🧑💻作者名称:DaenCode
🎤作者简介:CSDN实力新星,后端开发两年经验,曾担任甲方技术代表,业余独自创办智源恩创网络科技工作室。会点点Java相关技术栈、帆软报表、低代码平台快速开发。技术尚浅,闭关学习中······
😎人生感悟:尝尽人生百味,方知世间冷暖。
📖所属专栏:SpringBoot实战
系列文章目录
以下是专栏部分内容,更多内容请前往专栏查看!
| 标题 |
|---|
| 一文带你学会使用SpringBoot+Avue实现短信通知功能(含重要文件代码) |
| 一张思维导图带你学会Springboot创建全局异常、自定义异常 |
| 一张思维导图带你打通SpringBoot自定义拦截器的思路 |
| 28个SpringBoot项目中常用注解,日常开发、求职面试不再懵圈 |
| 一张思维导图带你学会SpringBoot、Vue前后端分离项目线上部署 |
| 一张流程图带你学会SpringBoot结合JWT实现登录功能 |
| 一张思维导图带你学会使用SpringBoot中的Schedule定时发送邮件 |
| 一张思维导图带你学会使用SpringBoot异步任务实现下单校验库存 |
| 一张思维导图带你学会SpringBoot使用AOP实现日志管理功能 |

专栏推荐
- 专门为Redis入门打造的专栏,包含Redis基础知识、基础命令、五大数据类型实战场景、key删除策略、内存淘汰机制、持久化机制、哨兵模式、主从复制、分布式锁等等内容。
链接>>>>>>>>>《Redis从头学》 - 专门为RabbitMQ入门打造的专栏,持续更新中。。。。。。。。
链接>>>>>>>《图解RabbitMQ》
文章目录
- 系列文章目录
- 专栏推荐
- 🌟Vue项目创建
- 🌟Vue整合ElementUI
- 🌟统一封装request.js
- 🌟跨域配置
- 🌟写在最后
🌟Vue项目创建
1.进入到要创建项目的文件夹,目录输入CMD,打开黑白命令窗口。我的目录是在E:/VueWorkspacke。

