目录
一,本文解决问题如下
二,原下载代码
1,ajax get 下载文件
2,下载异常图:
三,成功下载的
1, JQuery 实现文件下载xhr
2,图例
引言:
本人使用的ajax 下载,由于下载CSV,文本之类的没有问题,下载zip是出现各种问题。发现是设置responseType:"blob"没生效,项目中又没有maskjs,无法在提交请求之前重新responseType定义。再就是在整个jquery代码中找到实现真是太费眼睛了,后续用xhr实现摆脱了ajax只能下载文本的问题,这个也是处理问题的关键。
一,本文解决问题如下
1,mock模块会影响原生的ajax请求,使得服务器返回的blob类型变成乱码
2,压缩文件出现不可预料的压缩文件末端
3,后端生成Zip文件通过浏览器下载后文件损坏,无法打开
posman已经测试了,能正常下载,不是后端的问题
二,原下载代码
1,ajax get 下载文件
$.ajax(
{type='get',
url:url,
timeout=30000,
msg:param,
responseType:"blob"//没生效
},
succes:function(response,status,xhr){
let fileName = xhr.getResponseHeader("content-disposition").split(';')[1].split('=')[1].replace(/\"/g,'')
let type = xhr.getResponseHeader("content-type")
let blob = new Blob([data],{type:type}) ;设置类型并未生效
var link = document.createElement('a');
link.download = fileName;
link.style.display = 'none';
link.href = URL.createObjectURL(blob);
document.body.appendChild(link);
link.click();
URL.revokeObjectURL(link.href);
