
html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="static/bootstrap-5.0.0-beta1-dist/css/bootstrap.min.css">
<!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="static/bootstrap-5.0.0-beta1-dist/js/bootstrap.bundle.min.js"></script>
<script>
function submitForm() {
document.getElementById('myForm').submit();
}
function clearTextarea() {
var textarea = document.getElementById('myTextarea');
textarea.value = ''; // 清空 textarea 的内容
}
</script>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form-control.input-lg {
height: 500px;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light navbar-dark bg-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="static/glyph-iconset-master/svg/si-glyph-desktop.svg" alt="" width="30" height="30" class="d-inline-block align-top">
工具大全
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">test1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">test2</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
test3
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">1</a></li>
<li><a class="dropdown-item" href="#">2</a></li>
<li><a class="dropdown-item" href="#">3</a></li>
</ul>
</li>
</ul>
</div>
<!-- <ul class="nav justify-content-end">-->
<!-- <li class="nav-item">-->
<!-- <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>-->
<!-- -->
<!-- </li>-->
<!-- </ul>-->
<div class="dropdown dropdown-menu-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
登出
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">首页</a></li>
<li><a class="dropdown-item" href="#">注销</a></li>
</ul>
</div>
</div>
</nav>
<!--容器-->
<div class="container">
<!-- 按钮-->
<div class="d-grid gap-2 d-md-block " >