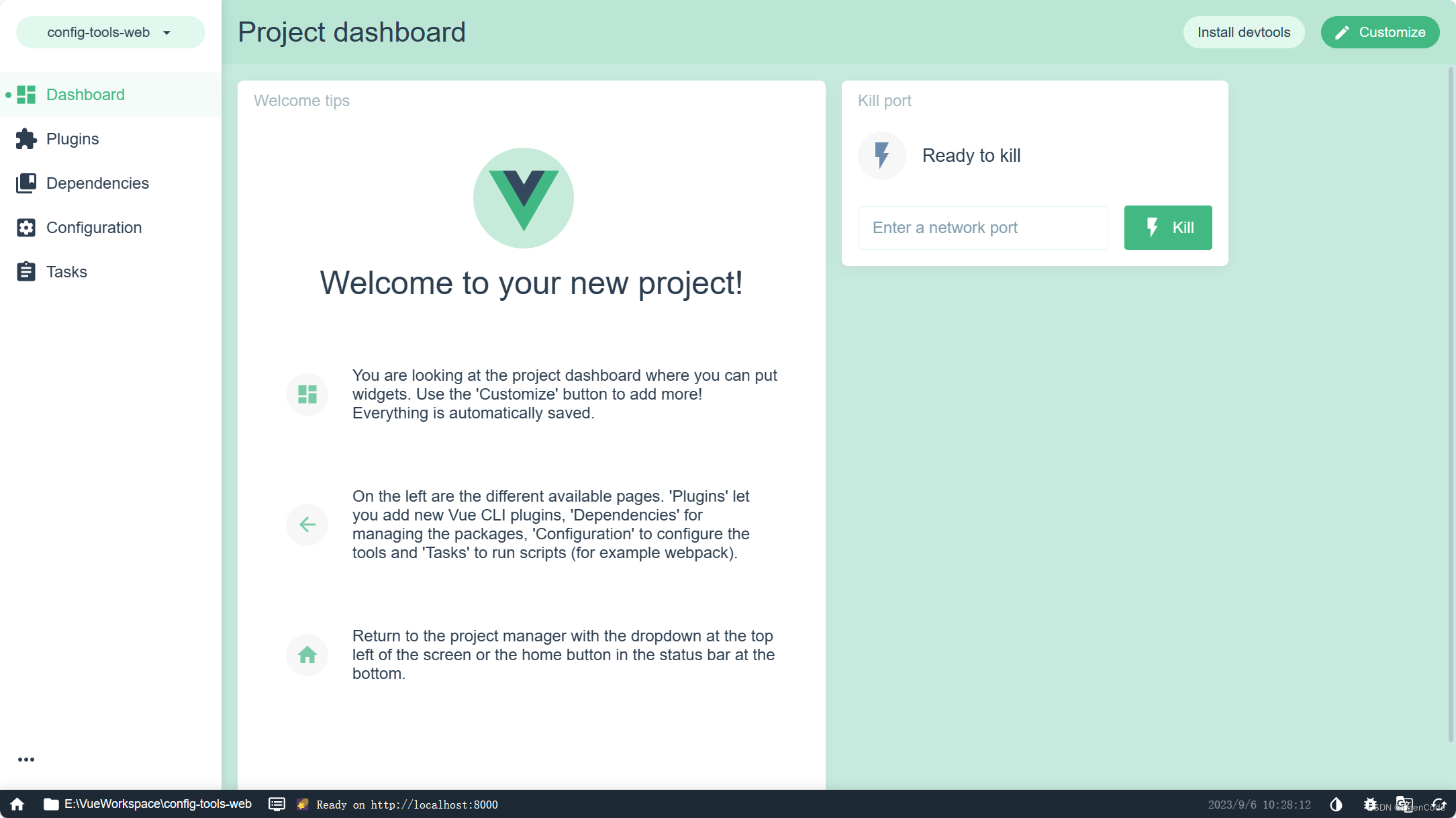
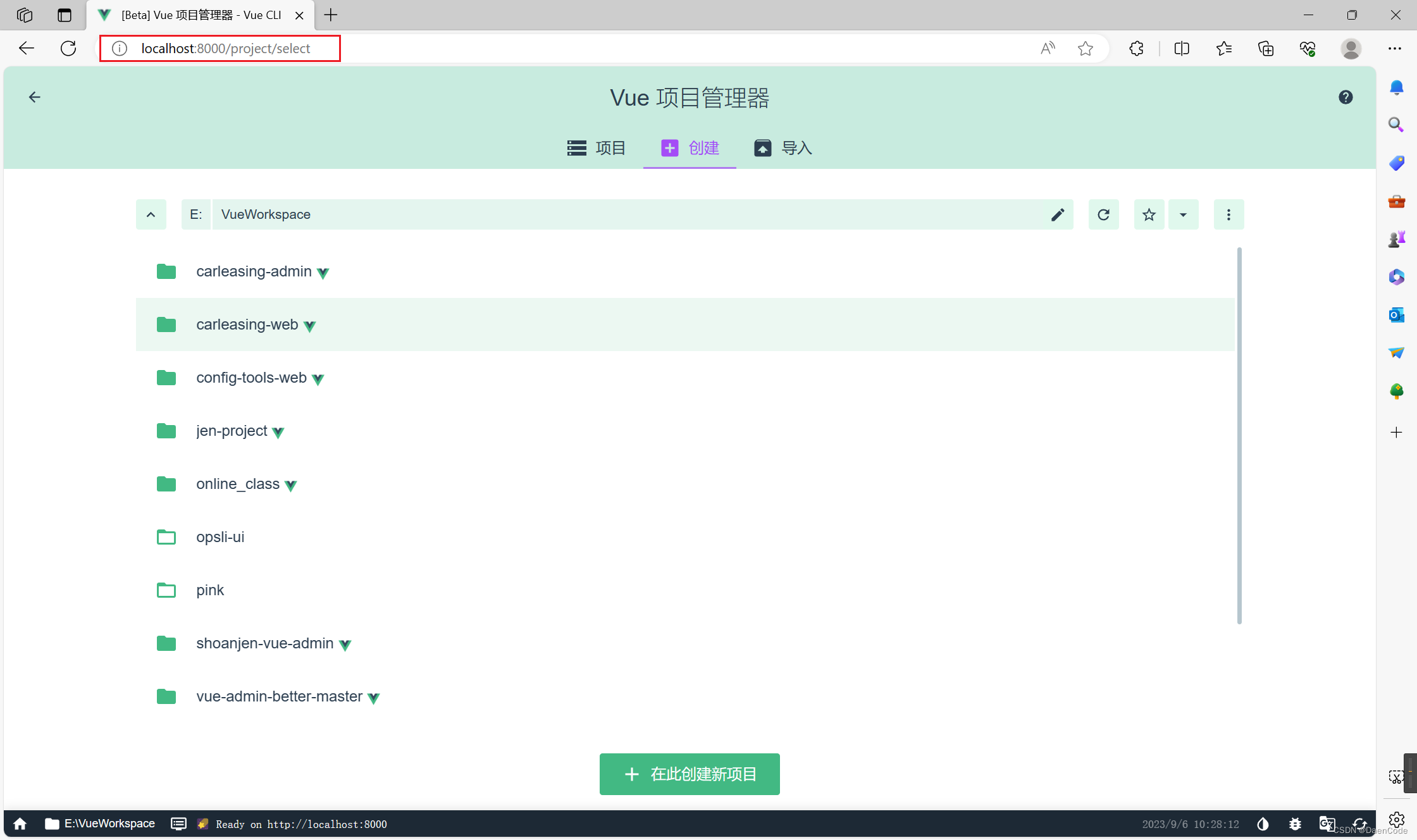
2.输入vue ui打开vue项目管理web界面。

3.进入到红框的路径,进行项目创建。

4.点击在此创建项目,输入项目相关信息,并点击下一步

5.选择手动,并点击下一步。

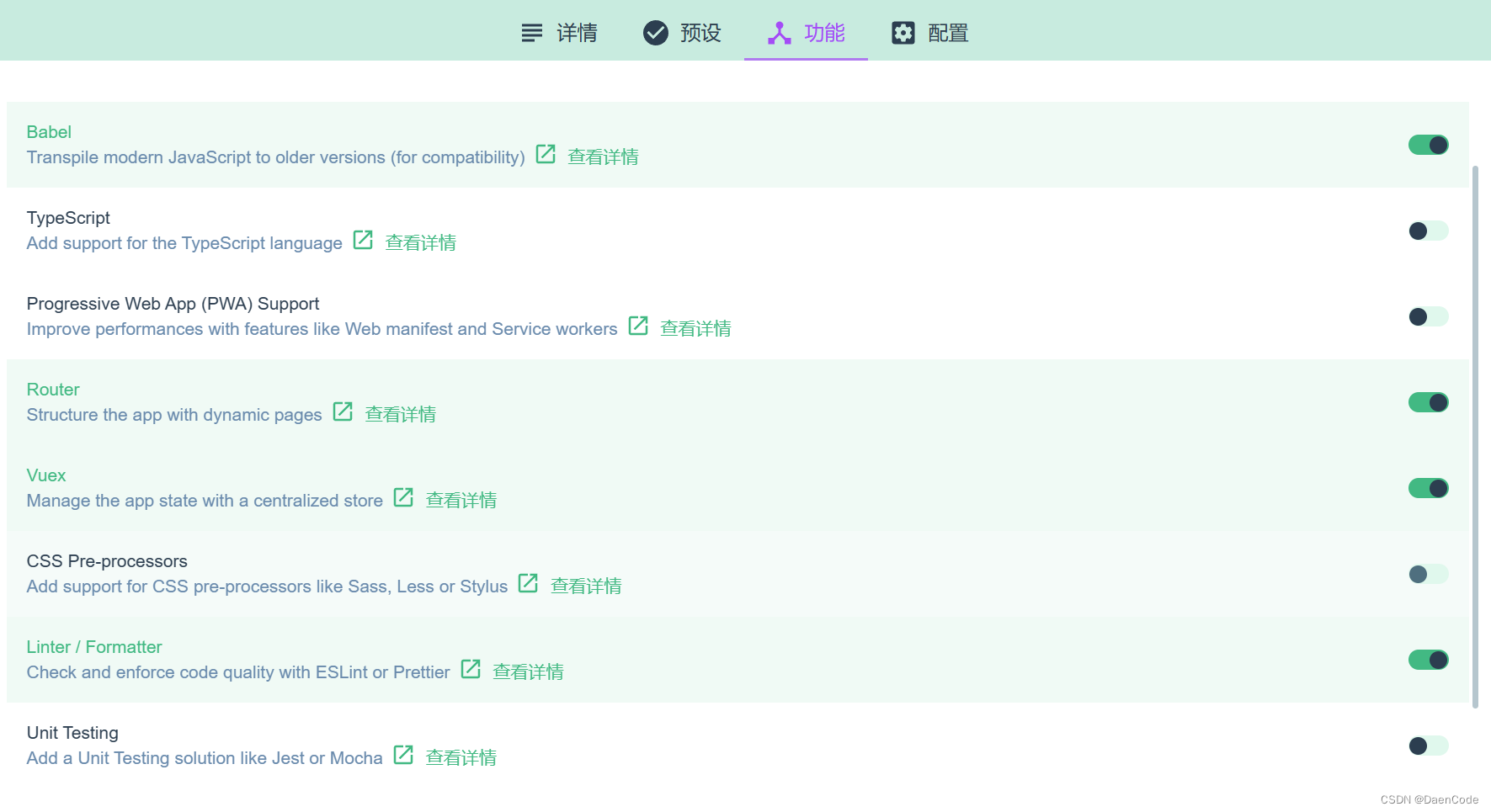
6.选择加入的依赖,也可以后期项目中手动添加。

7.创建项目,不保存预设。


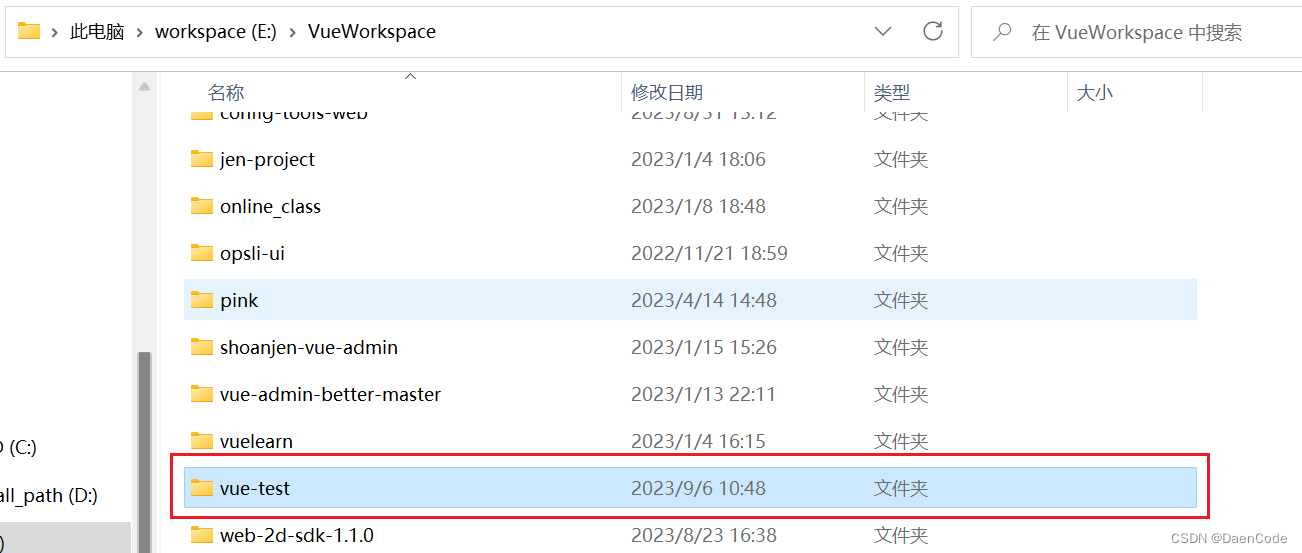
8.创建成功后就可以在路径中看到项目。

🌟Vue整合ElementUI
官网:ElementUI
1.打开项目,终端执行命令安装emelentui。
npm i element-ui -S
2.main.js中添加以下代码。
//导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//使用ElementUI
Vue.use(ElementUI);
3.package.json中的eslintConfig中的rules添加代码,不然启动时报错。
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended",
"plugin:prettier/recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {
//只需要改动这里即可。
"vue/multi-word-component-names": "off",
"prettier/prettier": "off"
}
},
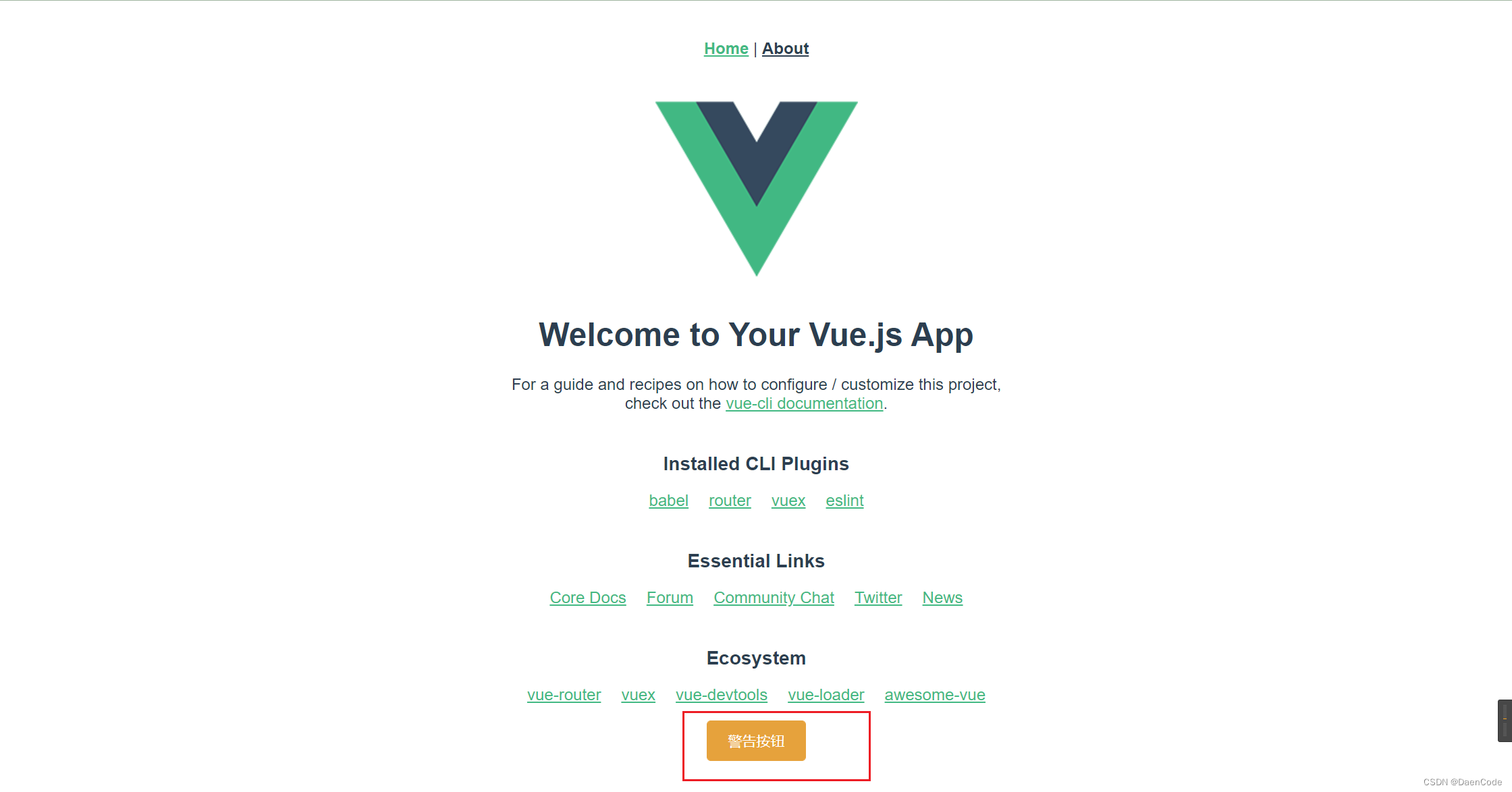
