5.数组
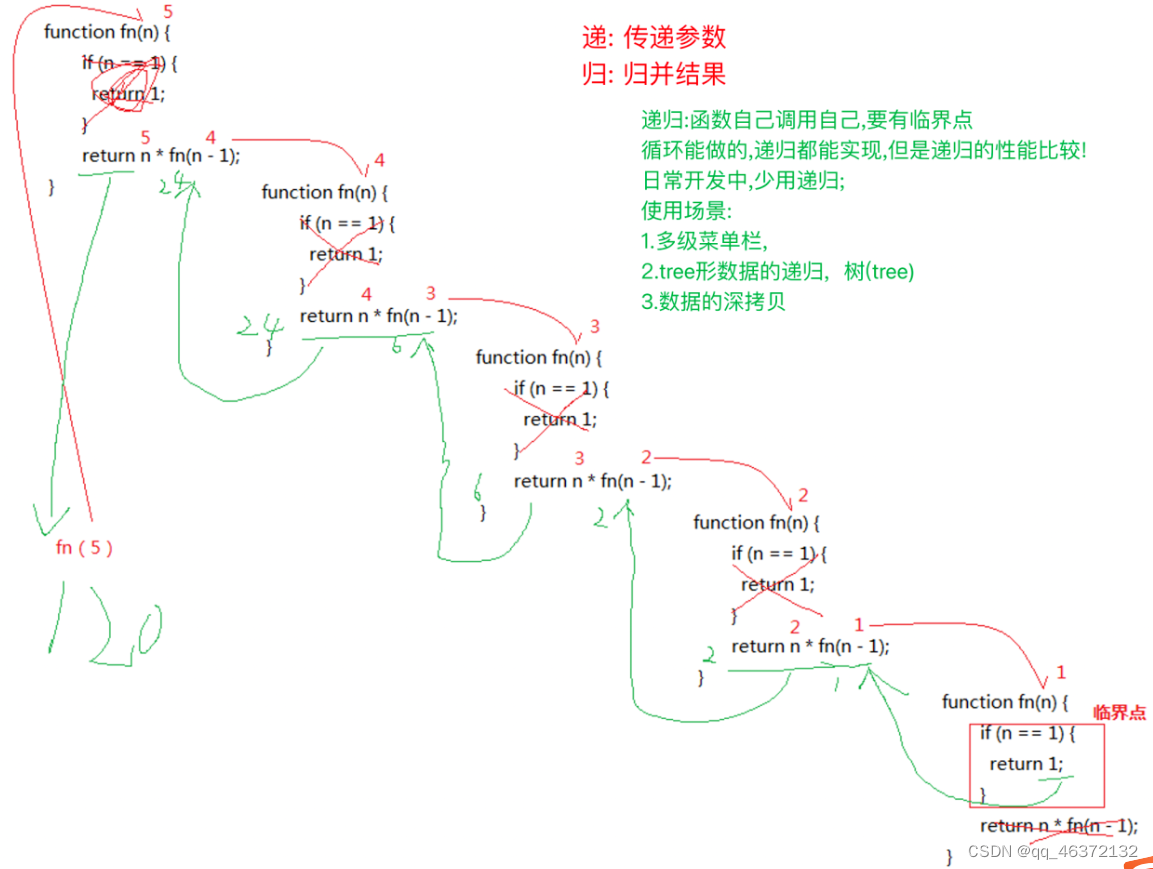
递归
1.什么是递归?
函数自己调用自己,要有临界点(结束条件)

1.数组的概念(复杂数据类型)
1.什么是数组
它就是一组数据,js的数组成员可以是任意类型,它是可以动态扩容的
2.数组的创建方式
1).构造函数创建数组
如果Array里有一个参数,并且是数值类型,表示数组的初始值长度
如果有2个参数,那就是数组的成员有两个
var arr=new Array();//创建一个空数组
var arr=new Array(10);//创建一个长度为10的数组
2).数组字面量的表达式(推荐写法)
var arr=[]
arr.length=10;//设置长度为10
3).