<button onclick="submitForm()" class="btn btn-primary" type="button" type="Submit">格式化</button>
<button onclick="clearTextarea()" class="btn btn-primary" type="button">清空输出框内容</button>
</div>
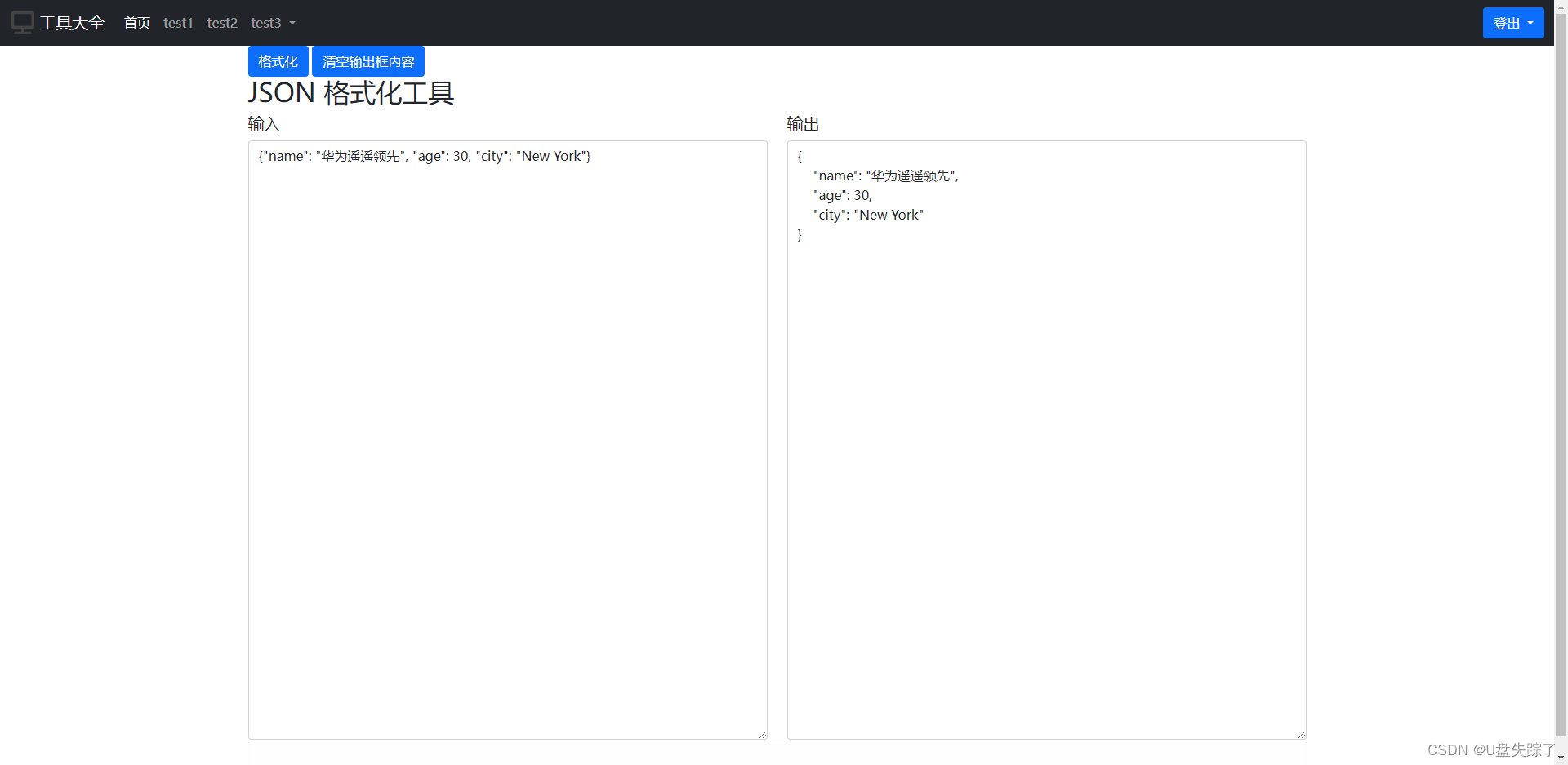
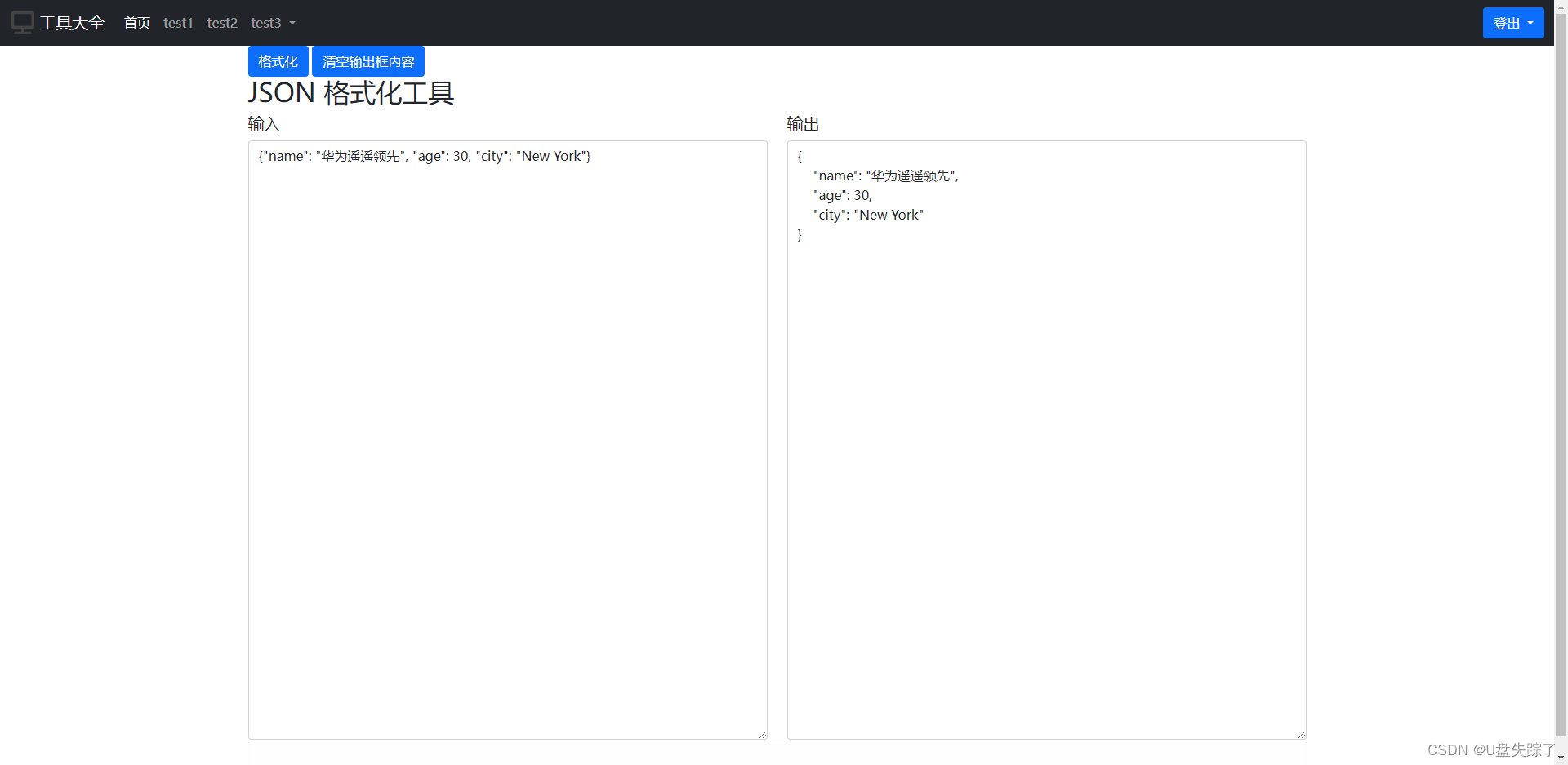
<h2>JSON 格式化工具</h2>
<div class="row align-items-start">
<!-- 文本框-->
<div class="col-6">
<h5>输入</h5>
<form id="myForm" method="POST">
<textarea class="form-control" id="deblock_udid" name="textarea_name" rows="30" style="min-width: 50%">{{ textarea_content }}</textarea>
</form>
</div>
<!-- 文本框-->
<div class="col-6">
<h5>输出</h5>
<textarea class="form-control" id="myTextarea" name="deblock_udid" rows="30" style="min-width: 50%">{{ processed_data }}</textarea>
</div>
</div>
</div>
<div class="container">
<div class="alert alert-light" role="alert">
{% if error_message %}
<p style="color: red;">Error: {{ error_message }}</p>
{% endif %}
</div>
</div>
</body>
</html>
app.py
from flask import Flask, render_template, request
import json
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
textarea_content = request.form.get('textarea_name') # 获取提交的 textarea 内容
print(textarea_content)
parsed_data = None
error_message = None
if textarea_content:
try:
parsed_data = json.loads(textarea_content)
except json.decoder.JSONDecodeError as e:
# 处理非法的 JSON 字符串
error_message = str('格式非法')
# 格式化输出 JSON 数据
formatted_data = json.dumps(parsed_data, indent=4, ensure_ascii=False) if parsed_data else ''
return render_template('student.html', textarea_content=textarea_content, processed_data=formatted_data,
error_message=error_message) # 将内容和错误信息传递回前端页面
else:
return render_template('student.html')
if __name__ == '__main__':
app.run()