踩坑:a-table翻页勾选数据丢失,数据回显勾选
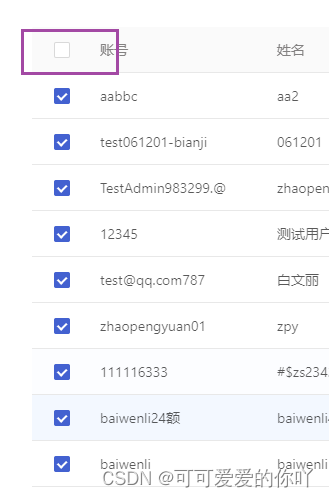
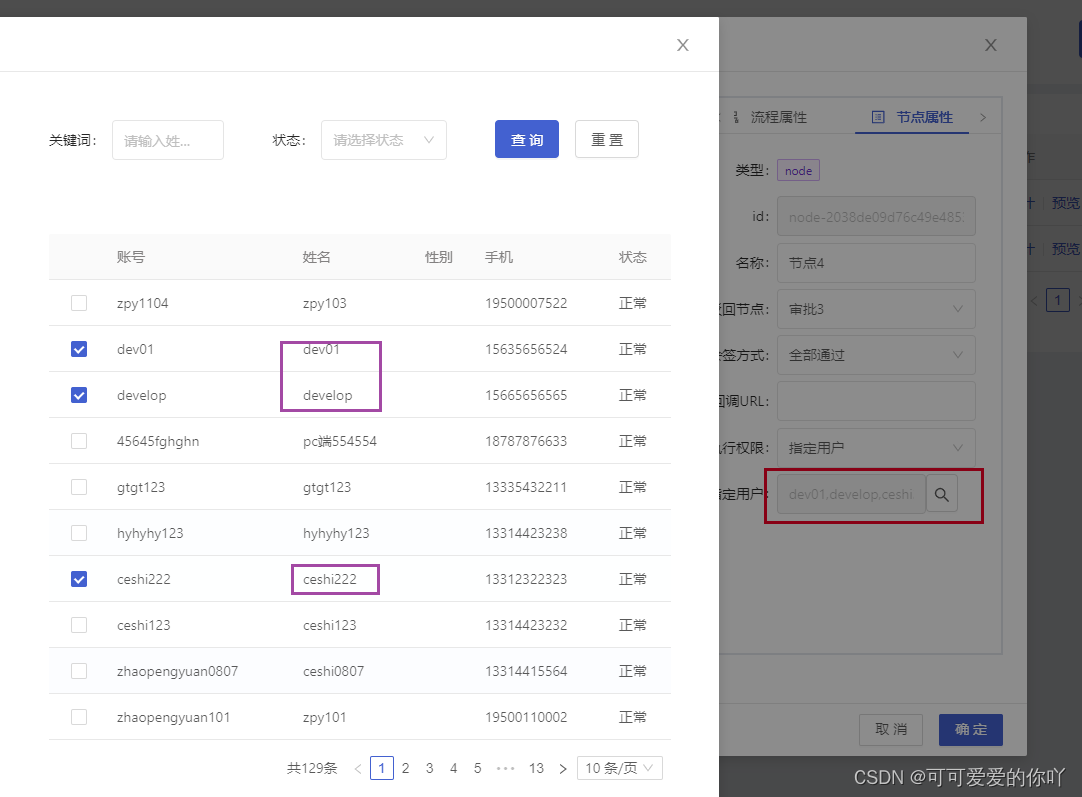
需求:input框显示勾选的所有数据里面的name组成的字符串,点击后面的图标弹出弹框,并且之前选择的数据需要回显勾选。如下图所示

<a-card :bordered="false">
<s-table
ref="table"
:columns="columns"
:data="loadData"
:alert="true"
:rowKey="(record) => record.id"
:rowSelection="rowSelection"
>
<span
slot="sex"
slot-scope="text"
>
{{ sexFilter(text) }}
</span>
<span
slot="status"
slot-scope="text"
>
{{ statusFilter(text) }}
</span>
</s-table>
</a-card>
data(){
return{
selectedRowKeys:[] //保存的选择的keyId列表
selectedRows:[] //保存的所有选择数据列表
rowSelection: {
columnTitle: ' ',
selectedRowKeys: this.selectedRowKeys,
onSelect: this.onSelect,
onSelectAll: this.onSelectAll,
getCheckboxProps: (recode) => {
if (this.selectedRowKeys.includes(recode.id)) {
// 如果数组中无则添加
let index = this.selectedRows.findIndex((v) => v.id == recode.id)
if (index < 0) {
this.selectedRows.push(recode)
}
}
return {
props: {
defaultChecked: this.selectedRowKeys.includes(recode.id),
},
}
},
},
}
}
methods:{
onSelect(record, selected, selectedRowsData, nativeEvent) {
// 选择
if (selected) {
this.selectedRowKeys.push(record.id)
this.selectedRows.push(record)
} else {
// 取消选中
this.selectedRowKeys = this.selectedRowKeys.filter((v) => v !== record.id)
this.selectedRows.splice(
this.selectedRows.findIndex((x) => x.id === record.id),
1
)
}
this.getArray(this.selectedRows)
},
/**
* selected=true 全选
* selected = false 取消全选
* selectedRows 全选的行数据(包括默认选中的)
* changeRows 前后改变的数据
*/
onSelectAll(selected, selectedRows, changeRows) {
console.log(selected, selectedRows, changeRows)
// 全选
if (selected) {
changeRows.map((x) => {
this.selectedRowKeys.push(x.id) //选中id
})
this.selectedRows = this.selectedRows.concat(changeRows)
} else {
// 取消全选
changeRows.forEach((item) => {
// 去掉选择取消的keyID
this.selectedRowKeys = this.selectedRowKeys.filter((v) => v !== item.id)
})
this.selectedRows = this.selectedRows.filter((x) => !changeRows.find((i) => i.id === x.id))
}
this.getArray(this.selectedRows)
},
// 数组去重
getArray(selectData) {
let map = new Map()
for (let item of selectData) {
if (!map.has(item.id)) {
map.set(item.id, item)
}
}
this.selectedRows = [...map.values()]
console.log(this.selectedRows, '数组去重后')
},
}
现在是实现了翻页记忆选择,数据回显的时候也可实现
但是也发现了一个问题,如果某一页的数据全部被勾选回显,但是全选框不会被选中,目前也没有想到啥好的解决办法( 最后我是把全选框给去掉了 ),大佬们要是有遇到过的话,可以评论留一下解决办法,先说声谢谢喽~