https://www.cnblogs.com/yehuisir/p/12315137.html
1、#进入数据库
mongo
2、#进入admin库
use admin
3、#添加一个用户root(此步骤可不执行)
db.createUser({user:"root",pwd:"123456@abc.COM",roles:["root"]})
添加个用户备用
4、#进入YApi库
use yapi
5、#添加一个用户
db.createUser({
user: "testyapi",
pwd: "123456@abc.COM",
roles: [{role: "dbOwner",db: "yapi"}]
})
用户权限根据需要定义


find / -iname utils.js
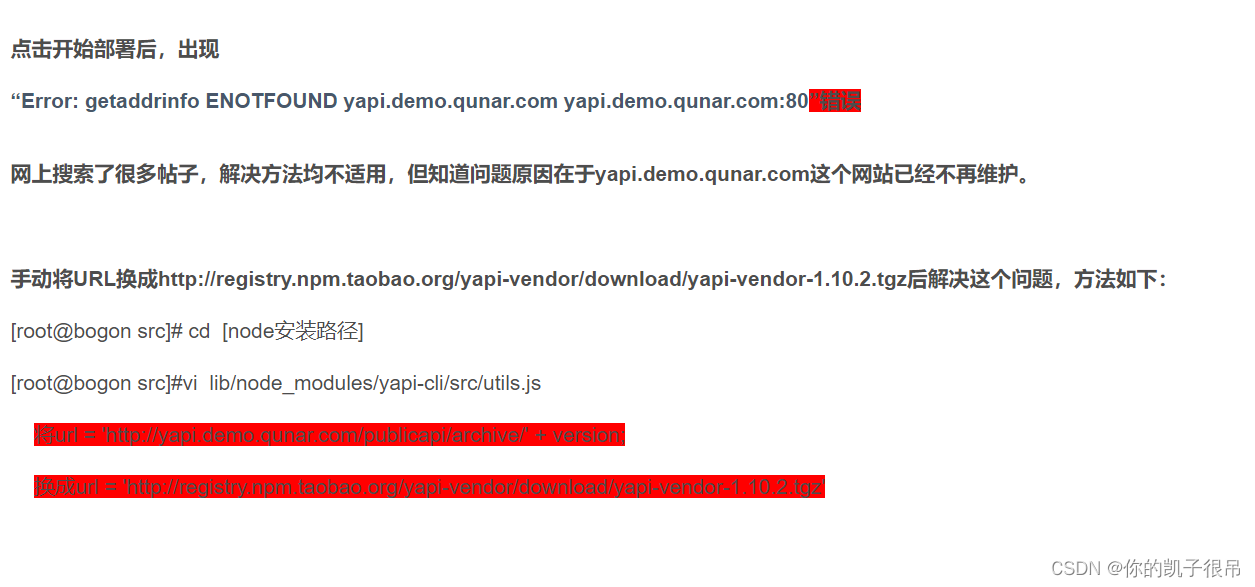
vim /usr/lib/node_modules/yapi-cli/src/utils.js
将url = 'http://yapi.demo.qunar.com/publicapi/archive/' + version;
换成url = 'http://registry.npm.taobao.org/yapi-vendor/download/yapi-vendor-1.10.2.tgz'

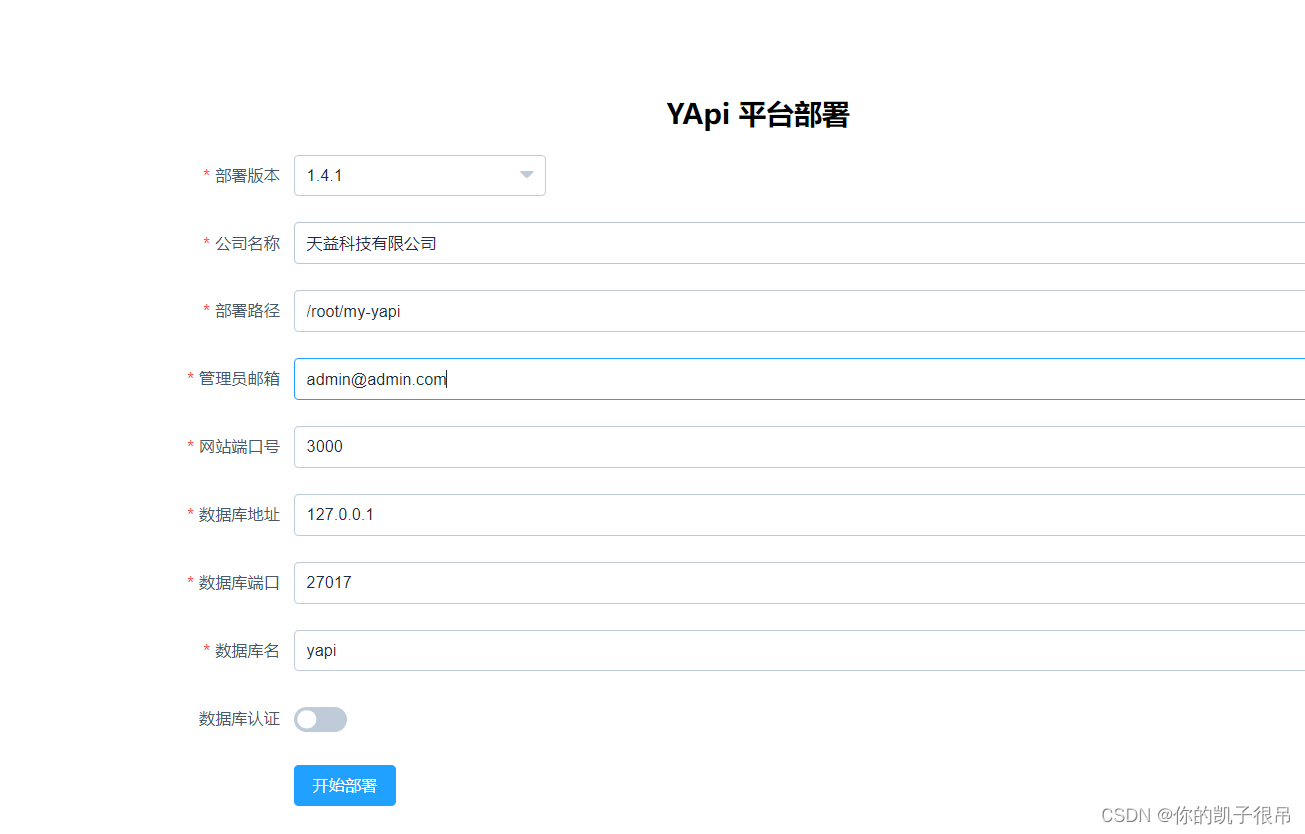
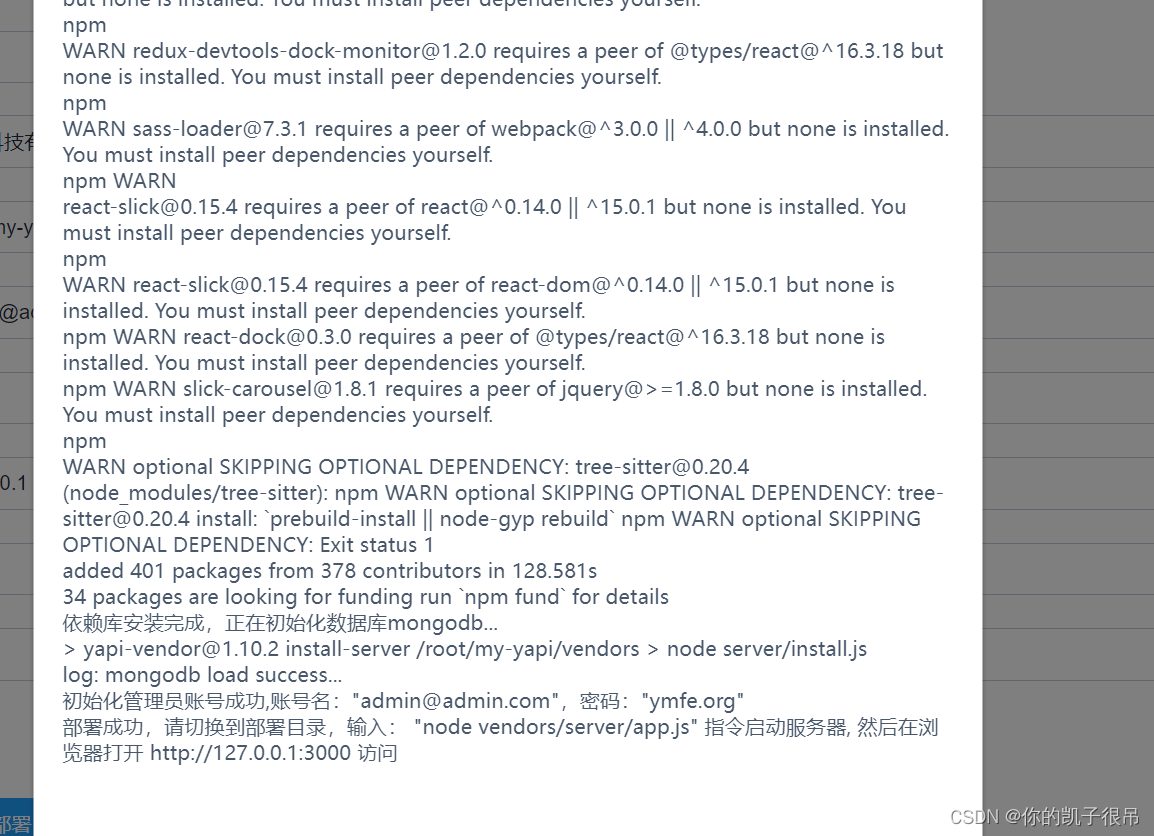
初始化管理员账号成功,账号名:"admin@admin.com",密码:"ymfe.org"
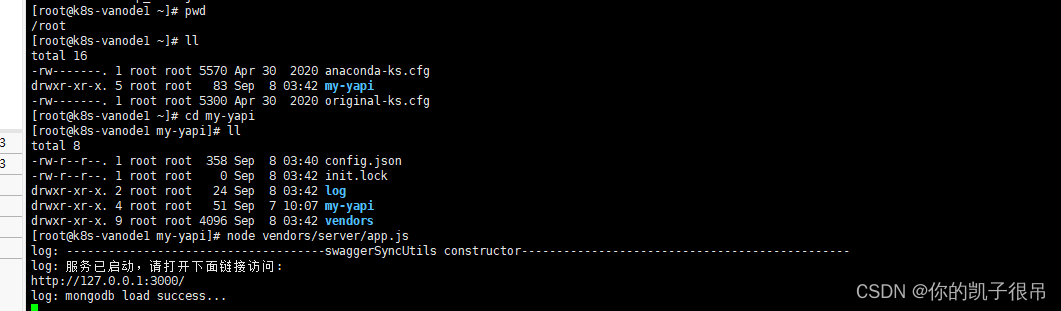
部署成功,请切换到部署目录,输入: "node vendors/server/app.js" 指令启动服务器, 然后在浏览器打开 http://127.0.0.1:3000 访问


#外部访问需要 防火墙开端口;
systemctl start firewalld
#添加
firewall-cmd --zone=public --add-port=3000/tcp --permanent (--permanent永久生效,没有此参数重启后失效)
#重新载入
firewall-cmd --reload
CentOS8 安装Yapi_centos8安装yapi_w171066的博客-CSDN博客
启动项目
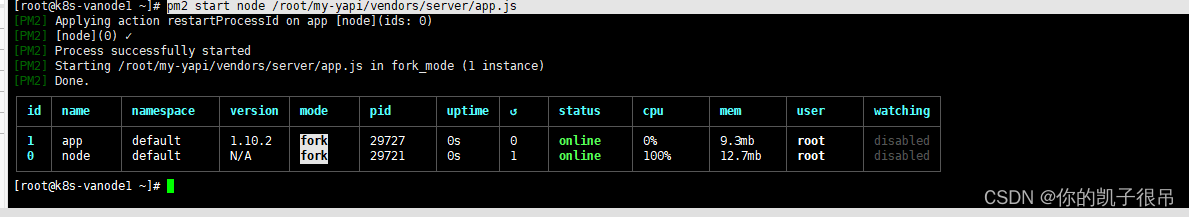
pm2 start node /root/my-yapi/vendors/server/app.js

