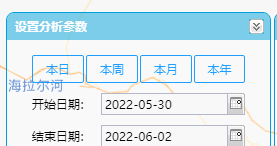
uniGUI使用客户端布局制作工具条

如上图,我想制作一个工具条,上面放四个按钮,每个按钮占工具条25%的宽度。
先放置一个UniContainerPanel,把他视为工具条的容器,然后对他做如下设置:
1.Align=alTop
2.AlignWithMargins=True
3.Margins:

4.AlignmentControl=uniAlignmentClient
这样设置的目的,是他的内部子控件按客户端方式布局。
5.Layout=hbox
hbox指UniContainerPanel内放置的子控件,按水平方向排列。
6.Height=28
这里高度,即为工具按钮的高度。
接下来,放置四个按钮,这里采用ChinaCock UniGUI按钮控件:CCUniGUILayUIButton
为了方便设计期的操作,设置这四个按钮:
Align=alLeft
Width=50
如下图:
![]()
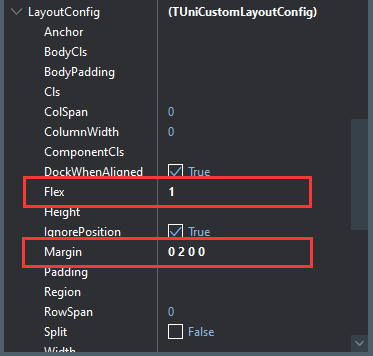
然后设置每个按钮 LayoutConfig:

每个按钮的Flex设置为1,这样,在客户端计算每个按钮的宽度=1/(1+1+1+1),即占容器控件25%宽度
前三个按钮的Margins设置为 0 2 0 0,即按钮右侧留2个像素的宽度,让按钮之间留出空间。
最后运行的效果: