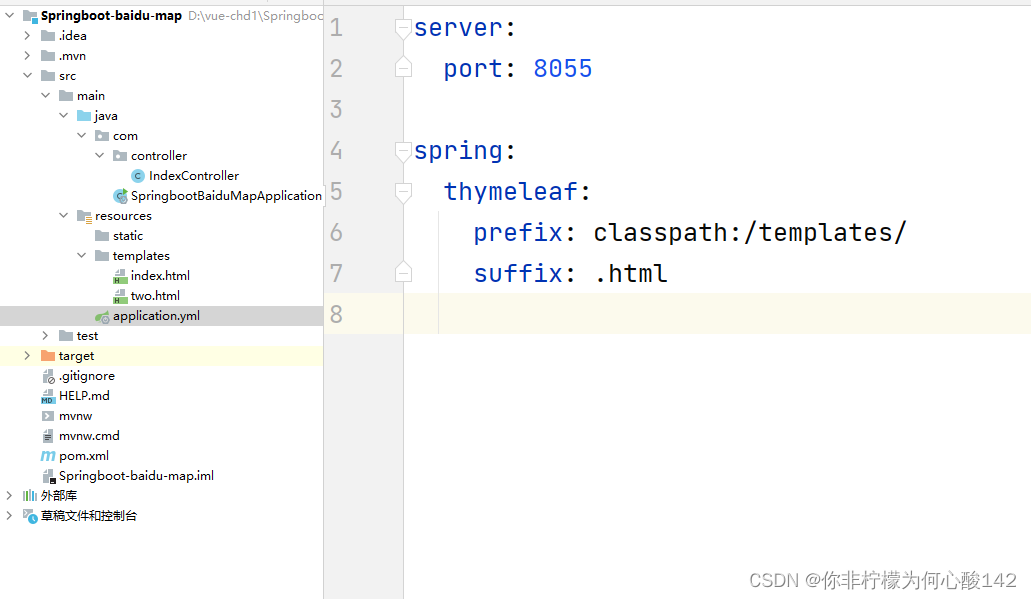
接下来直接放入代码,首先我们先搭建一个springboot项目,添加thymeleaf依赖与配置

直接上地图代码,需要把获取的AK密钥填写进来,一切就准备就绪了
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的AK密钥"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
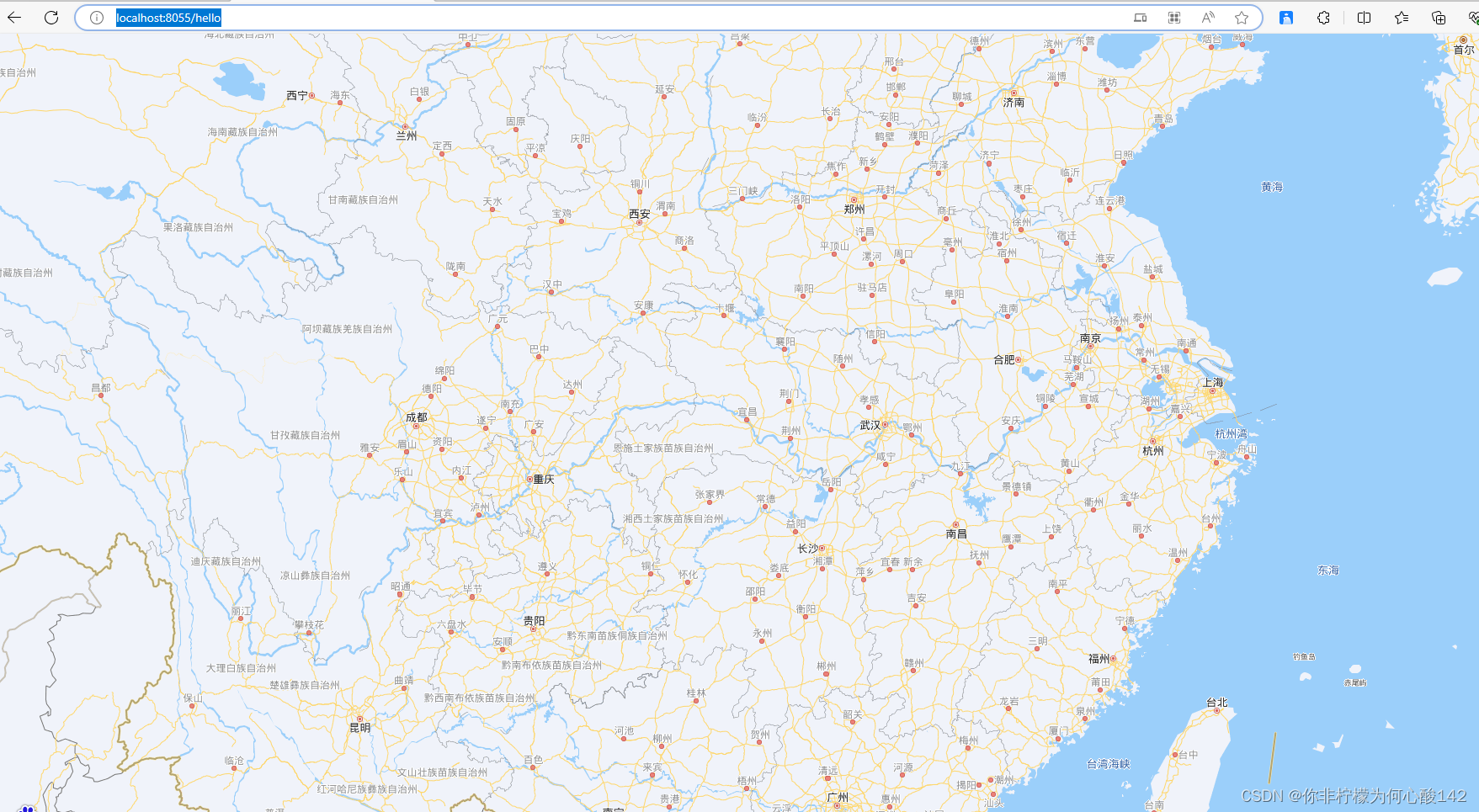
直接启动,启动后访问相对应的接口,看到如下效果就表示成功了

希望可以帮到各位小伙伴