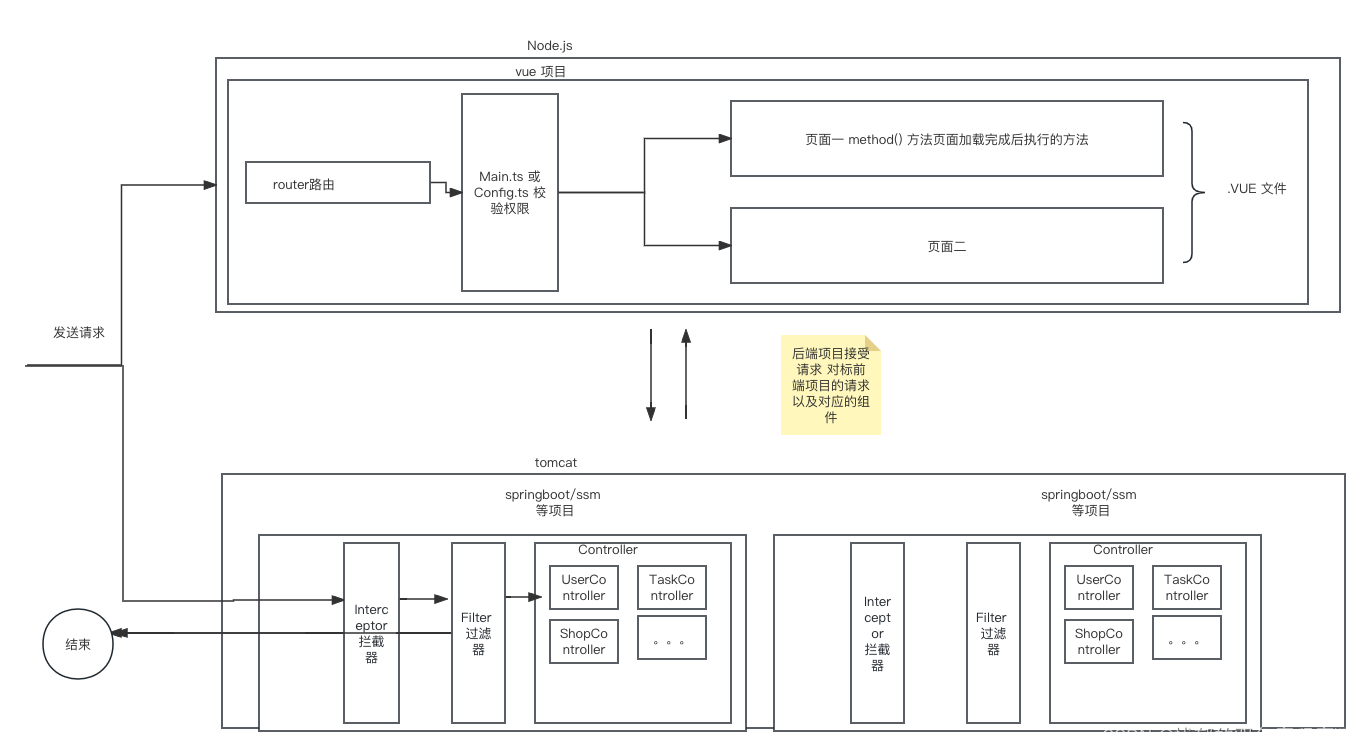
当一个请求发生的时候 后端的扭转流程对标前端的扭转过程

***vue 中 整体url触发整体流程服务流程:
node 中定义了默认加载 vue.config.js 文件 (vue.config.js 文件名不可更改)-> vue.config.js 中 devServer 绑定了个 ip端口 和资源 -》 然后将资源 交给浏览器
浏览器通过# 来做相对定位〉 走到 route 路由》router 路由用来绑定其他资源页面。〉 将路由页面 放在 如下的div 中
***vue 中 整体加载流程
node 启动。-》加载vue.config.js 〉加载资源(sso匹配等。。。)》tsconfig.json 加载所有静态资源-〉通过heraOpen 加载 main.ts 文件》创建全局VUE 对象〉并且将router,和store 加载到VUE 对象中
从而使得 在浏览器中 可以使用#/相对定位到 router路由的地址 访问路由中的地址
***vue文件中的核心标签
vue 语法
1、views 文件夹下面创建对应业务名的文件夹
2、 建立对应业务操作的.vue 文件 并且 声明如下标签
}
2.1 vue 文件标签解读
}
2.1.1、template 标签中主要写页面的dom文档 页面标签等。代码可参考 ui库 https://mtdui.sankuai.com/mtd/vue/components/input-number
2.1.2、script 标签中 写 数据逻辑 以及 和后端交互逻辑 数据处理逻辑等代码
2.1.3、style 页面的样式 通过选择器来定义template 标签中 页面标签的样式
3、在 router/type 文件夹下方建立一个 ts 文件 用于校验 vue 文件中的实体对象的 规则和合规性 例如: 建立了一个sceneManager.ts 并且书写了如下代码
// 查询场景参数
export interface EventAccessQueryRequest {
admin?: string;
endTime?: number| string;
id?: number;
method?: number;
pageNo?: number;
pageSize?: number;
scene?: string;
source?: string;
//开始时间
startingTime?: number| string;
// 标签
tag?: string;
// 状态 1上线 0下线
valid?: number;
timeRange?: Date[];
group?: [];
}
//查询场景list返回
export interface PageType {
records: EventAccessResponse[];
pageNum: 10;
pageSize: 20 ;
total: number;
}
4、 在vue 的文件中 书写如下实体类
const initSearchData: EventAccessQueryRequest = {
// 结束时间
admin: ‘’,
endTime: ‘’,
scene: ‘’,
source: ‘’,
//开始时间
startingTime: ‘’,
// 标签
tag: ‘’,
// 状态 1上线 0下线
timeRange: [],
pageNo: 1,
pageSize: 20,
group: []
};
5、然后在vue 中可以使用 this. 的方式去调用initSearchData 进行取值和赋值 用于在页面中 渲染后端数据 和 提交给后端数据 或者 前端逻辑交互
6、在router/下找到index.ts
倒入。
import Myadd from ‘@/views/SceneList/myAdd.vue’;
对应的vue 文件
然后添加如下代码
{
path: ‘/myAdd’,
name: ‘myAdd’,
component: Myadd,
},
用于 增加一个新的页面跳转 在路由里面
7 页面初始化方法
7.1、先在 script 标签下面建立一个
import { Vue, Component, Watch, Mixins } from ‘vue-property-decorator’;
import { mapState, mapActions } from ‘vuex’;
export default class MyAdd extends Vue{
}
7.2、添加如下代码
private mounted() {
const { type, id } = this.$route.query;
console.log(“展示type:”,type)
}
7.3 整体代码结构
import { Vue, Component, Watch, Mixins } from ‘vue-property-decorator’;
import { mapState, mapActions } from ‘vuex’;
export default class MyAdd extends Vue{
private mounted() {
const { type, id } = this.$route.query;
console.log(“展示type:”,type)
}
}
7.3.1 代码解读
const { type, id } = this.$route.query;
用于获取页面的queryParam。就是url上面的参数。是通过map的方式存储的
7.4.1、 扩展引入
7.4.1.1、在Vue中,比mounted方法更早触发的方法有以下几个:
beforeCreate:在Vue实例被创建之初,数据观测和事件/生命周期钩子等尚未初始化,此时beforeCreate钩子函数会被调用。
created:在Vue实例创建完成后,数据观测和事件/生命周期钩子已经初始化,但尚未挂载到DOM上,此时created钩子函数会被调用。
beforeMount:在Vue实例即将挂载到DOM上之前,此时beforeMount钩子函数会被调用。在这个阶段,Vue实例的模板编译已经完成,但尚未生成真实的DOM。
这些生命周期钩子函数的触发顺序如下:beforeCreate -> created -> beforeMount -> mounted,也就是说,beforeCreate和created会在mounted之前触发。
需要注意的是,这些生命周期钩子函数的执行时机是自动由Vue框架触发的,不需要手动调用。开发者可以根据自己的需求,在这些钩子函数中执行相应的逻辑操作,异步数据获取、组件初始化等。
7.4.1.2、在Vue中,mounted方法之后会触发以下几个方法:
updated:在Vue实例更新完DOM之后被调用。当数据发生改变,触发重新渲染时,updated钩子函数会被执行。
activated:在使用Vue的组件时,被缓存的组件再次被激活时会触发activated钩子函数。
deactivated:同样,在使用Vue的组件时,被缓存的组件被停用时会触发deactivated钩子函数。
beforeUpdate:在Vue实例更新之前被调用。在数据改变时,beforeUpdate钩子函数会在重新渲染之前被执行。
beforeDestroy:在Vue实例销毁之前被调用。在组件被销毁之前,可以在beforeDestroy钩子函数中执行一些清理操作。
destroyed:在Vue实例销毁之后被调用。在组件被销毁后,destroyed钩子函数会被执行。
这些钩子函数在Vue的生命周期中有特定的执行时机,开发者可以根据需要在这些方法中添加相应的逻辑处理。需要注意的是,这些方法的触发是自动由Vue框架处理的,不需要手动调用。
7.4.1.3、vue 文件中的方法生命周期
beforeCreate:在这个阶段,Vue实例已被创建,但尚未完成数据观测和事件/生命周期钩子等的初始化。此时,Vue实例的data和methods等属性还未被初始化。
created:在这个阶段,Vue实例的数据观测和事件/生命周期钩子等已经初始化完成,但尚未挂载到DOM上。此时,Vue实例的data和methods等属性已经被初始化。
beforeMount:在这个阶段,Vue实例即将被挂载到DOM上。此时,Vue实例的模板已经编译完成,但尚未生成真实的DOM。
mounted:在这个阶段,Vue实例已经被挂载到DOM上,并且可以通过DOM操作和访问DOM元素。此时,Vue实例已经和DOM建立了关联。
beforeUpdate:在这个阶段,Vue实例正在进行重新渲染,即数据发生改变,Vue正在更新DOM。此时,Vue实例的数据已经发生了变化,但DOM还未完成更新。
updated:在这个阶段,Vue实例已完成重新渲染,即数据发生改变,Vue已经更新了DOM。此时,Vue实例的数据和DOM都已经完成了更新。
activated:在使用Vue的组件时,被缓存的组件再次被激活时会触发activated钩子函数。
deactivated:在使用Vue的组件时,被缓存的组件被停用时会触发deactivated钩子函数。
beforeDestroy:在这个阶段,Vue实例即将被销毁。此时,Vue实例还存在,并且可以进行一些清理操作,例如取消订阅、清除定时器等。
destroyed:在这个阶段,Vue实例已经被销毁。此时,Vue实例和DOM的关联已经解除,事件监听和watcher已被移除。
7.4.1.3、vue 文件中自定义方法的加载和销毁 以及什么阶段被初始化和可以被调用以及无法调用的阶段,例:自定义方法 checkSceneDetail()
mounted阶段:在Vue实例挂载到DOM后,可以通过调用this.checkSceneDetail(id)来调用该方法。此时,DOM已经完成渲染,可以执行与DOM相关的操作。
updated阶段:当Vue实例的数据发生变化,导致重新渲染时,在updated生命周期钩子函数中可以调用this.checkSceneDetail(id)来调用该方法。此时,可以在数据更新后执行一些操作。
在其他阶段,无法直接调用private checkSceneDetail(id: number)方法:
在beforeCreate和created阶段,Vue实例和数据还没有完全初始化,无法调用该方法。
在beforeMount阶段,Vue实例的模板已经编译完成,但尚未生成真实的DOM,无法调用该方法。
在beforeUpdate、activated、deactivated、beforeDestroy和destroyed阶段,这些阶段主要用于Vue实例的更新和销毁,不适合直接调用自定义方法。
因此,可以在mounted阶段或在数据变化后的updated阶段调用private checkSceneDetail(id: number)方法。如果您需要在其他阶段执行该方法,则需要根据具体情况进行调整或通过其他方式触发执行。
7.5 必须定义的结构
script 标签中
@Component({
components: {
SelectModal,
}
})
export default class ListAdd extends Vue {
}
8、 发送一个请求到后端
net.scenelist
.queryManageSceneList({ id })
.then((ajaxData: AxiosResponse) => {
const response: ResponseType = ajaxData.data;
if (ajaxData.status === 200 && response.code === 0) {
const row = response.data.records[0];
const slaEntity = this.addInfo.slaEntity;
this.addInfo = formatRequest(row);
if (this.addInfo.slaEntity == null) {
this.addInfo.slaEntity = slaEntity;
}
console.log(
'sql----当前查询后台的后台的addinfo 数据',
JSON.stringify(response.data.records[0])
);
} else {
this.$mtd.message({
message: response.desc,
type: 'error',
});
}
})
.catch((error) => {
Message({
message: error.message,
type: 'error',
});
});
8.1.1、 代码解读
在 net 目录下 找到 scenelist 文件 文件中有个default 方法
export default {
xxxxxx,
queryManageSceneList
};
用于定义所有对外暴露的请求方法
写出 queryManageSceneList 对应的方法
export async function queryManageSceneList(params?: EventAccessQueryRequest) {
return await post(‘/hera/api/v1/eventFlow/access/query’, params);
}
请求成功后 获取 records 中的数据 赋予给 全局对象 addInfo
这样 页面就可以根据this.addInfo 来渲染页面 和做逻辑处理了
9.1、 前端做校验
需要 在 对应页面vue 中添加如下代码
9.1.1、 template 标签中 在需要校验的标签中添加如下代码
需要校验的标签例:
原始标签
加上校验后
label 为标签的前置文本 会自动加上个红色的 *。就是 * 账号:
prop 为规则引擎。需要自己配置规则
在script 标签中 添加如下代码
private ruleCustom = {
processCode: [
{ required: true, message: '请输入流程编号', trigger: 'blur' },
],
processCode: [{ validator: this.roundConfigDefaultCountDetection }],
};
上述代码中 描述了两种规则定义格式。
第一个简单表达式规则 表示 当失去焦点的时候不可为空
第二个规则 是 输入框的整体规则必须符合 roundConfigDefaultCountDetection 方法中定义的逻辑
10、页面中的一些语法和基础使用
语法
含义
@click="backoute
VUE 中的事件
v-model
dom文档展示的值
v-if
为真则加载dom 为假删除dom
v-for=“item in arr”
循环
:key=“item.mis”
:label=“${item.mis}”
:value=“item.mis”
key 渲染坐标的唯一值
label 展示的值
value 实际的值{和后端交互的值}
循环后 item.mis 中的值会转为string