使用PM2后台启动Yapi服务
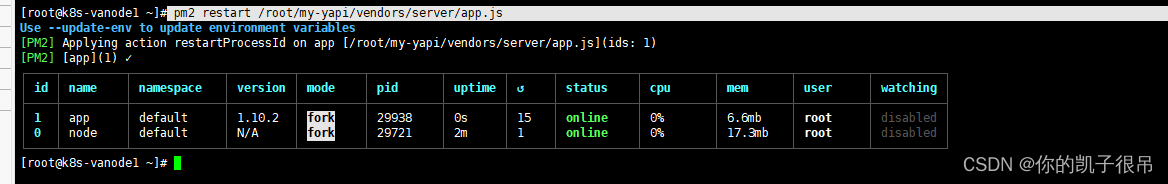
pm2 restart /root/my-yapi/vendors/server/app.js

保存当前进程状态 pm2 save
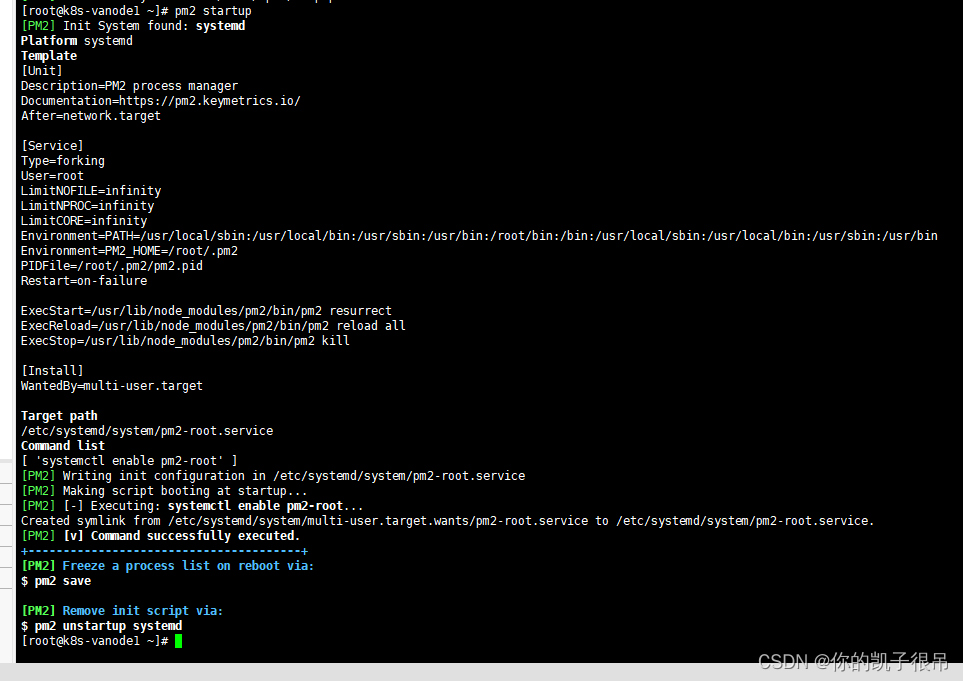
生成开机自启服务 pm2 startup

启用开机自启 systemctl enable pm2-root 查看状态列表 pm2 ls
- PM2官方文档
PM2 - Quick Start
先找到node的目录 可以用whereis node来查找编辑yapi配置文件
![]()
https://www.mingle-mangle.com/blog-2423842.html