概述
前面的文章讲到了基于语雀的在线文档编辑器的实现,在本文,将基于v-md-editor实现在线文档的编辑。
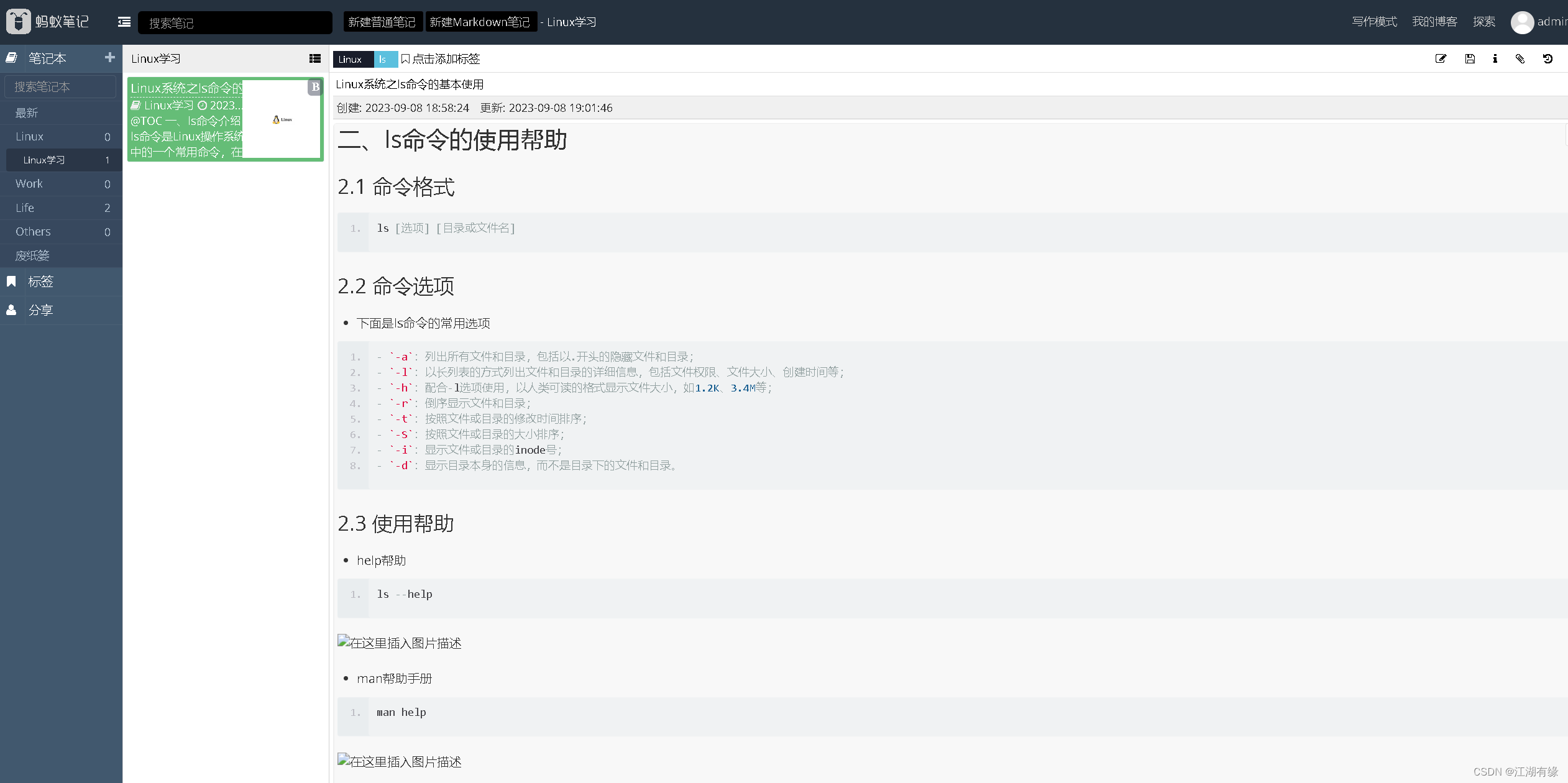
实现后效果


实现
说明:本文是基于Vue3实现的,实现了:1.Markdown的在线编辑和预览;2. 文件的上传和直接粘贴上传。
1. 编辑器介绍
- 官方文档
v-md-editor是基于 Vue 开发的 markdown 编辑器组件.