4.效果验证。官网复制相关样式,这里复制一个按钮到HomeView.vue。
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
<el-button type="warning">警告按钮</el-button>
</div>
</template>
5.启动项目,终端输入npm run serve

🌟统一封装request.js
1.安装axios。npm i axios -S
2.创建request.js文件,放到utils目录下,代码如下
import axios from 'axios'
const request = axios.create({
baseURL: 'http://localhost:8081', // 注意!! 这里是全局统一加上了 后端接口前缀 前缀,后端必须进行跨域配置!
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
3.main.js中全局配置封装的request。
import request from "./utils/request";
Vue.prototype.request = request
4.创建接口请求。
methods: {
submitForm() {
this.$refs['elForm'].validate(valid => {
if (valid) {
//后端接口
this.request.post("/api/v1/redis/generate", this.formData).then(res => {
if(res.code === '0') {
this.$message.success("生成成功")
} else {
this.$message.error(res.msg)
}
})
}
})
},
🌟跨域配置
后端项目创建这里就省略了。
1.在后端项目中创建跨域配置类CrosConfig。
@Configuration
public class CorsConfig {
// 当前跨域请求最大有效时长。这里默认1天
private static final long MAX_AGE = 24 * 60 * 60;
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
corsConfiguration.setMaxAge(MAX_AGE);
source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
}
2.application.properties配置文件添加配置。
server.port=8081
🌟写在最后
有关于SpringBoot&Vue&EmementUI前后端分离整合、统一封装axios、跨域配置到此就结束了。感谢大家的阅读,希望大家在评论区对此部分内容散发讨论,便于学到更多的知识。









![Qt多线程网络通信-[套接字通信 socket]](https://img-blog.csdnimg.cn/8d8d85b6730e41db9e3b063c40e367b1.png)