前言:
平时总听hex说Nginx服务器,也经常找他解决项目上的nginx配置,但自己一直不懂,不懂就学。
听他说:nginx最重要是 location url 配置( 正则)、反向代理与负载均衡,平时项目用这些比较多。
其实服务器上部署了什么服务,就称服务器为XX服务器,如 Nginx服务器,Apache服务器,Tomcat服务器、JBoss服务器、Weblogic服务器 (Apache、 Tomcat 、JBoss、Weblogic异同)(Nginx与Apache的区别)。
Nginx是一个web服务器软件(2023年09月 Web 服务器排行榜 ),网站前端部署在服务器上,其实是部署在服务器的Nginx软件上。之前,牛腩新闻发布系统部署在IIS,而Nginx现在用的多,因为它小且高效
Nginx基础
- 安装
nginx安装在linux系统上,而linux系统在控制一个服务的时候是通过信号量。所以,控制部署在服务器上的nginx服务的时候通过信号量。
nginx也可以安装在windows系统,但不多。(windows下的安装详解)
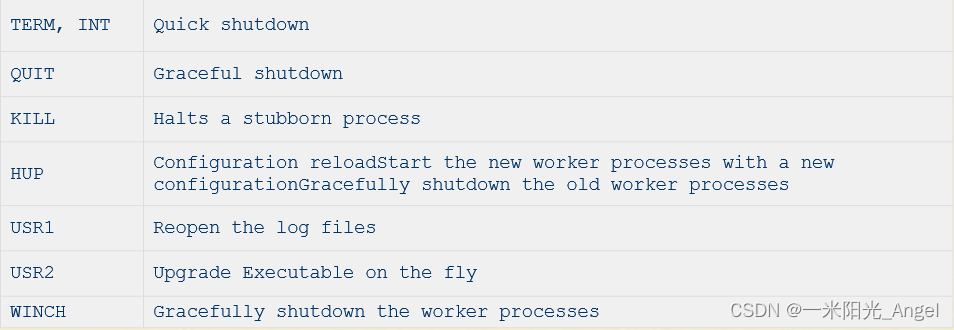
- Nginx 信号控制与进程管理
网站依托Nginx服务器运行,在操作的过程中,不能立刻down掉。
例如网站正在有人支付,突然被关掉了,不合适,通过启动参数可以等待工作线程完成后,在关闭主线程。

# Kill -信号选项 nginx的主进程号
Kill -HUP 4873
Nginx应用
- Nginx虚拟主机配置
打开nginx的conf文件,server为虚拟主机
# 全局区
worker_processes 1; # 有1个工作的子进程,可以自行修改,但太大无益,因为要争夺CPU,一般设置为 CPU数*核数
Event {
# 一般是配置nginx连接的特性
# 如1个work能同时允许多少连接
worker_connections 1024; # 这是指 一个子进程最大允许连1024个连接
}
http { #这是配置http服务器的主要段
Server1 { # 这是虚拟主机段
listen 8080; #端口
server_name 192.168.1.204; #域名
location / {
root /var/www/html; #根目录
index index.html;
access_log logs/proxy.access.log main;
}
}
Server2 {
}
}
- Nginx 配置文件
通过修改nginx配置,让部署在nginx服务器上的网站能被外界以不同的方式被访问。
server及location的配置分为三种:location = patt {} [精准匹配]、location patt{} [一般匹配]、location ~ patt{} [正则匹配]

- Nginx日志分割
nginx的访问日志一般按照日期进行分割,一旦nginx有问题方便定位,通过 shell+定时任务+nginx信号管理,完成日志按日期存储
#!/bin/bash
log_base="/usr/local/nginx/logs"
log_path=${log_base}/$(date -d yesterday +"%Y")/$(date -d yesterday +"%m")
mkdir -p $log_path
mv $log_base/access.log $log_path/access_$(date -d yesterday +"%Y%m%d").log
kill -USR1 `cat /usr/local/nginx/logs/nginx.pid`
#echo access_$(date -d yesterday +"%Y%m%d").log
- Nginx与Gzip设置

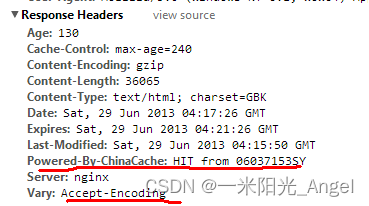
浏览器—请求----> 声明可以接受 gzip压缩 或 deflate压缩 或compress 或 sdch压缩
从http协议的角度看–请求头 声明 acceopt-encoding: gzip deflate sdch
服务器–>回应—把内容用gzip方式压缩---->发给浏览器
浏览<-----解码gzip-----接收gzip压缩内容----
# gzip配置的常用参数
gzip on|off; #是否开启gzip
gzip_buffers 32 4K| 16 8K #缓冲(压缩在内存中缓冲几块? 每块多大?)
gzip_comp_level [1-9] #推荐6 压缩级别(级别越高,压的越小,越浪费CPU计算资源)
gzip_disable #正则匹配UA 什么样的Uri不进行gzip
gzip_min_length 200 # 开始压缩的最小长度(再小就不要压缩了,意义不在)
gzip_http_version 1.0|1.1 # 开始压缩的http协议版本(可以不设置,目前几乎全是1.1协议)
gzip_proxied # 设置请求者代理服务器,该如何缓存内容
gzip_types text/plain application/xml # 对哪些类型的文件用压缩 如txt,xml,html ,css
gzip_vary on|off # 是否传输gzip压缩标志
Nginx实战
- Nginx 浏览器缓存配置
服务器响应文件内容时,同时响应etag标签(内容的签名,内容一变,它也变)和 last_modified_since 2个标签值
浏览器下次去请求时,头信息发送这两个标签, 服务器检测文件有没有发生变化,如无,直接头信息返回 etag,last_modified_since
浏览器知道内容无改变,于是直接调用本地缓存,这个过程,也请求了服务器,但是传递的内容极少,对于变化周期较短的,如静态html,js,css,比较适于用这个方式
location ~ .*\.(jpg|png|gif|bmp)$ {
expires 30d;
}
- Nginx rewrite配置在location中能够被访问更加灵活
语法规则:
if (条件) {} 设定条件,再进行重写
set #设置变量
return #返回状态码
break #跳出rewrite
rewrite #重写
通过rewrite判断浏览器重写
if ($http_user_agent ~ MSIE) {
#return 404;
rewrite ^(.*)$ /ie.html break;
}
- Nginx+memcache 组合
Nginx优化
- Nginx连接数优化
- Nginx 反向代理与负载均衡
- Nginx集群









![一次预制体丢失[XX prefab at index n is missing]的排查经历 及 【用代码查找场景中的预制体】](https://img-blog.csdnimg.cn/fc3a715630dc4037bb31c1a133d3c1de.png)