2. 依赖
{
"dependencies": {
@kangc/v-md-editor": "^2.3.15",
"codemirror": "^5.65.14",
"highlight.js": "^11.8.0",
"prismjs": "^1.29.0"
}
}
main.js添加如下内容:
// 预览组件以及样式
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import VMdEditor from '@kangc/v-md-editor/lib/codemirror-editor';
import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js';
import createCopyCodePlugin from '@kangc/v-md-editor/lib/plugins/copy-code/index';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import '@kangc/v-md-editor/lib/style/preview.css';
import '@kangc/v-md-editor/lib/plugins/copy-code/copy-code.css';
import '@kangc/v-md-editor/lib/theme/style/vuepress.css';
import '@kangc/v-md-editor/lib/style/codemirror-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
import createTipPlugin from '@kangc/v-md-editor/lib/plugins/tip/index';
import createLineNumbertPlugin from '@kangc/v-md-editor/lib/plugins/line-number/index';
import '@kangc/v-md-editor/lib/plugins/tip/tip.css';
// highlightjs
import hljs from 'highlight.js';
// codemirror 编辑器的相关资源
import Codemirror from 'codemirror';
// mode
import 'codemirror/mode/markdown/markdown';
import 'codemirror/mode/javascript/javascript';
import 'codemirror/mode/css/css';
import 'codemirror/mode/htmlmixed/htmlmixed';
import 'codemirror/mode/vue/vue';
// edit
import 'codemirror/addon/edit/closebrackets';
import 'codemirror/addon/edit/closetag';
import 'codemirror/addon/edit/matchbrackets';
// placeholder
import 'codemirror/addon/display/placeholder';
// active-line
import 'codemirror/addon/selection/active-line';
// scrollbar
import 'codemirror/addon/scroll/simplescrollbars';
import 'codemirror/addon/scroll/simplescrollbars.css';
// style
import 'codemirror/lib/codemirror.css';
// Prism
import Prism from 'prismjs';
// highlight code
import 'prismjs/components/prism-json';
VMdEditor.use(githubTheme, {
Hljs: hljs,
});
VMdPreview.use(vuepressTheme, {
Prism,
});
VMdPreview.use(createCopyCodePlugin());
VMdEditor.Codemirror = Codemirror;
VMdEditor.use(createTipPlugin());
VMdPreview.use(createLineNumbertPlugin());
VMdEditor.use(createLineNumbertPlugin());
// 引入v-md-editor预览组件
app.use(VMdPreview);
app.use(VMdEditor);
3. 编辑器
编辑器的实现调用v-md-editor,实现upload-image即可完成图片的上传或者复制粘贴上传功能;通过left-toolbar和right-toolbar配置左右显示的工具栏。
<v-md-editor
ref="editor"
v-model="activeArticle['article_content']"
left-toolbar="h bold italic strikethrough quote ul ol table hr link image code tip | undo redo clear"
right-toolbar="preview sync-scroll fullscreen"
class="article-content-body"
:disabled-menus="[]"
@save="saveArticle"
@upload-image="handleUploadImage"
></v-md-editor>
<script>
{
methods: {
handleUploadImage(event, insertImage, files) {
let formData = new FormData();
formData.set("file", files[0]);
//这里使用封装的上传文件的接口
upload('file/upload/img', formData)
.then(res => {
if(res.code === 200) {
const {fileName, url} = res.data
insertImage({
url,
desc: fileName
})
} else {
ElMessage({
message: '图片上传失败!',
type: 'warning',
})
}
})
},
}
}
</script>
4. 文章预览
文章的预览调用v-md-preview,传入text即可实现。
<v-md-preview :text="articleInfo['article_content']"></v-md-preview>