document.body.removeChild(link);
},
error:function(date){
console.log("下载失败")
}
)
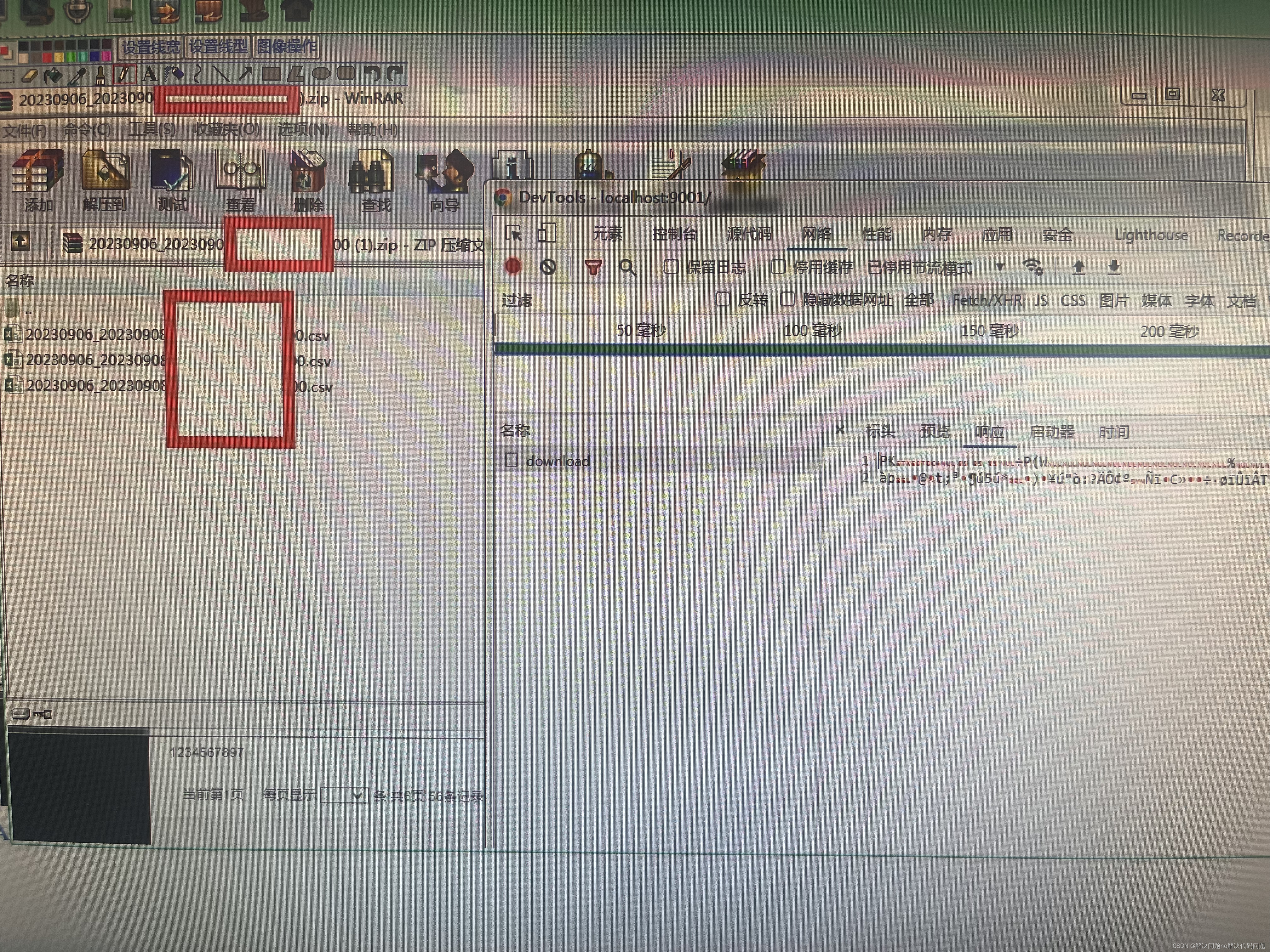
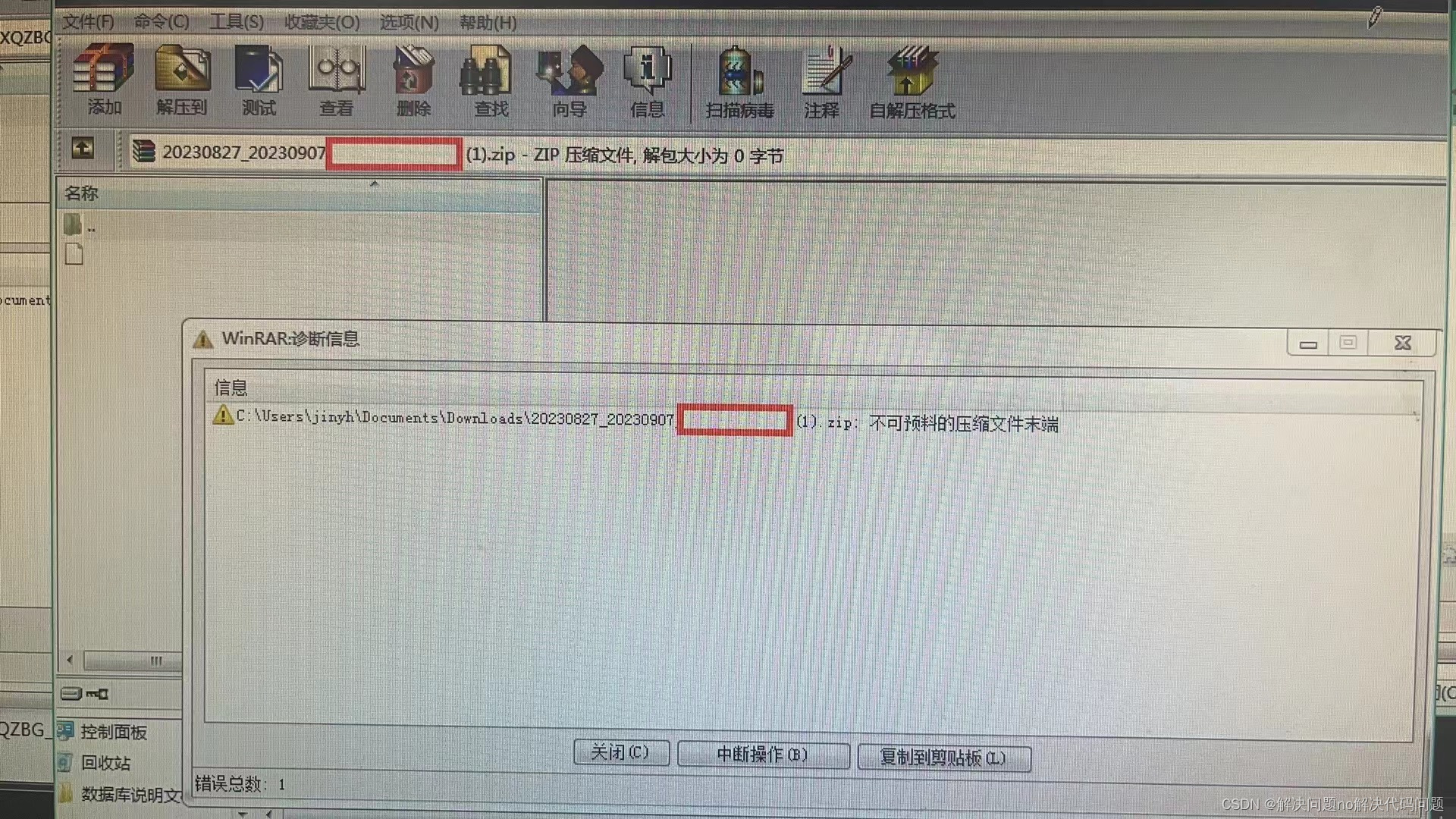
2,下载异常图:
文件损坏

压缩文件出现不可预料的压缩文件末端

三,成功下载的
1, JQuery 实现文件下载xhr
var xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.responseType = "blob"; // 返回类型blob
xhr.setRequestHeader("Content-type", "application/json;charset=utf-8");
xhr.setRequestHeader("msg", "param");
xhr.onload = function () {
if (this.status === 200) {
var blob = this.response;
var reader = new FileReader();
reader.readAsDataURL(blob); // 转换为base64,可以直接放入a标签href
reader.onload = function (e) {
// 转换完成,创建一个a标签用于下载
var a = document.createElement('a');
var fileName = xhr.getResponseHeader("content-disposition").split(';')[1].split('=')[1].replace(/\"/g,'')
a.download = fileName;
a.href = e.target.result;
$("body").append(a); // 修复firefox中无法触发click
a.click();
$(a).remove();
}
}else{
console.log("下载失败")
}
};
// 发送ajax请求
xhr.send(null)2,图例