var arr=Array();
3.数组有一个length属性
length属性是可以被修改的,原数组发生变化
var arr=[11,22,33,44]
arr.length=1;
arr.length=4;
4.数组可以通过下标进行取值与赋值
下标也叫做索引,从0开始
0 1 2 3
var arr=[11,22,33,44]
根据下标获取值
console.log(arr[2]);//33
根据下标修改值
arr[2]="刘登华";
console.log(arr)
- 就是一个数据的集合
- 里面的数据可以是任意类型
2.创建数组的方式
-
字面量创建
var arr=[]; []:就是字面量 -
内置构造函数创建数组
//创建一个空数组 var arr=new Array(); //创建一个长度为10的数组 var arr=new Array(10); //创建一个有内容的数组 var arr=new Array(1,2,3);
3.数组的方法
1.pop():
pop()删除数组的最后一位,返回被删除的元素,他会改变原来的数组
var arr = [11, 22, 33, 44];
var res = arr.pop();
console.log(res);//44(删除的最后一个元素)
console.log(arr);//[11, 22, 33]
2.push()
push()往数组的最后位置添加元素(1个或多个),返回数组的新长度,他会改变原来的数组
var arr1 = [111, 221, 331, 441];
var res1 = arr1.push("哈哈", "哈哈哈");
console.log(res1);//6(新数组的长度)
console.log(arr1);//[111, 221, 331, 441, '哈哈', '哈哈哈']
3.unshift()
shift()删除数组的第一位,返回被删除的元素,他会改变原来的数组
var arr2 = [10, 20, 31, 41];
var res2 = arr2.shift();
console.log(res2);//10(删除的第一个元素)
console.log(arr2);//[20, 31, 41]
4.shift()
unshift()往数组的第一个位置添加(1个或多个)元素,返回数组的新长度,他会改变原来的数组
var arr3 = [10, 200, 310, 41];
var res3 = arr3.unshift("我可以添加一个", "我也可以添加两个");
console.log(res3);//6(新数组的长度)
console.log(arr3);// ['我可以添加一个', '我也可以添加两个', 10, 200, 310, 41]
5.sort排序
sort排序,它是根据ASCII码,进行比较
var arr5 = [11, 2, 5, 3, 8, 12, 0, 3];
arr5.sort(function (a, b) {
return a - b;//升序
// return b - a;//降序
});
console.log(arr5);//[0, 2, 3, 3, 5, 8, 11, 12]
6.reverse()倒序
翻转数组
var arr6 = ["AA", "BB", "CC", "DD"];
arr6.reverse()
console.log(arr6);// ['DD', 'CC', 'BB', 'AA']
7.slice()截取
slice()截取,它包含开始位置,不包含结束位置,不会改变原数组
var arr7 = [11, 22, 33, 44, 55];
var res7 = arr7.slice(2, 4)
// var res7=arr7.slice(2)一个参数代表它从这个位置开始,一直截取到最后
console.log(res7);//[33, 44]
console.log(arr7);[11, 22, 33, 44, 55]
8.splice()
2个参数,删除 返回被删除的元素,并且是一个新数组
var arr8 = [11, 22, 33, 44, 55, 66];
console.log(arr8.splice(3, 1));//44(表示从下标为3开始,删一个元素)
console.log(arr8);//[11, 22, 33, 55, 66]
3个参数,第二个参数是0(插入),1或1以上(替换)
// 3个参数,第二个参数是0(插入),1或1以上(替换)
// 插入(0)
var arr8 = [11, 22, 33, 44, 55, 66];
arr8.splice(3, 0, "小小怪")//表示在下标为3的地方,添加
console.log(arr8);//[11, 22, 33, '小小怪', 44, 55, 66]
1或1以上(替换)
var arr8 = [11, 22, 33, 44, 55, 66];
arr8.splice(3, 2, "哈哈");//表示在下标为3的地方,替换2个,为哈哈
console.log(arr8);//[11, 22, 33, '哈哈', 66]
9.concat()
concat();合并 会返回一个新的数组
var arr9 = [11, 22, 33];
var arr91 = [44, 55, 66];
var res9 = arr9.concat(arr91);
var res91 = arr9.concat(arr91,"哈哈");
console.log(res9);//[11, 22, 33, 44, 55, 66]
console.log(res91);//[11, 22, 33, 44, 55, 66, '哈哈']
10.join()
join()默认是用","隔开,返回字符串
var arr10=[2023,9,8];
console.log(arr10.join());//2023,9,8
console.log(arr10.join("-"));//2023-9-8
console.log(arr10.join("/"));//2023/9/8
总结
总结:会改变原数组和不会改变原数组的分别有哪些?
会改变:pop,push,unshift,shift,splice,sort,reverse
不会改变:concat,join,slice
实现数组的拷贝
// 实现数组的拷贝(浅拷贝)
var arr=[11,22,33]
//方式一
var arr1=arr.concat();
console.log(arr1); //[11, 22, 33]
console.log(arr); //[11, 22, 33]
// 方式二 slice()
var arr=[11,22,33]
var arr1=arr.slice(0);
console.log(arr1);//[11, 22, 33]